CSS Grid. Практические примеры #2

Распределение ширины сетки на фракции необязательно должно происходить в равных долях. Если поставить вместо единицы цифру два, то мы удвоим ширину одной колонки по отношению к остальным колонкам.
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}

Не всегда требуются все колонки резиновые, например у сайта может быть сайдбар с фиксированной шириной. В таком случае можно комбинировать фракции с жестко заданными размерами.
.container {
display: grid;
grid-template-columns: 2fr 1fr 200px;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
Repeat
Grid сетка может состоять из большого количества колонок и чтобы не прописывать одни и те же символы много раз подряд, разработали более элегантное решение - функцию repeat. Две эти записи идентичные.
grid-template-columns: 1fr 1fr 1f;
// повторить 3 раза по 1-ой фракции
grid-template-columns: repeat(3, 1fr);
В функцию повторения заложена возможность чередования колонок. В примере видно, как повторяются колонки с одной и двумя фракциями.
.container {
display: grid;
grid-template-columns: repeat(2, 1fr 2fr);
grid-template-rows: 100px 100px;
grid-gap: 10px;
}

Функция minmax
Функция minmax() позволяет определять минимальную и максимальную ширину или высоту ячейки. Зачем это нужно? Данная функция полезна при работе над адаптивностью сайта. Не всем колонкам сетки можно сжиматься до бесконечности, без потери читаемости текста или корректного отображения дизайна. Пока, ничто не мешает им этого делать.

Например мы хотим установить контроль над первой колонкой и позволить ей менять ширину до 100 пикселей минимально и до 200 пикселей максимально. Теперь первая колонка перестала быть резиновой, в отличии от остальных колонок.
.container {
display: grid;
grid-template-columns: minmax(100px, 200px) 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
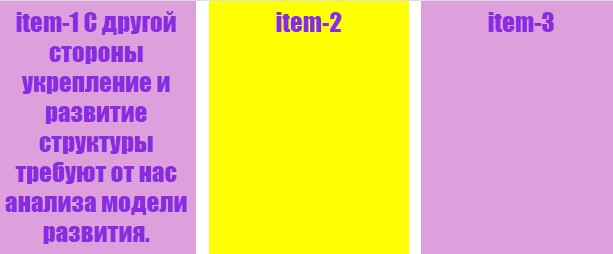
Установим минимальное значение высоты ряда в 100 пикселей, а максимальную высоту ряда со значением auto. Если в какой-то колонке появится много текста, то остальные колонки автоматически примут такую же высоту, как и у растянутой колонки с текстом.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-auto-rows: minmax(100px, auto);
grid-gap: 10px;
}

Порядок расположения элементов
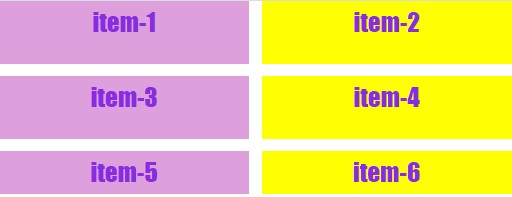
По умолчанию ячейки располагаются по горизонтали и слева направо. Но мы хотим задать для них вертикальный порядок. На этот случай есть CSS свойство grid-auto-flow.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-auto-flow: column;
grid-gap: 10px;
}
На скриншоте хорошо видно, что порядок расположения элементов поменялся.

auto-fill и auto-fit
Свойства auto-fill и auto-fit помогают в создании адаптивного шаблона. auto-fill работает в связке с repeat и вмещает как можно больше колонок с учетом указанной ширины. Когда колонки достигают своей максимальной ширины, то они переходят на новый ряд, оставляя справа пустое пространство.
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 200px);
grid-template-rows: 50px 50px;
grid-gap: 10px;
}

Что произойдет если вместо auto-fill, прописать auto-fit? Ячейки заполнят всю ширину браузера насколько хватает ячеек, не оставляя пустого пространства сбоку.
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 10px;
}

-
Создано 03.03.2021 10:34:22

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.