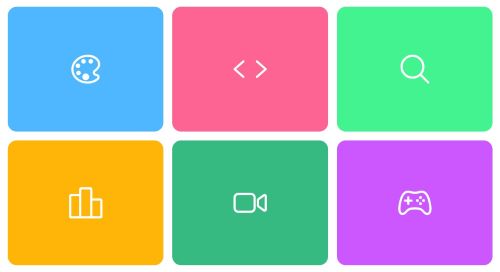
Красиво оформленная секция с услугами

У нас будет шесть разноцветных секций - одна секция соответствует какой-нибудь услуге. Что это за услуга, можно понять по иконке.
HTML разметка + позиционирование в центре
<div class="container">
<div class="serviceBox">
<div class="icon" style="--i:#4eb7ff;">
<ion-icon name="color-palette-outline"></ion-icon>
</div>
<div class="content">
<h2>Design</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
<div class="serviceBox">
<div class="icon" style="--i:#fd6494;">
<ion-icon name="code-outline"></ion-icon>
</div>
<div class="content">
<h2>Development</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
<div class="serviceBox">
<div class="icon" style="--i:#43f390;">
<ion-icon name="search-outline"></ion-icon>
</div>
<div class="content">
<h2>SEO</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
<div class="serviceBox">
<div class="icon" style="--i:#ffb508;">
<ion-icon name="podium-outline"></ion-icon>
</div>
<div class="content">
<h2>Digital Marketing</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
<div class="serviceBox">
<div class="icon" style="--i:#37ba82;">
<ion-icon name="videocam-outline"></ion-icon>
</div>
<div class="content">
<h2>Video Editing</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
<div class="serviceBox">
<div class="icon" style="--i:#cd57ff;">
<ion-icon name="game-controller-outline"></ion-icon>
</div>
<div class="content">
<h2>Games Development</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
</div>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap');
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;
font-family: 'Ubuntu', sans-serif;
}
body {
display: flex;/*подключение flexbox сетки*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*обнуление отступов*/
background: #fff;/*цвет фона*/
}
.container {
position: relative;/*относительное позиционирование*/
width: 1200px;/*ширина контейнера*/
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;/*разрешить перенос на новую строку*/
gap: 20px;/*промежуток между секциями*/
}

Стилизация контента
.container .serviceBox {
position: relative;
width: 350px;/*ширина секции*/
height: 280px;/*высота секции*/
border-radius: 20px;/*закругление углов*/
background: #f9f9f9;/*цвет секции*/
overflow: hidden;
}
.container .serviceBox .icon {
position: absolute;/*абсолютное позиционирование*/
top: 0;
left: 0;
width: 100%;
height: 100%;
background: var(--i);/*подставляется значение переменной вместо --i*/
transition: 0.5s;/*плавный переход*/
display: flex;
justify-content: center;
align-items: center;
z-index: 2;/*на верхний слой*/
transition-delay: 0.25s;/*задержка*/
}
.content {
position: relative;
padding: 20px;
color: #111;/*цвет текста*/
text-align: center;/*центрирование*/
margin-top: 100px;/*верхний отступ*/
z-index: 1;/*на нижний слой*/
transform: scale(0);
transition: 0.5s;
transition-delay: 0s;
}
.content h2{
margin-top: 10px;
margin-bottom: 5px;
}
.content p {
font-weight: 300;/*жирность шрифта*/
line-height: 1.5em;
}
.container .serviceBox .icon ion-icon {
font-size: 5em;/*размер иконок*/
color: #fff;/*цвет иконок*/
transition: 0.5s;
transition-delay: 0.25s;
}

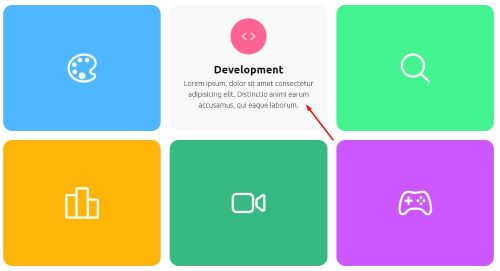
Hover-эффект
При наведении на секцию, иконка уменьшается в размерах и становится видим текстовый контент.
.container .serviceBox:hover .icon {
top: 30px;/*перемещение иконки наверх*/
left: calc(50% - 40px);/*расчет левой позиции иконки*/
width: 80px;
height: 80px;
border-radius: 50%;
transition-delay: 0s;
}
.container .serviceBox:hover .icon ion-icon{
font-size: 2em;
transition-delay: 0s;
}
.container .serviceBox:hover .content{
transform: scale(1);/*увеличение размеров*/
transition-delay: 0.25s;
}

-
Создано 28.01.2022 10:32:14

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.