Адаптивная контактная форма

На этом уроке мы будем создавать адаптивную контактную форму на всю ширину браузера, используя CSS и медиа-запросы.
Демонстрация примера.
HTML-разметка
Для тега form создадим розовый блок с классом container.
<div class="container">
<form action="#">
</form>
</div>
Внутри тега форм создадим пять рядов с классом row. Внутри каждого ряда, кроме последнего будет две колонки: первая – с классом col-25, вторая с классом col-75. Первая колонка будет служить оберткой для label, вторая колонка – оберткой для поля ввода.
<div class="row">
<div class="col-25">
<label for="fname">Имя</label>
</div>
<div class="col-75">
<input type="text" id="fname" name="firstname" placeholder="Ваше имя..">
</div>
</div>
Таким образом, продемонстрированный выше фрагмент кода, будет повторяться два раза (занимать первые два ряда), меняться будет только содержимое label и полей ввода. В третьем ряду row, вместо поля ввода, вы увидите поле выбора с опциями.
<div class="row">
<div class="col-25">
<label for="country">Страна</label>
</div>
<div class="col-75">
<select id="country" name="country">
<option value="finland">Финляндия</option>
<option value="germany">Германия</option>
<option value="italy">Италия</option>
</select>
</div>
</div>
Четвёртый ряд состоит из label и область для ввода текста.
<div class="row">
<div class="col-25">
<label for="subject">Тема</label>
</div>
<div class="col-75">
<textarea id="subject" name="subject" placeholder="Напишите что-нибудь.." style="height:200px"></textarea>
</div>
</div>
Пятый ряд содержит только кнопку Отправить.
<div class="row">
<input type="submit" value="Отправить">
</div>
Мы наметили только HTML структуру, дальше предстоит большая работа со стилями.
CSS-код
Когда речь идет об адаптивной контактной форме, это значит, что все значения width (ширина), следует задавать в %. Для самого родителя формы - container, мы не будем задавать ширину.
.container {
border-radius: 5px; /* скруглим углы */
background-color: #f8bbD0;
padding: 20px;
}
А зададим ширину у колонок, 25% будут занимать лейблы, а 75% – поля формы, от всей ширины контейнера. Не забудем про float, это выстроит обе колонки в ряд.
.col-25 {
float: left;
width: 25%;
margin-top: 6px;
color: #212121;
}
.col-75 {
float: left;
width: 75%;
margin-top: 6px;
}
Псевдокласс after, должен очищать ряды row после обтекаемых колонок, чтобы каждый новый ряд начинался с новой строки.
.row:after {
content: "";
display: table;
clear: both;
}
Чтобы мы могли для лейблов задать отступы, необходимо строчный тег label назначить строчно-блочным элементом. Поскольку для строчных элементов нельзя установить паддинги.
label {
padding: 10px 10px 10px 0;
display: inline-block;
}
Для полей ввода, элементов выбора и текстовой области задаются общие стили.
input[type=text], select, textarea {
width: 100%; /* ширина полей*/
padding: 10px; /* отступы*/
border: 1px solid #bdbdbd; /* толщина стиль цвет рамки*/
border-radius: 5px; /* скругление углов*/
resize: vertical; /* Можно изменять размеры элемента по вертикали*/
}
Для поля с кнопкой Отправить, свои отдельные стили с правым обтеканием (float: right).
input[type=submit] {
background-color: #e91e63;
color: #fff;
padding: 10px 18px;
border: none;
border-radius: 5px;
cursor: pointer;
float: right;
}
При наведении мыши, кнопка Отправить, изменит цвет фона.
input[type=submit]:hover {
background-color: #c2185b;
}
Все элементы стилизованы, на десктопном экране все хорошо.

Работа над адаптивностью
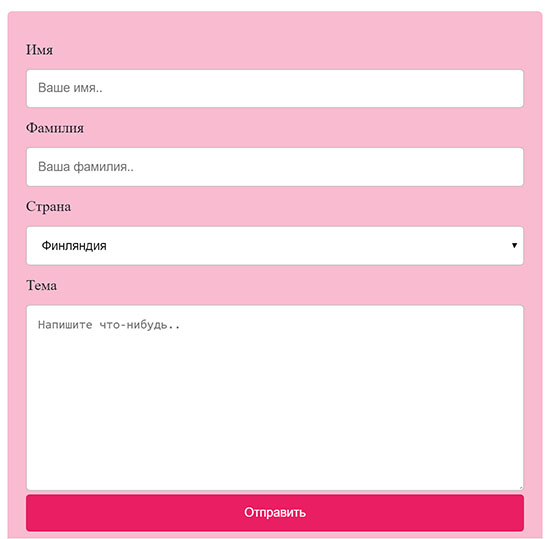
Теперь посмотрим, что у нас с адаптивностью, уменьшаем браузер и видим, что на разрешении экрана, меньше 600 пикселей, лейблы стали некрасиво прижиматься к полям ввода, а слова перескакивать на новые строки.Вообщем надо избавляться от двух колонок, а оставить только одну колонку шириной 100%, на ширине меньше 600 пикселей. Кнопку Отправить мы сделаем тоже на всю ширину формы.
@media screen and (max-width: 600px) {
.col-25, .col-75, input[type=submit] {
width: 100%;
margin-top: 0;
}
}
Осталась только одна колонка.

Код целиком на CodePen:
See the Pen Responsive Form by porsake (@porsake) on CodePen.
-
Создано 24.10.2018 10:04:10

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.