Создание DOM элементов через JavaScript

На этом уроке вы узнаете, как создавать элементы с нуля и добавлять их на страницы, используя JavaScript. Чтобы нам было от чего отталкиваться, создадим новый элемент привычным способом, средствами HTML.
.text {
font-size: 18px;
font-family: Arial;
color: black;
text-align: center;
}
<div class="text">Пример создания элемента через <strong>JavaScript</strong>.</div>

Создание элемента через JavaScript
Теперь создадим такой же элемент div, используя JavaScript. Первым делом мы должны создать новый элемент div. Для этого объявим переменную divElem, в которой он будет хранится и создадим новый элемент c помощью метода createElement.
let divElem = document.createElement('div');
У тега div есть класс text, установим для него класс, применив метод className. И наконец внутри тега div находится текст с тегом strong. Свойство innerHTML запишет внутри тега текст вместе с имеющимися тегами в нем.
let divElem = document.createElement('div');
divElem.className = "text";
divElem.innerHTML = "Пример создания элемента через <strong>JavaScript</strong>."
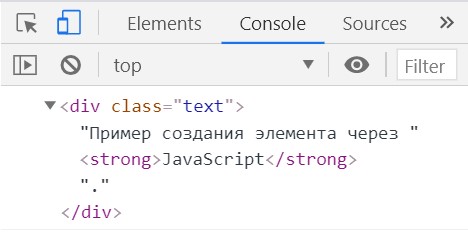
console.log(divElem);
Мы создали элемент, но пока он находится только в переменной (HTML страница пустая). Увидеть сгенерированный HTML код, мы может только в консоли браузера. Поскольку метод createElement только создает элемент, то для вывода элемента на страницу существуют другие методы.

Вывод элемента на HTML страницу
Теперь следует указать браузеру, в какое место HTML-документа нужно поставить созданный элемент. Выведем наш элемент в конце тега body. Метод append добавляет элемент в конец узла.
document.body.append(divElem);

Метод prepend добавляет элемент или строку в начало узла.
document.body.prepend(divElem);

Методы append, prepend, before, after
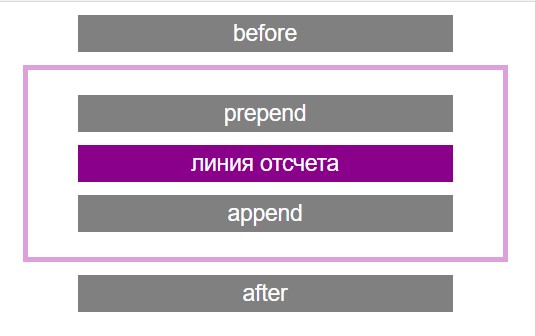
Теоретически элемент можно вывести в любом месте на странице.
- elem.append – добавляет элемент после последнего его дочернего элемента;
- elem.prepend – добавляет элемент перед первым его дочерним элементом;
- elem.before– вставляет элемент перед родителем;
- elem.after – вставляет элемент после родителя;
- elem.replaceWith – заменяет элемент;
Как работают данные методы.
<div class="container">
<div class="start">линия отсчета</div>
</div>
// JavaScript
let container = document.querySelector('.container');
//append
let div = document.createElement('div'); // Создаём новый элемент div
div.className = "append"; // Добавляем к div CSS класс
div.textContent = "append"; // Добавляем текст
container.append(div); // Добавляем только что созданный элемент в DOM дерево
//prepend
let div2 = document.createElement('div');
div2.className = "prepend";
div2.textContent = "prepend";
container.prepend(div2);
//after
let div3 = document.createElement('div');
div3.className = "after";
div3.textContent = "after";
container.after(div3);
//before
let div4 = document.createElement('div');
div4.className = "before";
div4.textContent = "before";
container.before(div4);

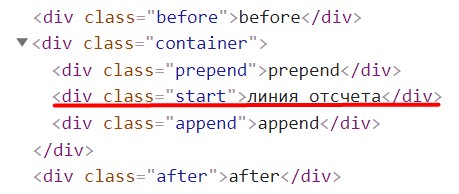
Сгенерированный на лету HTML код.

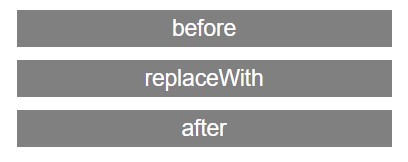
Метод replaceWith
//replaceWith
let div5 = document.createElement('div');
div5.className = "replace-with";
div5.textContent = "replaceWith";
container.replaceWith(div5);
Метод replaceWith заменил полностью родителя вместе с дочерними элементами.

-
Создано 09.04.2021 10:05:34

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.