Трансформация сложенных карточек на CSS

Как развернуть сложенные в стопку карточки при наведении мыши?
HTML разметка
HTML структура состоит из трех карточек с текстовым контентом. Вся эта конструкция помещена в гибкий контейнер. Управлять карточками мы будем через CSS переменные. Чтобы объявить переменную, пишем два дефиса (--), имя переменной (j) и указываем значение переменной (цифру).
<div class="container">
<div class="card" style="--i:-1">
<div class="content" style="--j:1">
<h2>Card 01</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="card" style="--i:0">
<div class="content" style="--j:2">
<h2>Card 02</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="card" style="--i:1">
<div class="content" style="--j:3">
<h2>Card 03</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>

CSS код
.container{
position: relative;/*относительное позиционирование*/
width: 1100px;/*ширина контейнера*/
height: 400px;/*высота контейнера*/
display: flex;/*технология флексбокс*/
justify-content: space-between;/*горизонтальное расположение карточек*/
align-items: center;/*вертикальное выравнивание*/
}

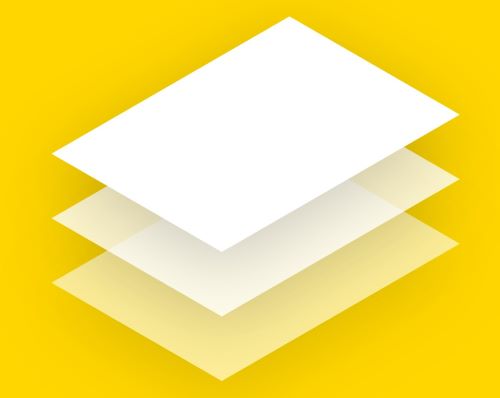
Трансформация карточек в стопку.
.container .card{
position: absolute;/*абсолютное позиционирование*/
top: calc(50% - 200px);/*верхняя координата*/
left: 50%;/*левая координата*/
transform: translate(-50%,calc(100px * var(--i))) rotate(40deg) skew(-20deg,-10deg);/*расчет*/
width: 300px;/*ширина карточки*/
height: 400px;/*высота карточки*/
background: #fff;/*цвет карточки*/
z-index: calc(-1 * var(--i));/*формула для распределения карточек по слоям*/
box-shadow: 25px 25px 100px rgba(0,0,0,0.2);/*тень для карточки*/
transition: 0.5s;/*плавный переход*/
display: flex;/*технология флексбокс*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
}

Пока карточки лежат в стопке, сделаем текст прозрачным.
.container .card .content{
color: #444;/*цвет текста*/
opacity: 0;/*элемент полностью прозрачный*/
transform: translateY(50px);/*смещение по оси Y*/
transition: 0.5s;/*плавность действий*/
transition-delay: 0s;/*задержка*/
padding: 25px;/*поля вокруг текста*/
text-align: center;/*текст в центре*/
}

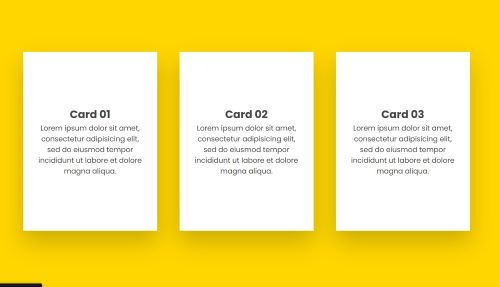
Общие CSS-свойства для всех карточек для hover-эффекта.
.container:hover .card{
position: absolute;
top: 50%;
left: 50%;
z-index: 1;/*значение слоя*/
opacity: 1;/*элемент полностью непрозрачный*/
box-shadow: 0 25px 50px rgba(0,0,0,0.2);/*создание тени*/
}
Персональное обращение к каждой карточке через CSS псевдокласс :nth-child() для указания формулы, рассчитывающей трансформацию, угол поворота и искажения.
.container:hover .card:nth-child(1){
transform: translate(calc(-50% - 350px),-50%) rotate(0deg) skew(0deg,0deg);/*формула*/
z-index: 3;/*порядковый номер слоя*/
}
.container:hover .card:nth-child(2){
transform: translate(calc(-50% - 0px),-50%) rotate(0deg) skew(0deg,0deg);
z-index: 2;/*порядковый номер слоя*/
}
.container:hover .card:nth-child(3){
transform: translate(calc(-50% + 350px),-50%) rotate(0deg) skew(0deg,0deg);
z-index: 1;/*порядковый номер слоя*/
}
.container:hover .card .content{
opacity: 1;/*элемент полностью непрозрачный*/
transition-delay: 0.5s;/*задержка трансформации*/
transition-delay: calc(0.2s * var(--j));/*вычисление задержки по формуле*/
transform: translateY(0px);
}

Посмотрите пример на CodePen
-
Создано 11.10.2021 10:40:34

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.