Создаем оконное приложение для Windows с C#

До сих пор мы создавали только консольные приложения. Но программисты на C# широко используют формы для создания пользовательских интерфейсов. И в сегодняшней статье мы создадим простое оконное приложение.
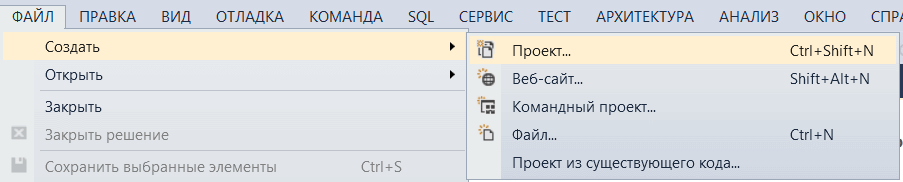
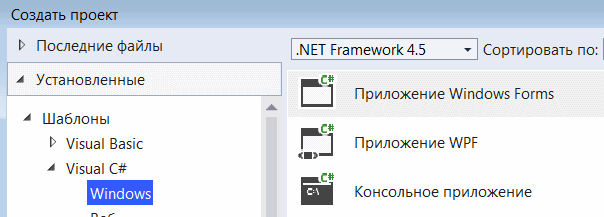
В примерах используем русскую версию программы Visual Studio 2012. Первый шаг - начать новый проект и создать форму. Для чего откройте Visual Studio и выберите Файл-> Создать -> Проект, а в диалоговом окне нового проекта выберите Visual C#- Windows и выберите Приложение Windows Forms. Введите имя проекта в нижней части диалогового окна и нажмите кнопку ОК. На следующем рисунке показано, как создать новую форму в Visual Studio.

В диалоговом окне Новый проект выберите Приложение Windows Forms».

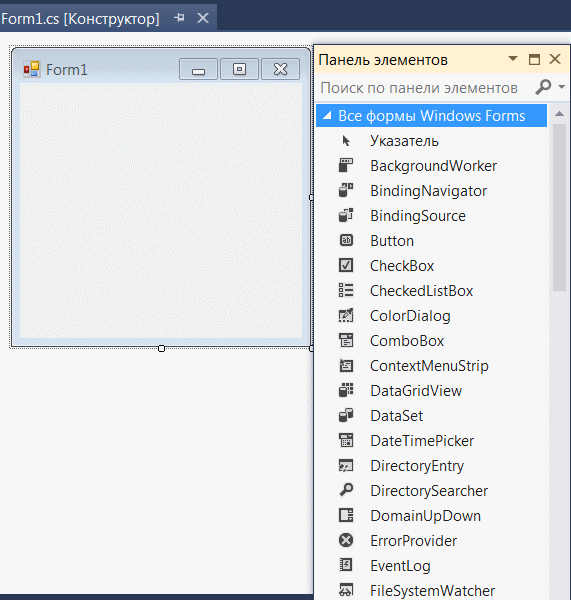
После выбора приложения Windows Forms вы можете увидеть форму по умолчанию (Form1) в своем новом проекте C#. Форма Windows Form, которую вы видите в представлении «Конструктор», представляет собой визуальное представление окна, которое открывается при открытии вашего приложения.

Каждый раз, когда вы создаете приложение Windows, Visual Studio будет отображать пустую форму по умолчанию, на которую вы можете перетащить элементы управления на основную форму приложения и настроить их размер и положение.
Если вы хотите установить какие-либо свойства формы, вы можете использовать окно свойств Visual Studio, чтобы изменить их. Есливы не видите окно Свойств, в меню ВИД щелкните Окно свойств. В этом окне перечислены свойства выбранной в данный момент формы Windows или элемента управления, и здесь вы можете изменить существующие значения.
Далее на вкладке ВИД открываем панель элементов. Находим там виджет Button и перетаскиваем его на форму. Дважды щелкаем по новому элементу и открываем окно с кодом кнопки.
private void button1_Click(object sender, EventArgs e)
{
// вводим следующий код
MessageBox.Show("Привет Мир");
}
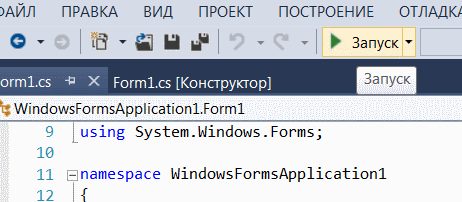
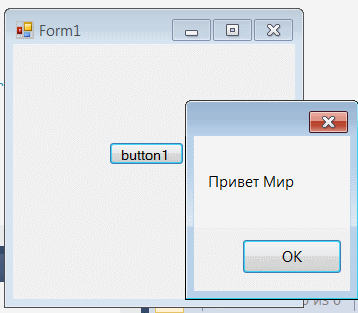
Запускаем приложение.

При нажатии на кнопку на экране должно появиться приветствие. Результат:

Таким образом мы наглядно увидели возвожности создания оконных приложений с C# и Visual Studio, а также привязали к форме кнопку реагирующей на нажатие.
-
Создано 12.10.2021 11:38:18

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Здравствуйте, Михаил! А почему в примере здесь используется 2012 visual studio, а не последняя его версия или 2019? Буду рад, если ответите.
Ответить
Добрый день. В примере используется бесплатная, учебная версия программы. Так как это учебный проект, то не принципиально какая версия программы. Тем более что, в части создания проекта все версии схожи между собой.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.