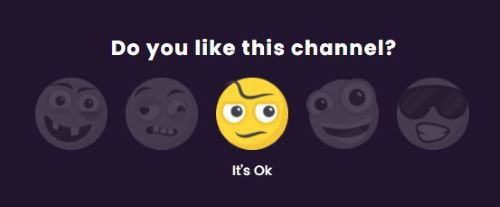
Рейтинг со смайликами на чистом CSS

По CSS правилам можно выбрать только одну радиокнопку из группы. С рейтингом также - пользователь может выбрать один смайлик из пяти. Поскольку все смайлики по сути висят на невидимых радиокнопках.
HTML разметка
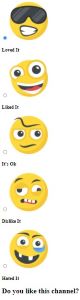
Создадим пять радиокнопок с разными смайликами внутри меток label. Подходящие иконки смайликов были скачаны с сайта flaticon. Первая радиокнопка помечена, как checked (выбрана).
<div class="rating">
<input type="radio" name="star" id="star1" checked="">
<label for="star1">
<img src="5.png">
<h4>Loved It</h4>
</label>
<input type="radio" name="star" id="star2">
<label for="star2">
<img src="4.png">
<h4>Liked It</h4>
</label>
<input type="radio" name="star" id="star3">
<label for="star3">
<img src="3.png">
<h4>It's Ok</h4>
</label>
<input type="radio" name="star" id="star4">
<label for="star4">
<img src="2.png">
<h4>Dislike It</h4>
</label>
<input type="radio" name="star" id="star5">
<label for="star5">
<img src="1.png">
<h4>Hated It</h4>
</label>
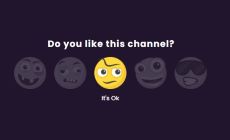
<h2 class="text">Do you like this channel?</h2>
</div>

CSS код
Разместим контейнер rating со смайликами внутри в центре экрана в один ряд.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*{
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;/*подключение flexbox сетки*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*на всю высоту видимой области*/
background: #20152d;/*цвет фона*/
}
.rating{
position: relative;/*относительное позиционирование*/
display: flex;
flex-direction: row-reverse;/*расположение элементов в ряд со сменой направления*/
}

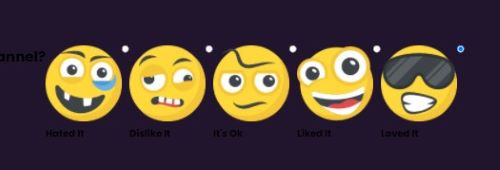
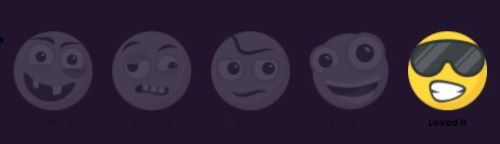
Спрячем радиокнопки и смайлики. Теперь при наведении мыши, смайлики стали малозаметными и мы видим их все пять.
.rating input{
display: none;/*не показывать радиокнопки*/
}
.rating label{
position: relative;
width: 0;/*нулевая ширина*/
height: 128px;/*высота*/
cursor: pointer;/*смена курсора*/
transition: 0.5s;/*плавный переход*/
filter: grayscale(1);/*черно-белый фильтр*/
opacity: 0.2;
opacity: 0;/*значение прозрачности*/
text-align: center;/*текст в центре*/
}
.rating:hover label{
width: 160px;
opacity: 0.2;
}

Но мы не должны видеть все смайлики одновременно. При наведении мыши, должен показываться только один смайлик. Как это сделать? Применим свойство opacity со значением 1, только к checked радиокнопке при наведении.
.rating input:hover + label,
.rating input:checked + label{
filter: grayscale(0);
opacity: 1;
width: 160px;
}

Когда мы прятали иконки, сделав их прозрачными, текст под иконками тоже стал невидимым. Вернем обратно текст, убрав у него прозрачность при наведении на селектор input:checked + label h4.
.rating label h4{
color: #fff;/*цвет текста*/
font-size: 24px;/*размер шрифта*/
padding-top: 10px;/*отступ сверху*/
font-weight: 500;/*толщина шрифта*/
white-space: nowrap;
opacity: 0;
transform: translateY(-50px) scale(0);/*перемещение и масштабирование*/
transition: 0.5s;
}
.rating input:hover + label h4,
.rating input:checked + label h4{
opacity: 1;
transform: translateY(0px) scale(1);
}
.text{
position: absolute;/*абсолютное позиционирование*/
top: -80px;/*верхняя позиция*/
left: 50%;
transform: translateX(-50%);
color: #fff;
width: 500px;
font-weight: 700;
letter-spacing: 2px;/*межбуквенное пространство*/
text-align: center;
white-space: nowrap;/*запрет переноса на новую строку*/
font-size: 36px;
}

-
Создано 07.01.2022 10:33:37

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.