Креативный дизайн блока на CSS

Глядя на причудливую форму блока, трудно поверить, что этот шедевр сделан на чистом CSS, без какой-либо графики.
HTML разметка
Создадим контейнер, куда поместим блок с карточкой, блок с иконкой и контентный блок. Саму иконку мы возьмем из готовой библиотеки iconicons, указав ее название.
<div class="container">
<div class="card">
<div class="icon">
<ion-icon name="diamond-outline"></ion-icon>
</div>
<div class="content">
<h2>Weird Card</h2>
<p>text text</p>
</div>
</div>
</div>
//Подключение библиотеки с иконками
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>

Стилизация блока
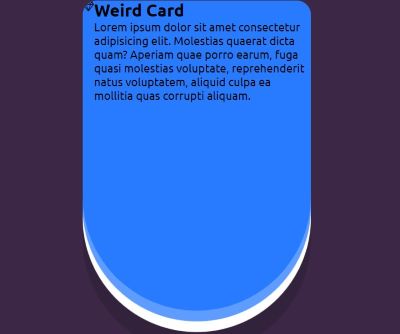
Сформируем карточку, закруглив все ее углы - радиус закругления нижних углов существенно больше верхних. При помощи свойства box-shadow, сделаем двойное нижнее закругление.
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Ubuntu', sans-serif;
}
body {
display: flex;/*подключение flexbox*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*растянуть на всю высоту экрана*/
background: #3c2846;/*общий фон*/
}
.container{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;/*разрешить перенос на новую строку*/
}
.card{
position: relative;/*относительное позиционирование*/
width: 320px;/*ширина карточки*/
height: 450px;/*высота карточки*/
margin: 30px;/*отступы*/
background: #287bff;/*цвет карточки*/
border-radius: 20px;/*радиус рамки*/
display: flex;
justify-content: center;
align-items: flex-start;
overflow: hidden;/*скрыть лишнее*/
border-bottom-left-radius: 160px;/*нижний левый радиус*/
border-bottom-right-radius: 160px;/*нижний правый радиус*/
box-shadow: 0 15px 0 #fff,/*свойства и значения тени*/
inset 0 -15px 0 rgba(255,255,255,0.25),
0 45px 0 rgba(0,0,0,0.15);
}

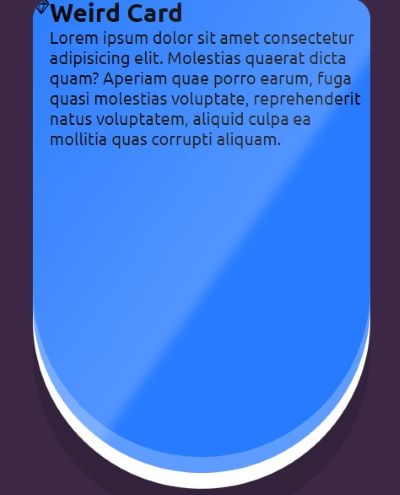
Используя линейный градиент придадим немного объем объекту.
.card::before{
content: '';/*обязательное свойство*/
position: absolute;/*абсолютное позиционирование*/
top: -150px;/*верхняя позиция*/
left: -40%;/*левая позиция*/
filter: blur(5px);/*сила размытия*/
width: 100%;
height: 150%;
transform: rotate(35deg);/*поворот*/
background: linear-gradient(90deg,transparent,rgba(255,255,255,0.2));
pointer-events: none;
}

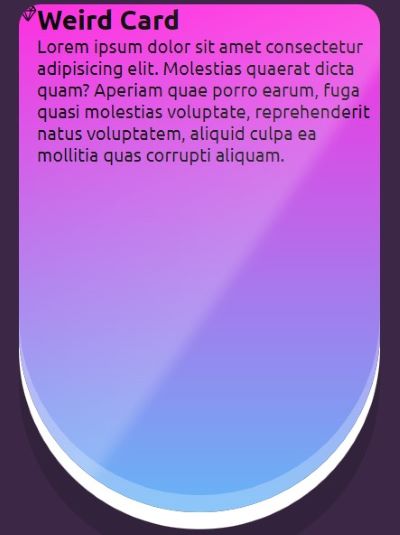
Второй линейный градиент разбавит зеленый цвет розовым, чтобы карточка заиграла теплыми цветами.
.card:nth-child(1){
background: linear-gradient(to bottom,#ff2ae0, #64b5f6);
}

Сделаем вырез для иконки.
.card .icon {
position: relative;
width: 140px;
height: 120px;
background: #3c2846;
border-bottom-left-radius: 100px;
border-bottom-right-radius: 100px;
display: flex;
justify-content: center;
align-items: flex-start;
box-shadow: 0 10px 0 rgba(0,0,0,0.1),
inset 0 -8px 0 #fff;
z-index: 1000;
}
.card .icon ion-icon {
color: #fff;
position: relative;
font-size: 6em;
z-index: 1;/*на верхнем слое*/
--ionicon-stroke-width: 24px;/*ширина обводки иконки*/
}

Переместим наш вырез в центр блока.
.card .icon::before {
content: '';
position: absolute;
top: 0;
left: -50px;
width: 50px;
height: 50px;
background: transparent;/*прозрачный фон*/
border-top-right-radius: 50px;
box-shadow: 15px -15px 0 15px #3c2846;
}
.card .icon::after {
content: '';
position: absolute;
top: 0;
right: -50px;
width: 50px;
height: 50px;
background: transparent;
border-top-left-radius: 50px;
box-shadow: -15px -15px 0 15px #3c2846;
}
.content{
position: absolute;
width: 100%;
padding: 30px;
padding-top: 140px;
text-align: center;
}
.content h2
{
font-size: 1.75em;
color: #fff;
margin-bottom: 10px;
}
.content p {
color: #fff;
line-height: 1.5em;
}

-
Создано 20.12.2021 10:07:18

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.