Изменение CSS классов через JavaScript

На предыдущем уроке мы разобрали, как можно менять отдельные CSS свойства у элементов при помощи JavaScript. Однако будет ли такое действие эффективным, если понадобится изменить сразу много свойств у объекта. И как следствие, придется написать много строк JavaScript кода.
К счастью есть другой способ, как одновременно присвоить много свойств элементу - это прописать ему название класса. Надо просто создать в CSS новый класс, прописать в нем все необходимые стили и затем динамически добавлять новые классы к объектам через JavaScript. Давайте заменим в этом параграфе цвет, толщину и шрифт у текста.

//HTML разметка
<div class="container">
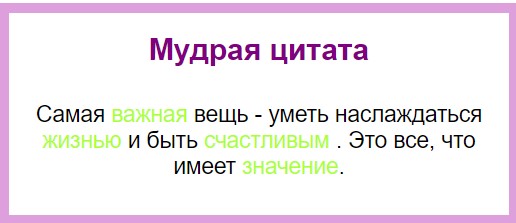
<h1 id="header">Мудрая цитата</h1>
<p class="text">Самая <span class="green"> важная</span> вещь - уметь наслаждаться <span class="green"> жизнью</span>
и быть <span class="green"> счастливым</span>. Это все, что имеет <span class="green">значение</span>.
</p>
</div>
//CSS стили
.container {
width: 400px;
border: 8px solid plum;
margin: 20px auto;
}
#header {
font-size: 24px;
font-weight: 700;
color: purple;
font-family: 'Arial Narrow Bold', sans-serif;
text-align: center;
}
.text {
font-size: 18px;
font-weight: 200;
font-family: sans-serif;
text-align: center;
padding: 10px;
}
.green {
color:greenyellow;
}
Изменение класса
Все перечисленные свойства для замены находятся в классе text. Создадим новый класс supertext, но с другими значениями.
.supertext {
font-size: 16px;
font-weight: 700;
font-family: Tahoma;
color:royalblue;
text-align: center;
padding: 10px;
}
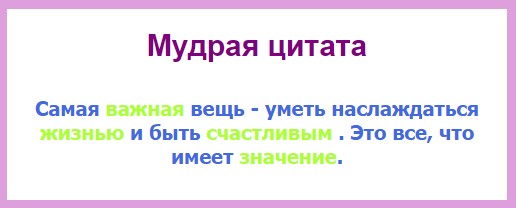
Затем, чтобы присвоить параграфу новый класс, мы должны найти объект с классом text и через свойство className присвоить ему новый класс.
//JavaScript
let headerElement = document.querySelector('.text');
headerElement.className = "supertext";
Теперь в HTML разметке у тега p появился новый класс supertext, вместо старого. И мы видим, как изменился внешний вид текста.
<p class="supertext">..</p>

Добавление класса
Как быть, если мы хотим не заменять класс, а добавить новый класс к существующему. В этом случае, надо использовать оператор сложения с присваиванием (+=). Мы создали новый класс underline с одним единственным свойством подчеркивания.
.underline {
text-decoration: underline;
}
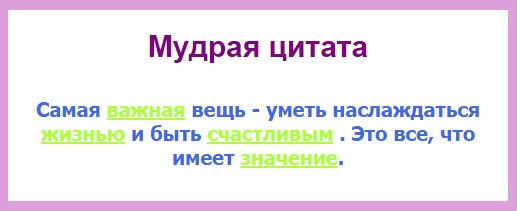
В цикле for JavaScript пройдется по всем тегам span с классом green и добавит к ним класс underline (с пробелом спереди). Так мы сохраним акцентные слова зелеными и добавим им подчеркивание. Обратите внимание, что для поиска нескольких элементов, мы использовали метод querySelectorAll.
let greenElement = document.querySelectorAll('.green');
for (let i = 0; i < greenElement.length; i++) {
greenElement[i].className += " underline";
}
В HTML разметке произошли динамические изменения: теперь у тега span, есть два класса. Если бы мы не оставили перед underline пробел, то оба класса слились бы в одно слово. Тогда мы получили бы совсем другой результат.
<span class="green underline">..</span>

Альтернативный способ добавления класса
Есть еще один способ добавить класс, через свойство classList.
headerElement.classList.add = ("supertext");
-
Создано 07.04.2021 10:43:39

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.