Как поместить контент блока по центру в CSS Grid?

CSS Grid - технология верстки макетов, которая позволяет буквально в пару строк кода получить адаптивную сетку. Однако, при центрировании содержимого блоков сетки возникают определенные трудности, так как центрируется не только контент, но и сам блок, что может быть не приемлемо.
В такой ситуации на помощь приходит CSS Flexbox, которая позволяют разместить содержимое по центру родительского блока, сам блок не затрагивая.
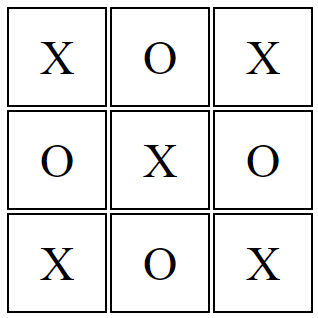
Далее пример кода:
<article>
<section>X</section>
<section>O</section>
<section>X</section>
<section>O</section>
<section>X</section>
<section>O</section>
<section>X</section>
<section>O</section>
<section>X</section>
</article>
CSS код:
article {
display: inline-grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
grid-gap: 3px;
}
section {
display: flex;
justify-content: center;
align-items: center;
border: 2px solid black;
font-size: 3em;
}
-
Создано 07.07.2020 12:30:26

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.