Простой footer у веб-сайта

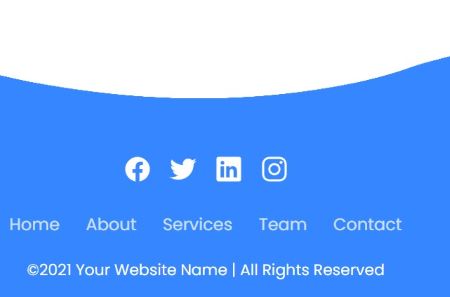
На этом уроке сделаем простой футер для веб-сайта. Для красоты верх футера украсим волной.
HTML разметка
Обычно в футере сайта ставятся иконки ведущие на социальные сети и основные пункты меню навигации.
<footer>
<div class="waves">
<div class="wave" id="wave1"></div>
</div>
<ul class="social">
<li><a href="#"><ion-icon name="logo-facebook"></ion-icon></a></li>
<li><a href="#"><ion-icon name="logo-twitter"></ion-icon></a></li>
<li><a href="#"><ion-icon name="logo-linkedin"><ion-icon></a></li>
<li><a href="#"><ion-icon name="logo-instagram"></ion-icon></a></li>
</ul>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Contact</a></li>
</ul>
<p>©2021 Online Tutorials | All Rights Reserved</p>
</footer>
//Готовые иконки из библиотеки ionicons
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>

Стилизация меню и социальных иконок
Далее зададим стили для тегов в HTML-разметке.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*метод расчета размеров бокса*/
font-family: 'Poppins', sans-serif;/*название шрифта*/
}
body {
display: flex;/*флексбокс сетка*/
flex-direction: column;/*направление главной оси*/
justify-content: flex-end;/*элементы в конце контейнера*/
min-height: 100vh;
}
footer{
position: relative;/*относительное позиционирование*/
width: 100%;/*на всю ширину*/
padding: 20px 50px;/*поля для контента*/
background: #3586ff;/*цвет футера*/
display: flex;
justify-content: center;/*в центре по горизонтали*/
align-items: center;/*в центре по вертикали*/
flex-direction: column;
margin-top: 100px;/*отступ сверху*/
}
footer .wave{
position: absolute;/*абсолютное позиционирование*/
top: -100px;
left: 0;
width: 100%;
height: 100px;
background: url(wave.png);/*картинка волны*/
background-size: 1000px 100px;/*ширина и высота волны*/
}
.social,
.menu{
position: relative;
display: flex;
justify-content: center;
align-items: center;
margin: 10px 0;
flex-wrap: wrap;/*разрешен перенос на новую строку*/
}
.social li,
.menu li{
list-style: none;/*удалить черные маркеры*/
}
.social li a {
font-size: 2em;/*размер иконок*/
color: #fff;/*цвет иконок*/
margin: 0 10px;
display: inline-block;/*отображать как строчно-блочный элемент*/
transition: 0.5s;/*плавный переход*/
}
.menu li a {
font-size: 1.2em;/*размер ссылок меню*/
color: #fff;/*цвет ссылок меню*/
opacity: 0.75;/*значение прозрачности*/
margin: 0 15px;
text-decoration: none;/*ссылка без подчеркивания*/
display: inline-block;
}
.menu li a:hover {
opacity: 1;
}
footer p {
color: #fff;
text-align: center;
margin-top: 15px;
font-size: 1.1em;
}

-
Создано 04.02.2022 10:41:03

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.