Креативный CSS hover-эффект для меню навигации

Чтобы пользователю было веселее переходить по ссылкам, веб-разработчики придумывают креативные hover-эффекты. Зачастую хватает одного CSS, без погружения в серьезное программирование.
Начнем делать HTML-разметку с создания секции, которая визуально отделяет элементы страницы и кроме того служит оберткой для для списка ul. Добавим к каждой ссылке data*-атрибуты с названиями этих самых ссылок. Data*-атрибуты нужны для привязки hover-эффекта к конкретной ссылке.
<section>
<ul>
<li><a href="#" data-text="Home">Home</a></li>
<li><a href="#" data-text="About">About</a></li>
<li><a href="#" data-text="Services">Services</a></li>
<li><a href="#" data-text="Team">Team</a></li>
<li><a href="#" data-text="Contact">Contact</a></li>
</ul>
</section>
Импортируем с Google Fonts жирный шрифт Poppins. Секцию-обертку сделаем флексовым контейнером, чтобы можно было к нему применить свойства, отвечающие за центрирование содержимого секции. У списков уберем черные маркеры и красиво оформим сами пункты меню. Сделаем импорт понравившегося нам шрифта, лучше пожирнее и сделаем секцию гибким контейнером. Флексовый (гибкий) контейнер позволит выравнивать внутри себя дочерние элементы так, как нам нужно.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
section{
position: relative;/*относительное позиционирование*/
width: 100%;/*ширина секции*/
height: 100vh;/*высота секции*/
display: flex;/*гибкий контейнер*/
justify-content: center;/*в центре по горизонтали*/
align-items: center;/*в центре по вертикали*/
overflow: hidden;
background: #222;/*цвет фона*/
}

Стилизация ссылок меню навигации.
ul{
position: relative;
display: flex;
flex-direction: column;/*ссылки в колонке*/
}
ul li{
list-style: none;/*удаление черных маркеров*/
}
ul li a{
position: relative;
display: block;/*отображать как блочный элемент*/
text-decoration: none;/*ссылки без подчеркивания*/
text-align: center;/*центрирование*/
text-transform: uppercase;/*заглавные буквы*/
font-size: 4em;/*размер шрифта*/
color: #fff;/*цвет ссылок*/
font-weight: 700;/*жирность*/
transition: 0.5s;/*плавный переход*/
transition-delay: 0.5s;/*задержка*/
}

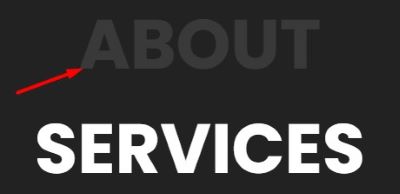
Подготовительный работы закончились, теперь приступим к созданию hover-эффекта. Первым делом уменьшим прозрачность текста через альфа-канал, при наведении мыши.
ul li a:hover {
color: rgba(255,255,255,0.1);/*приглушаем белый цвет*/
transition-delay: 0s;
}

В свойстве content передадим в функцию attr() значения data-text из HTML-разметки и спрячем их, установив свойству opacityopacity значение 0. Еще, сильно увеличим межбуквенное пространство.
ul li a:before {
content: attr(data-text);/*передача значений data*-атрибутов*/
position: absolute;/*абсолютное позиционирование*/
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
pointer-events: none;
z-index: 1;
text-align: center;
font-size: 0.35em;
color: #3bffe8;
text-shadow: 0 0 10px #3bffe8, 0 0 30px #3bffe8, 0 0 80px #3bffe8;
font-weight: 500;
letter-spacing: 40px;/*межбуквенное пространство*/
opacity: 0;/*скрытие контента*/
transition: 0.5s;
}

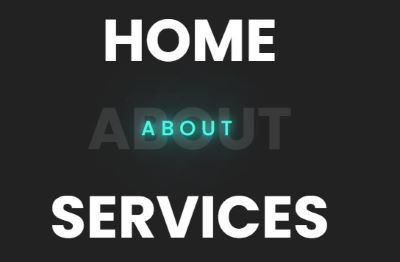
При наведении мыши, изменим opacity (прозрачность) на 1 и уменьшим межбуквенное пространство. При наведении мыши получается интересный эффект: продублированные слова плавно стягиваются обратно до нормального состояния.
ul li:hover a:before{
opacity: 1;/*показать контент*/
transition-delay: 0.5s;
letter-spacing: 6px;/*новое значение межбуквенного пространства*/
}

Посмотрите пример на CodePen
Послушать простым языком теоретическую часть и увидеть, как делают верстку профессионалы, вы можете уже сейчас, перейдя по ссылке на мой видеокурс.
-
Создано 15.12.2021 10:56:59

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.