Задание цвета в CSS3.

В CSS было три основных способа задания цвета, но в CSS3 появилось ещё два. Вот о том, как можно задавать цвета в CSS3, мы и поговорим в этой статье.
Первый способ: по названию
Чтобы задать цвет, мы можем просто написать его название на английском языке. Например:
body {
color: blue; // синий цвет
color: green; // зелёный цвет
}
Второй способ: hex
Чтобы задать цвет в данном формате, нам нужно в начале поставить #, а затем написать 6 знаков, значение которых может быть от 0 до F.
Первые два знака обозначают красный цвет, следующие два - зелёный, оставшиеся два - синий.
body {
color: #0000FF; // синий
color: #00FF00; // зелёный
color: #FF0000; // красный
color: #000000; // чёрный
color: #FFFFFF; // белый
}
Третий способ: RGB
RGB(Red Green Blue) - это способ, где мы задаём три цвета - красный, зелёный и синий, смешивая которые можно получить разные сочетания цветов. Т.е это почти то же, что и hex, только формат другой. Значения здесь задаются от 0 до 255
body {
color: rgb(0,0,255); // синий
color: rgb(0,255,0); // зелёный
color: rgb(255,0,0); // красный
color: rgb(0,0,0); // чёрный
color: rgb(255,255,255); // белый
}
Четвёртый способ: RGBA
RGBA(Red Green Blue Alpha) - это способ, который появился в CSS3. Он абсолютно идентичен RGB за исключением только того, что в последнем параметре мы можем указать прозрачность. Прозрачность может принимать значения от 0(полностью прозрачный) до 1(полностью непрозрачный)
body {
color: rgba(210, 255, 0, .5); // полупрозрачный жёлтый
}
Как видите, мы можем пропускать ведущий 0 в прозрачности.
Пятый способ: HSL
HSL(Hue Saturation Lightness) - это способ, в котором цвет определяется 3 параметрами: оттенком, насыщенностью и яркостью.
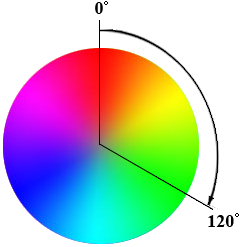
Оттенок цвета указывается в градусах поворота цветового круга(0 градусов - красный, 120 - зелёный, 240 - голубой и т.д.)

Насыщенность указывается в процентах. По мере понижения процентов цвет будет блекнуть
Яркость цвета также указывается в процентах(0% - тёмный, 100% - светлый)
body {
color: hsl(0, 30%, 50%);
color: hsl(120, 100%, 80%);
color: hsl(240, 100%, 50%);
}
HSLA отличается от HSL точно тем же, чем отличается RGB от RGBA, так что рассматривать его подробно я не буду, а просто приведу пример
body {
color: hsla(120, 100%, 50%, 0.3);
}
Советы:
- Считается, что преимуществом схемы hsl перед rgb являются более природные естественные цвета, так что советую использовать именно этот формат.
- hsl интуитивно понятен. Т.е., взглянув на цифры, можно сразу представить, каким будет цвет.
- hsl, hsla и rgba поддерживают браузеры IE 9.0+, Opera 10.0+, Firefox 3.0+. Если вы хотите иметь поддержку в более старых браузерах, то используйте старые форматы задания цвета.
-
Создано 05.04.2014 17:57:12

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Круто, спасибо за статью
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.