Как сделать фон в CSS

По умолчанию все браузеры отображают на страницах фон белого цвета. В арсенале вебмастера есть несколько десятков CSS правил для разнообразного оформления фонов.
Фон можно задать как для всей страницы (body), так и для отдельного элемента страницы. Давайте создадим блок и будем задавать ему разные варианты внешнего вида фона, добавляя к селектору bg_example разные CSS свойства.
<div class="bg_example"></div> // HTML разметка
// CSS код
.bg_example{
width: 400px;
height: 300px;
}
Это важно! Я не буду перечислять все возможные варианты записи CSS правил, а используемые верстальщиками в рабочих проектах (сокращенная запись).
Цвет фона в СSS
Цвет фона задается в виде шестнадцатеричного кода.
background: #f5b2c3;

Как сделать картинку фоном
В веб-дизайне существует три подхода с картинками:
размноженная маленькая текстурная картинка
background: url(bg_pattern.png);
По умолчанию браузеры размножают картинку в блоке столько раз, сколько раз она поместиться в отведенном пространстве. Однако применять такой вариант фона нужно очень аккуратно. Ведь на таком пестром фоне текст очень трудно читать. Все мы ещё помним на заре интернета, размалеванные странички на халявных хостингах.

картинка фоном без повтора
background: url(icon.png) no-repeat;
no-repeat – без повтора
Классический пример – это иконка. Ничто не мешает вставить иконку на сайт тегом img, но по правилам SEO, так делать не нужно. Существует четкое разделение между контентом и дизайном. Так вот иконка – это украшательство и вставляется на сайт фоном. Изображения в галереях, каруселях, статьях, портфолио – это все контент.

растянутая картинка на всю секцию или экран
Чтобы растянуть картинку на всю секцию с сохранением пропорций, применяют значение cover. Только нужно понимать, что размер оригинального изображения по ширине, не должен быть меньше размера самого большого монитора , 1920 пикселей. Иначе растягивание картинки приведет к потери её качества.
background: url(bg_full.jpg) no-repeat cover;

Полупрозрачный фон на CSS
Эффект с полупрозрачным фоном чаще всего используют для затемнения фона. Поверх блока с фоновой картинки накладывается другой блок или псевдоэлемент с фоном темного цвета. Так, чтобы можно было увидеть, что находится под ним. Цвет задается в формате rgba, где последним параметром пишут значение прозрачности от 0 до 1.
background: rgba(0, 0, 0, 0.5);
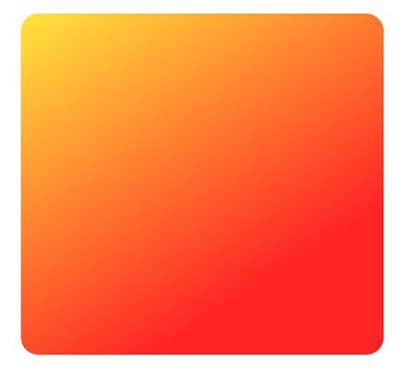
Градиент фона в CSS
Элементы с фоновыми градиентами смотрятся симпатичнее, чем одноцветные. Мы создали линейный градиент с переходом от светло-розового цвета к розовому цвету и от правого верхнего угла к нижнему левому.
background: linear-gradient(147deg, #ffe53b 0%, #ff2525 74%);

Размытый фон
Эффект размытого фона хорошо виден на фотографии. Для наглядности размоем не весь фон, а какую-нибудь область на нем. Размывать будем CSS фильтром blur и SVG фильтром feGaussianBlur, для лучшей кроссбраузерности. Однако для IE эта комбинация все равно не работает.

<div class="bg-image">
<div class="block">
</div>
</div>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="blur">
<feGaussianBlur stdDeviation="6"></feGaussianBlur>
</filter>
</svg>
bg-image {
background: url('kabachok.jpg') no-repeat fixed center / cover;
position: relative;
}br
.block {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: inherit;
filter: blur(10px);
filter: url(#blur);
}
Заключение
Эта статья не претендует на полное освещение всех возможных вариантов с фонами посредством CSS. Здесь мы разобрали самые распространенные виды фонов, которые встречаются на сайтах.
-
Создано 16.09.2019 10:44:34

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.