Создание перспективы в CSS

Здравствуйте! Как известно, эффект перспективы и связанное с ней 3D пространство может сделать интерфейс сайта для конечного пользователя, более удобным и понятным. Возьмем в качестве примера flip переходы или же барабанную прокрутку. Но при этом, сам процесс их создания может немного запутать. И в сегодняшней статье мы рассмотрим два свойства ответственных за данные эффекты. Это - transform и perspective.
Чтобы активировать 3D-пространство, элементу нужна перспектива. Что может быть достигнуто двумя способами.
Первый способ связан со свойством transform, и его функцией perspective():
transform: perspective(400px);
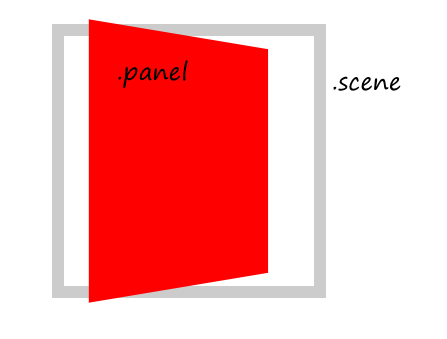
В качестве иллюстрации сказанного создадим простую фигуру:
HTML разметка:
<div class="scene">
<div class="panel"></div>
</div>
CSS код:
.scene {
width: 200px;
height: 200px;
border: 1px solid #CCC;
margin: 40px;
}
.panel {
width: 100%;
height: 100%;
background: red;
/* функция perspective в свойстве transform */
transform: perspective(600px) rotateY(45deg);
}
Второй метод связан со свойством perspective:
.scene {
width: 200px;
height: 200px;
border: 1px solid #CCC;
margin: 40px;
/* свойство perspective */
perspective: 600px;
}
.panel {
width: 100%;
height: 100%;
background: red;
transform: rotateY(45deg);
}
В обоих случаях мы создали класс scene и класс panel. В первом примере трансформация будет производиться над отдельным элементом, а во втором она затронет все.
Вышеуказанные примеры запускают 3D-пространство и могут дать один и тот же визуальный результат. Но есть разница. Функциональная нотация из первого примера, удобна для непосредственного применения 3D-преобразования к одному элементу. Таким образом, он используется в качестве сокращения для преобразования одного элемента в 3D.

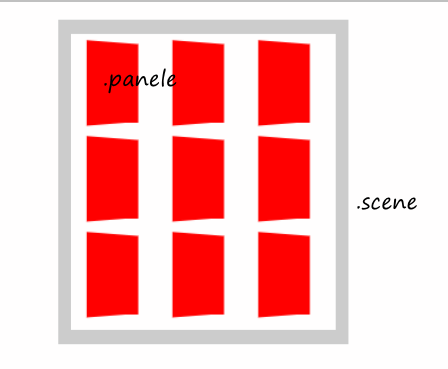
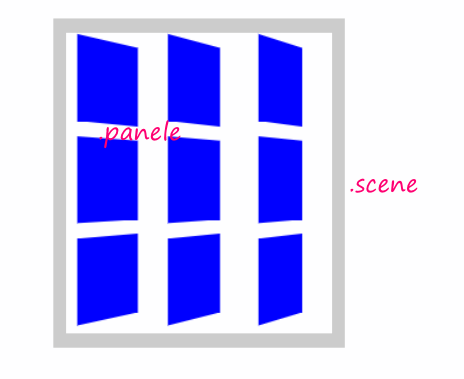
Но при использовании на нескольких элементах эффект нарушается. Преобразованные элементы не выстраиваются вместе. Это происходит потому, что каждый элемент имеет свою собственную перспективу, и собственную точку схода. Чтобы исправить это, используйте свойство perspective для родительского элемента .scene, чтобы каждый дочерний элемент мог использовать одно и то же 3D-пространство.
В качестве примера создадим множество элементов:
<div class="scene">
<div class="panel"></div>
<div class="panel"></div>
<div class="panel"></div>
<div class="panel"></div>
<div class="panel"></div>
<div class="panel"></div>
<div class="panel"></div>
<div class="panel"></div>
<div class="panel"></div>
</div>
И применим CSS трансформации:
.scene {
width: 200px;
height: 200px;
border: 1px solid #CCC;
margin: 40px;
}
.panel {
width: 55px;
height: 55px;
float: left; /* данное свойство придает элементам порядок*/
margin: 5px;
background: red;
transform: perspective(400px) rotateY(45deg);
}
Результат:

И второй пример:
/* CSS */
.scene {
width: 200px;
height: 200px;
border: 1px solid #CCC;
margin: 40px;
perspective: 400px;
}
.panel {
width: 55px;
height: 55px;
float: left;
margin: 5px;
background: blue;
transform: rotateY(45deg);
}
Как можно заметить, все элементы строго соответствуют перспективе.

Таким образом, при построении перспективы и 3D пространства необходимо учитывать данные особенности CSS свойств.
-
Создано 01.07.2021 10:00:57

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.