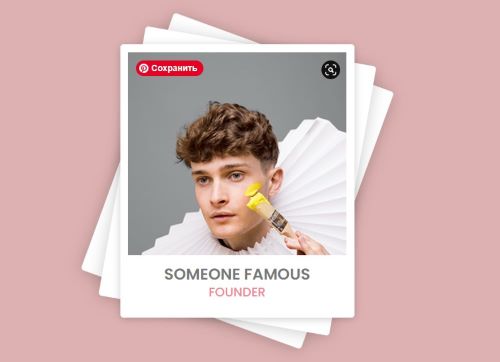
Эффект многослойности при наведении на карточку

При наведении на изображение, создается эффект, что под ним лежит целая стопка других изображений.
Создание элементов карточки в HTML
Сначала создадим контейнер с классом box, внутри которого поместим карточку с изображением и текстом.
<div class="box">
<div class="card">
<div class="imgBx">
<img src="img1.jpg">
</div>
<div class="details">
<h2>Someone Famous<br><span>Founder</span></h2>
</div>
</div>
</div>

Стилизация карточки
Расположение карточки в центре и создание теней.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900');
body{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
display: flex;/*флексбокс сетка*/
justify-content: center;/*выравнивание по горизонтали*/
align-items: center;/*выравнивание по вертикали*/
min-height: 100vh;/*на всю высоту экрана*/
background: rgb(221, 177, 177);/*цвет фона*/
font-family: 'Poppins', sans-serif;/*название шрифта*/
}
.box{
width: 1200px;/*ширина бокса*/
display: flex;
justify-content: center;
align-items: center;
}
.card{
position: relative;/*относительное позиционирование*/
width: 300px;/*ширина карточки*/
height: 350px;/*высота карточки*/
background: #fff;/*цвет фона карточки*/
margin: 0 auto;
border-radius: 4px;/*скругление углов карточки*/
box-shadow: 0 2px 10px rgba(0,0,0,.2);/*тень*/
}

Создадим с помощью псевдоэлементов before и after две пустые белые карточки на двух разных слоях под изображением. Обе карточки повторяют силуэт фотографии и находятся под ней на нижних слоях.
.card:before,
.card:after{
content: '';/*обязательное свойство*/
position: absolute;/*абсолютное позиционирование*/
top: 0;/*верхнее положение*/
left: 0;/*положение слева*/
width: 100%;
height: 100%;
border-radius: 4px;
background: #fff;
transition: 0.5s;
z-index: -1;/*порядковый номер слоя*/
}
Спрячем текстовый контент под карточку и стилизуем его.
.card .imgBx{
position: absolute;
top: 10px;
left: 10px;
bottom: 10px;
right: 10px;
background: #222;
transition: 0.5s;
z-index: 1;
}
.card .imgBx img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;/*изображение заняло место в боксе*/
}
.card .details{
position: absolute;
left: 10px;
right: 10px;
bottom: 10px;
height: 60px;
text-align: center;/*текст в центре*/
}
.card .details h2{
margin: 0;
padding: 0;
font-weight: 600;/*жирность заголовка*/
font-size: 20px;/*размер заголовка*/
color: #777;/*цвет заголовка*/
text-transform: uppercase;/*большие буквы*/
}
.card .details h2 span{
font-weight: 500;
font-size: 16px;
color: #f38695;
display: block;/*отображать как блочный элемент*/
margin-top: -5px;
}

Hover-эффект
При наведении на карточку, происходит поворот псевдоэлементов на заданную величину градуса и поднятие изображения вверх.
.card:hover:before{
transform: rotate(20deg);/*поворот карточки на 20 градусов*/
box-shadow: 0 2px 20px rgba(0,0,0,.2);/*новая тень*/
}
.card:hover:after{
transform: rotate(10deg);
box-shadow: 0 2px 20px rgba(0,0,0,.2);
}
.card:hover .imgBx{
bottom: 80px;/*приподнять изображение*/
}

Если вам по прежнему трудно справиться с программированием, тогда проще делегировать эту область разработки другим людям. Такое распределение обязанностей никак не помешает создать собственную веб-студию. Буквально пошаговая инструкция содержится моем видеокурсе.
-
Создано 09.02.2022 10:15:01

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.