Перемещение placeholder над полем ввода при фокусе

На этом уроке вы узнаете, как заставить placeholder не исчезать, а переместится наверх при заполнении поля формы.
HTML разметка
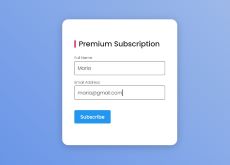
Форма состоит из двух текстовых полей и кнопки "Подписаться". Для создания кнопки так же используется поле input, но с типом "submit".
<div class="container">
<h2>Premium Subscription</h2>
<form>
<div class="inputBox">
<<input type="text" name="" required="required">
<span>Full Name</span>
</div>
<div class="inputBox">
<input type="email" name="" required="required">
<span>Email Address</span>
</div>
<div class="inputBox">
<input type="submit" value="Subscribe" name="">
</div>
</form>
</div>
CSS стили
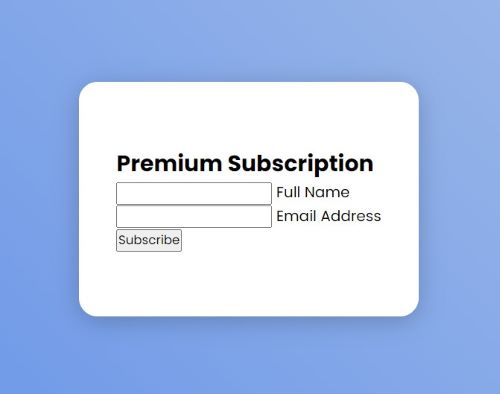
Поместим нашу форму в белый контейнер и выровняем по центру экрана.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');
*{
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
body{
display: flex; / * отображать как гибкий контейнер * /
justify-content: center; / * горизонтальное выравнивание * /
align-items: center; / * вертикальное выравнивание * /
flex-direction: column; / * направление главной оси * /
min-height: 100vh; / * на всю высоту экрана * /
background: linear-gradient(45deg,#6190e8,#a7bfe8); / * градиентный общий фон * /
}
.container{
position: relative; / * относительное позиционирование * /
padding: 70px 40px; / * поля, чтобы текст не прилипал к краям * /
background: #fff; / * цвет фона * /
border-radius: 20px; / * скругление углов * /
box-shadow: 0 5px 25px rgba(0,0,0,0.2);/ * тень у блока * /
}

Далее красиво оформим поля формы.
.container h2{
color: #111; / * цвет заголовка * /
margin-bottom: 45px; / * отступ снизу * /
line-height: 1em; / * вертикальное выравнивание * /
font-weight: 500; / * толщина шрифта * /
padding-left: 10px; / * горизонтальное выравнивание * /
border-left: 5px solid #e91e63; / * красная линия слева от заголовка * /
}
.inputBox{
position: relative;
width: 300px; / * ширина поля * /
height: 46px; / * высота поля * /
margin-bottom: 35px; / * отступ снизу * /
}
.inputBox:last-child{
margin-bottom: 0; / * обнуление отступа под вторым полем * /
}
.inputBox input{
position: absolute;
top: 0;
left: 0;
width: 100%;
border: 1px solid #111; / * сплошная обводка поля * /
background: transparent; / * прозрачный фон * /
padding: 10px;
border-radius: 4px;
box-sizing: border-box;
outline: none;
font-size: 16px;
color: #111;
font-weight: 300;
}
.inputBox span{
position: absolute;
top: 1px;
left: 1px;
display: inline-block; / * отображать как строчно-блочный элемент * /
padding: 10px;
font-size: 16px;
color: #111;
font-weight: 300;
transition: 0.5s; / * плавный переход * /
pointer-events: none;
}
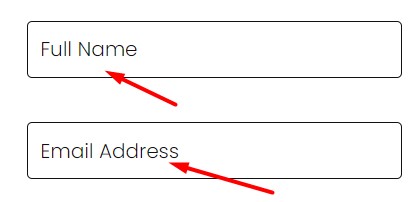
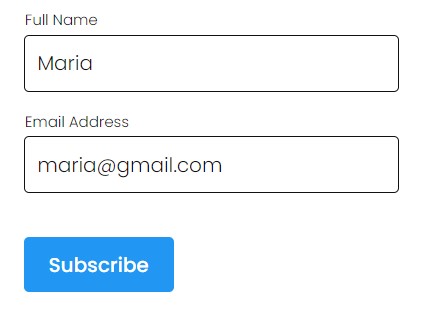
На картинке ниже, стрелочками обозначены Full Name и Email Address. Это и есть placeholder, что значит заполнители. Когда пользователь начинает заполнять форму, эти надписи исчезают. В этом нет ничего страшного, но было бы немного комфортнее, если надписи остаются в поле зрения.

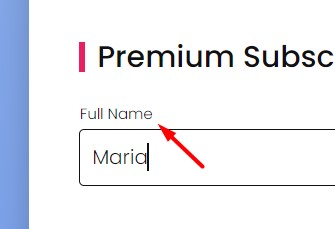
Перемещение placeholder-ов.
В состоянии фокуса, произошло перемещение вверх.
.inputBox input:focus ~ span,
.inputBox input:valid ~ span{
font-size: 12px;
color: #111;
transform: translateX(-10px) translateY(-32px); / * перемещение placeholder-ов * /
}

Стилизация кнопки
.inputBox input[type="submit"]{
background: #2196f3;
color: #fff;
border: none;
max-width: 120px;
cursor: pointer;
font-weight: 500;
}
.inputBox input[type="submit"]:hover{
background: #e91e63;
}

Посмотрите пример на CodePen
-
Создано 24.09.2021 10:10:43

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
супер
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.