6 лучших генераторов CSS-кода

Как начинающие, так и опытные верстальщики не могли не заметить, что вместе с новыми возможностями в CSS3 технологиях, объем самого css-кода, существенно увеличился. Только не подумайте, что я против развития и прогресса в веб-разработке и жалуюсь на то, что дескать приходится больше писать кода.
Вовсе нет! Ведь до появления CSS3 многие вещи, например такие, как скругленные углы, градиенты, тени, можно было делать только в виде графики. Это требовало больше времени, а веб-страница получалась тяжелой и медленно загружалась. К счастью сегодня эти проблемы остались позади и современный веб-разработчик обладает еще большим арсеналом в разработке сайтов.
Скажем так, опытный разработчик быстро разберется во всех новшествах, а вот новичку придется больше затратить времени на понимание и написание «разросшегося» кода.
Я - за разумный расход времени как опытного верстальщика, так и новичка. Поэтому советую всем использовать в верстке CSS генераторы кода. Пользоваться CSS генераторами кода очень просто, задаются некоторые нужные параметры. В демонстрационном окошке можно видеть все происходящие изменения и когда вы выберете окончательный результат, нажимаете кнопку «сгенерировать», копируете и вставляете в свой CSS файл стилей.
Так мы экономим время на написание кода, снижаем риск возникновения ошибок и последнее – мы получаем полностью валидный и кросс-браузерный код вместе со всеми префиксами.
Генераторы CSS-кода представляют собой бесплатные (платные мы сейчас не рассматриваем) онлайн-сервисы. После долгих тестов, я выбрал несколько из них, на мой взгляд наиболее удобных и полезных, которые мы сейчас и рассмотрим.
1.CSS3 Playground

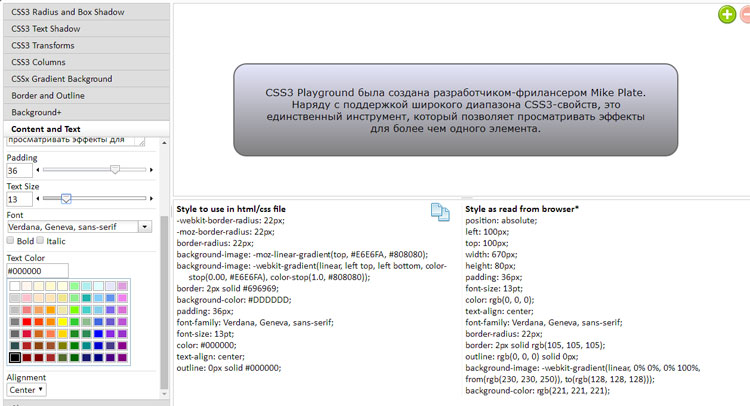
CSS3 Playground - универсальный генератор CSS3 кода с широким диапазоном свойств.На скриншоте видно, как я используя ползунки CSS генератора, создал серый текстовый блок с закругленными углами и градиентом, а ниже вы видите сгенерированный код. Только посмотрите, сколько строчек кода вам пришлось бы написать вручную. Это фантастика! Пусть вас не беспокоит, что выбор в генераторе цвета и названий шрифтов ограничен. Просто выбираете близкие к вашему макету цвета и шрифты, а потом меняете их на нужные в вашем css-файле стилей.
2.CSS Button Generator

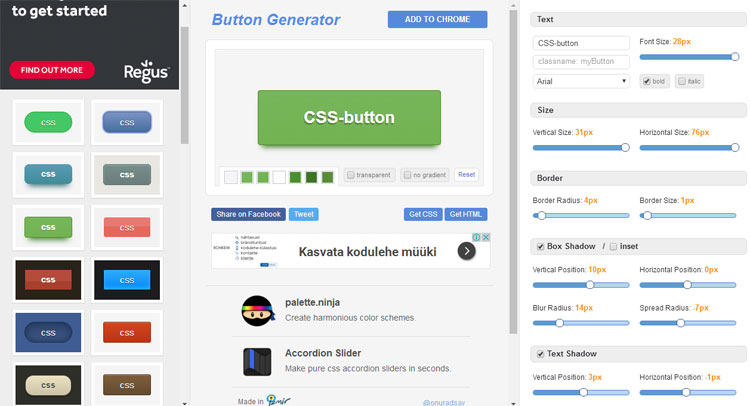
CSS Button Generator – генератор CSS3 кнопок. На левой стороне выбираем стиль кнопки, на правой подбираем параметры для формирования кнопки, посередине видим результат. Полученный CSS3-код копируем в свой проект.
3.Ultimate CSS Gradient Generator

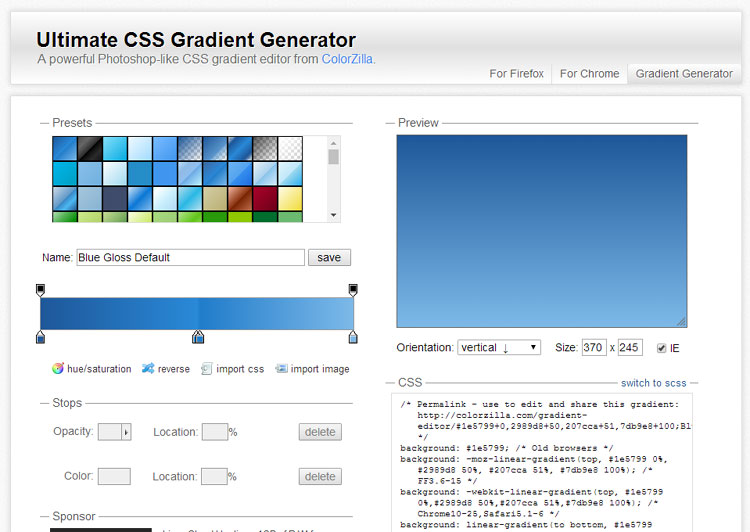
Создать градиент посредством CSS3-кода не так просто. К счастью существует отличный инструмент - генератор градиента. CSS Gradient Generator имеет интерфейс как у Photoshop, создает кросс-браузерный код с учетом браузера IE.
4.CSS3 Menu Generator

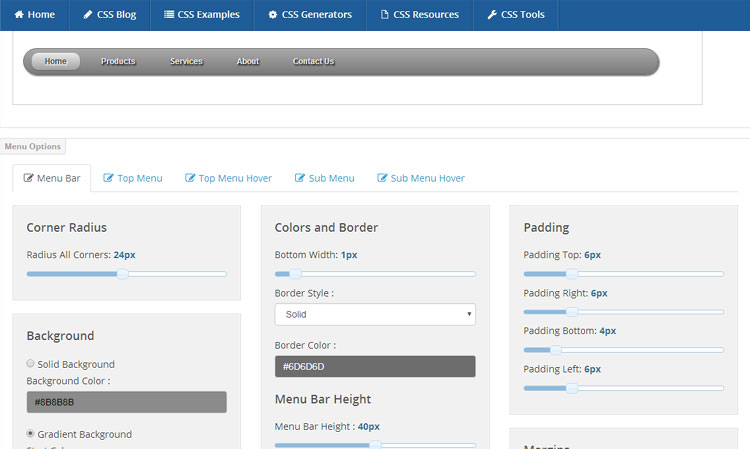
Генератор меню поможет вам создать CSS3 меню. В примере опции настроены на выпадающее меню второго уровня. Но автор предупреждает, что градиент в основном меню не корректно отображается в IE. В таком случае опцию с градиентом в редакторе можно отключить.
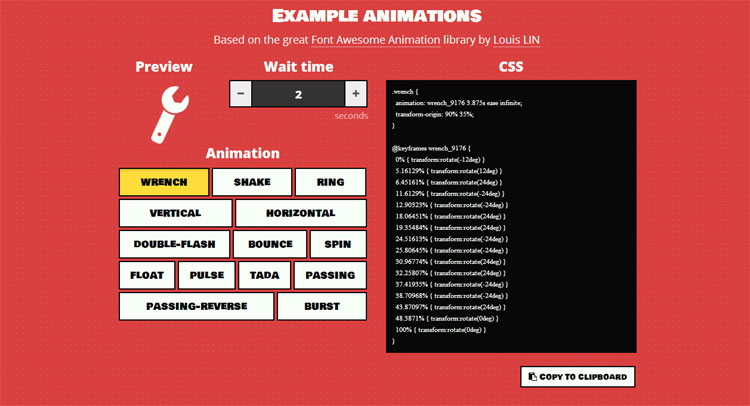
5.WAIT! Animate

Теперь можно создавать анимацию без написания кода JavaScript, а работать лишь c CSS3. Для того есть специальный сервис – генератор анимации, где можно создать анимацию, настраивая нужные значения параметров и получить готовый css-код, который можно уже применить к своим объектам.
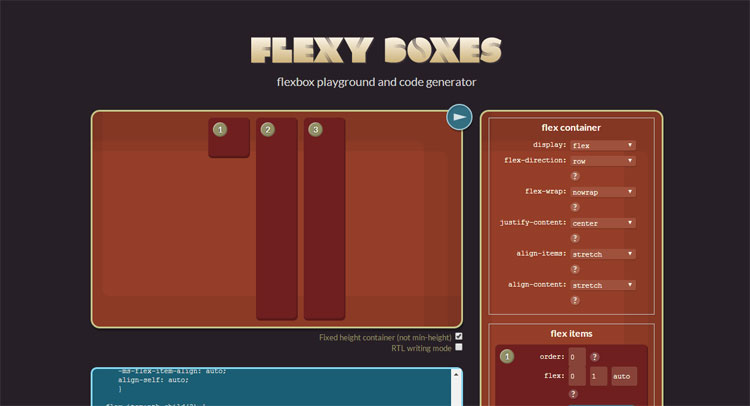
6.Flexbox Generator

Flexbox Generator значительно облегчит труд верстальщика. Технология FlexBox очень нужная и полезная в блочной верстке, применение которой существенно упрощает верстку. Однако новичку, она может показаться сложной для понимания. С данным сервисом будет намного легче начинающему разобраться в принципах ее работы.
Для тех кто не знает, Flexbox – это новый способ размещать блоки на странице, специально для этого созданный в отличии от float-ов.
Все эти генераторы CSS кода экономят время при верстке сайта, при условии, что вы понимаете, что делаете и можете написать этот код вручную. А тем, кто только начал изучать верстку сайтов или имеет небольшой опыт, советую пройти мой новый видеокурс.
-
Создано 16.11.2017 11:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (3):
Михаил Юрьевичу полный респект. Это же шпаргалки на все случаи вёрстки. Мне уже стыдно,что купил всего один видео курс. Если знаешь азы HTML - CSS, тогда все странички этого блога уже как один большой видео курс - можно делать ВСЁ!
Ответить
Возможно ещё будет интересен конструктор formdesigner.ru, я в нём делал формы для своего сайта. Автору огромное спасибо за подборку
Ответить
А при чем здесь формы? Речь о генераторах css. Но не слыхал о таком сервисе. Надо будет попробовать как-нибудь, но сейчас пока ucalc.pro во всем устраивает для форм. А по статье: отличная подборка генераторов. Второй и сам давно уже использую, для всяких кнопочек оформление подбираю.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.