CSS анимация падающих звезд

Для создания анимации падающих звезд нам потребуется картинка зведного неба и сами звезды, созданные средствами HTML и CSS.
HTML-разметка и звездное небо
Вставим в секцию звездное небо. Каждый тег span - это звезда.
<section>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</section>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
overflow: hidden;
}
section{
position: absolute;/*абсолютное позиционирование*/
top: 0;
left: 0;
width: 100%;
height: 100vh;
background: url(bg2.jpg);/*фоновая картинка*/
background-size: cover;/*растянуть на весь экран сохраняя пропорции*/
background-position-x: center;/*позиция картинки по горизонтали в центре*/
animation: animateBg 50s linear infinite;/*свойства анимации*/
}
Для ощущения движения планеты создадим анимацию для звездного неба. Масштабируя фон на втором кадре при помощи свойства scale, создадим эффект вращения планеты.
@keyframes animateBg{
0%,100%
{
transform: scale(1);
}
50%
{
transform: scale(1.2);
}
}

Стилизация звезд
span{
position: absolute;
width: 4px;/*ширина звезды*/
height: 4px;/*высота звезды*/
background: #fff;/*цвет звезды*/
border-radius: 50%;/*закоугление углов*/
box-shadow: 0 0 0 4px rgba(255,255,255,.1),
0 0 0 8px rgba(255,255,255,.1),
0 0 20px rgba(255,255,255,1);
animation: animate 3s linear infinite;
}
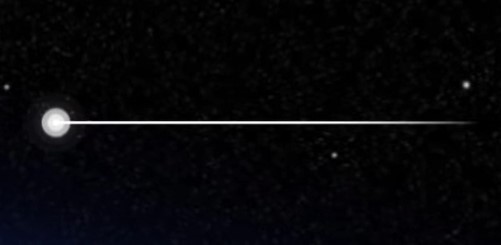
Рисование шлейфа для звезд с помощью псевдоэлемента before.
span:before{
content: '';
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 300px;
height: 1px;
background: linear-gradient(90deg,#fff,transparent);
}

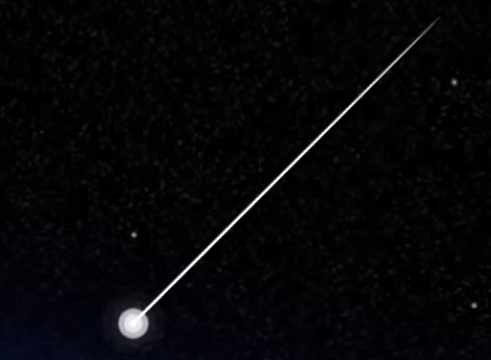
Анимация падающей звезды.
@keyframes animate{
0%
{
transform: rotate(-45deg) translateX(0);
}
70%
{
opacity: 1;
}
100%
{
transform: rotate(-45deg) translateX(-1000px);
opacity: 0;
}
}

Анимация всех звезд
На данный момент мы видим только самую верхнюю звезду, остальные 9 звездочек находятся под ней на нижних слоях. Теперь нам нужно все 10 звезд раскидать по всему небосклону. Поэтому обратимся к каждой звезде по ее порядковому номеру в HTML-разметке и зададим им свои уникальные координаты. Кроме того, сделаем им задержку начала анимации и продолжительность, с разными значениями.
span:nth-child(1){
top: 0px;/*верхняя координата*/
right: 0px;/*правая координата*/
animation-delay: 0;/*задержка анимации*/
animation-duration: 1s;/*длительность анимации*/
}
span:nth-child(2){
top: 0px;
right: 80px;
animation-delay: 0.2s;
animation-duration: 3s;
}
span:nth-child(3){
top: 80px;
right: 0px;
animation-delay: 0.4s;
animation-duration: 2s;
}
span:nth-child(4){
top: 0px;
right: 180px;
animation-delay: 0.6s;
animation-duration: 1.5s;
}
span:nth-child(5){
top: 0px;
right: 400px;
animation-delay: 0.8s;
animation-duration: 2.5s;
}
span:nth-child(6){
top: 0px;
right: 600px;
animation-delay: 1s;
animation-duration: 3s;
}
span:nth-child(7){
top: 300px;
right: 0px;
animation-delay: 1.2s;
animation-duration: 1.75s;
}
span:nth-child(8){
top: 0px;
right: 700px;
animation-delay: 1.4s;
animation-duration: 1.25s;
}
span:nth-child(9){
top: 0px;
right: 1000px;
animation-delay: 0.75s;
animation-duration: 2.25s;
}
span:nth-child(10){
top: 0px;
right: 450px;
animation-delay: 2.75s;
animation-duration: 2.25s;
}

Новички часто спрашивают: C чего начать изучение фронтенда? Я всегда рекомендую идти от простого к сложному и сначала освоить все базовые возможности HTML и CSS, по моему видеокурсу "Верстка сайта с нуля 2.0".
-
Создано 29.11.2021 10:15:10

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.