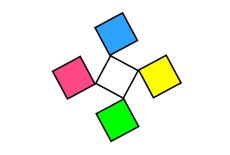
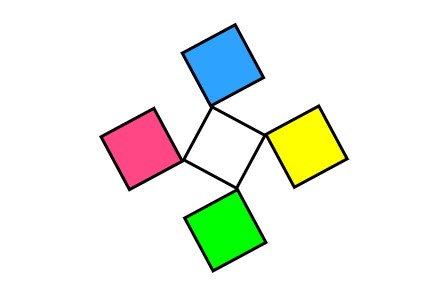
Поворачивание квадратов. Анимация на CSS

Для создания этого забавного лоадера, слегка напоминающего игрушку кубик-рубик, нужно в HTML-разметке прописать блок обертку с классом loader и четыре блока.
<section>
<div class="loader">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</section>
Разместим лоадер в центре страницы.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
section{
display: flex;/*включение flexbox технологии*/
justify-content: center;/*выравнивание по горизонтали*/
align-items: center;/*выравнивание по вертикали*/
min-height: 100vh;/*на всю высоту*/
}
Стилизация обертки loader
.loader{
position: relative;/*относительное позиционирование*/
width: 50px;/*ширина лоадера*/
height: 50px;/*высота лоадера*/
background: #000;/*цвет лоадера*/
animation: rotate 1s linear infinite;/*свойства анимации поворота на 90 градусов*/
}

Стилизация отдельного квадрата
Создадим отдельный черный квадрат внутри обертки лоадера. У дочернего элемента div ширина и высота такие же, как и у его родителя loader.
.loader div{
position: absolute;/*абсолютное позиционирование*/
width: 100%;/*ширина квадрата*/
height: 100%;/*высота квадрата*/
background: #000;/*цвет квадрата*/
animation: animate 1s linear infinite;/*свойства анимации поворота на 180 градусов*/
}
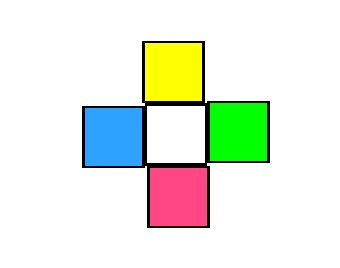
Создание нескольких псевдо-квадратов
Создадим четыре псевдокласса nth-child и четыре разноцветных псевдоэлемента before для элемента div.
.loader div:nth-child(1){
top: -100%;/*позиция сверху*/
left: -2px;/*позиция слева*/
transform-origin: bottom right;/*направление анимации*/
}
.loader div:nth-child(1)::before{
background: #ff0;/*цвет первого псевдо-квадрата*/
}
.loader div:nth-child(2){
right: -100%;
top: -2px;
transform-origin: bottom left;
}
.loader div:nth-child(2)::before{
background: #0f0;/*цвет второго псевдо-квадрата*/
}
.loader div:nth-child(3){
bottom: -100%;
left: 2px;
transform-origin: top left;
}
.loader div:nth-child(3)::before{
background: #ff4786;/*цвет третьего псевдо-квадрата*/
}
.loader div:nth-child(4){
left: -100%;
top: 2px;
transform-origin: top right;
}
.loader div:nth-child(4)::before{
background: #2da2ff;/*цвет четвертого псевдо-квадрата*/
}
.loader:before,
.loader div::before{
content: '';
position: absolute;
top: 2px;
left: 2px;
right: 2px;
bottom: 2px;
background: #fff;
}

Создание нескольких анимаций
В конечном итоге у нас пять квадратов, четыре из которых поворачиваются на 90 градусов. Пятый квадрат, который стоит в центре, поворачивается на 180 градусов.
@keyframes animate{
0%
{
transform: rotate(0deg);
}
50%,100%
{
transform: rotate(180deg);
}
}
@keyframes rotate{
0%
{
transform: rotate(90deg);
}
50%,100%
{
transform: rotate(0deg);
}
}

Посмотрите пример на CodePen
-
Создано 22.11.2021 10:21:04

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.