Анимация светящегося куба (3D эффект)

Разделим рисование куба условно на пять сторон и сверху крышка top.
HTML код
Тегами span обозначим 4 стороны куба с использованием переменной i. Почему только четыре стороны, ведь выше речь шла о пяти сторонах? Очень просто - основание куба (пятая сторона) не будет показываться вообще.
<div class="cube">
<div class="top"></div>
<div>
<span style="--i:0;"></span>
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
</div>
</div>
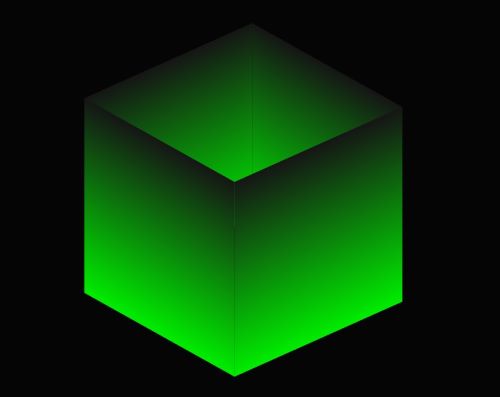
Рисуем куб без крышки
Свойство transform-style определяет, как дочерние элементы будут отображаться в 3D-пространстве. В анимации @keyframes в первом кадре куб будет поворачиваться на 30 градусов по горизонтали. Во втором кадре добавится и вертикальное вращение.
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;
}
body {
display: flex;/*сетка flexbox*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*растянуть на всю высоту*/
background: #050505;/*цвет фона*/
}
.cube {
position: relative;/*относительное позиционирование*/
width: 300px;/*ширина куба*/
height: 300px;/*высота куба*/
transform-style: preserve-3d;/*отображение в 3D-пространстве*/
animation: animate 4s linear infinite;/*бесконечная линейная анимация*/
}
@keyframes animate {
0%
{
transform: rotateX(-30deg) rotateY(0deg);
}
100%
{
transform: rotateX(-30deg) rotateY(360deg);
}
}
.cube div {
position: absolute;/*абсолютное позиционирование*/
top: 0;
left: 0;
width: 100%;
height: 100%;
transform-style: preserve-3d;
}
.cube div span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#151515,#00ec00);/*градиентный фон*/
transform: rotateY(calc(90deg * var(--i))) translateZ(150px); /* 300 / 2 = 150*/;
}

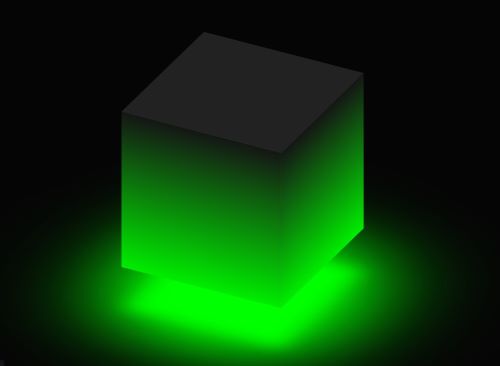
Добавляем сверху крышку
Тень внизу вращается вместе с кубом, благодаря псевдоэлементу before.
.top{
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background: #222;
transform: rotateX(90deg) translateZ(150px);
}
.top::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background: #0f0;
transform: translateZ(-380px);
filter: blur(20px);/*сила размытия тени*/
box-shadow: 0 0 120px rgba(0,255,0,0.2),
0 0 200px rgba(0,255,0,0.4),
0 0 300px rgba(0,255,0,0.6),
0 0 400px rgba(0,255,0,0.8),
0 0 500px rgba(0,255,0,1);/*тень*/
}

Посмотрите пример на CodePen
-
Создано 23.02.2022 10:54:45

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.