Как запретить изменение размеров textarea

Пользователи, которые используют браузеры Firefox, Google Chrome или Safari, знают, что новые версии этих браузеров позволяют изменять размер текстовых областей на сайте. То есть у них появляется уголок, за который можно потянуть и изменить размер textarea. До недавнего времени я думал, что избавиться от этого невозможно, но не так давно узнал, что всё-таки можно. Поэтому в этой статье я познакомлю Вас с тем, как запретить изменение размеров textarea.
Пусть у нас имеется следующий HTML-код:
<body>
<p>
<textarea name="message" cols="20" rows="10"></textarea>
</p>
</body>
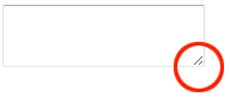
Если Вы запустите данный HTML-код, например, в Firefox, то увидите что в правом нижнем углу находится уголок, который позволяет изменить размер textarea. И чтобы такого не было, достаточно просто применить следующий стиль к текстовой области:
textarea {
resize: none;
}
Всего лишь одно свойство и проблема решена. Вот таким простым способом можно запретить изменение размеров textarea.
-
Создано 12.09.2012 13:07:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (4):
я так понял страничка, файл должна быть в php создана?
Ответить
Какой php... Тут нормально расписано... Форма делается в файле html... А стиль в файле css... А потом они друг к другу подключаются...Вот и всё... советую изучить HTML
Ответить
Ага! Согласен. И CSS тоже изучите. Я вот сейчас пытаюсь изучить ООП в PHP!:) Интересная и довольно таки трудная вещь
Ответить
Можно позволить изменять размеры textarea, но при этом установить "потолок" для изменения размеров. Делается это легко: max-width: ширина; max-height: высота; А такие параметры, как width и height - задают минимальную ширину/высоту textarea
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.