Анимация при скролле

На этом уроке вы узнаете, как работать со скриптом AOS, с помощью которого можно легко создавать анимацию элементов при скролле страниц.
Ссылка на сайт: https://michalsnik.github.io/aos
На сайте вы можете сразу увидеть, как выглядят анимированные блоки при скролле вниз и узнать название этих анимаций.
Как подключить скрипт?
Через CDN подключим два файла в HTML-документ.
CSS
Между тегами head вставляем ссылку на файл стилей, с библиотекой самих анимаций.
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
JS
Перед закрывающим тегом body вставляем ссылку на файл скрипта.
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
Создаем пустой JS файл, например main.js и инициализируем AOS скрипт. Прописываем данный код внутри файла без настроек.
AOS.init();
Сам файл, подключаем, перед закрывающим тегом body.
<script src="main.js"></script>
Добавляем настройки
Ссылка на GitHub: https://github.com/michalsnik/aos
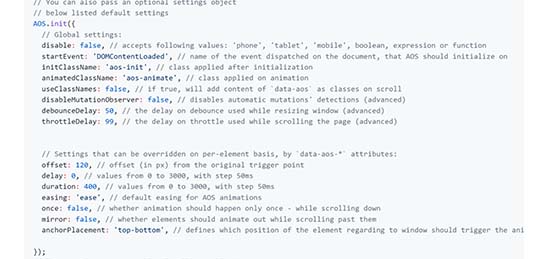
Копируем и вставляем этот код в main.js

Однако не все опции вам будут нужны, рассмотрим самые основные, что можно дополнительно настроить.
Запретить анимацию при скролле на мобильных телефонах. Она действительно там не нужна, эффективность нулевая, а время загрузки увеличивает.
disable: 'phone',
Было бы разумно начинать анимацию элемента, при некотором количестве пикселей от низа страницы. Пользователь начинает скролить страницу и элемент анимируется, например, только через 100 пикселей от низа, позволив ему появится полностью.
offset: 100,
По необходимости можно задержать начало исполнения анимации.
delay: 50, // значение от 0 до 3000, с шагом 50мс
Можно поиграться со скоростью анимации.
duration: 400, // значение от 0 до 3000, с шагом 50мс
С какого места страницы начинать анимацию, по умолчанию стоит сверху-вниз.
anchorPlacement: 'top-bottom', // top-center, top-top
Вызов анимации
Прописываете какому-нибудь элементу на сайте, атрибут data-aos со значением - название выбранной анимации.
<div data-aos="fade-in"></div>
Полный список названий анимаций, есть на GitHub.
Как добавлять свои анимации?
В библиотеке скрипта не так много анимаций. Можно выбрать недостающую вам анимацию на сервисе animista.
Ссылка: http://animista.net
Рассмотрим на примере rotate.
Копируете оттуда код выбранной анимации и даете название классу.
[data-aos="new-rotate"] {
transform: rotate(0);
}
[data-aos="new-rotate"].aos-animate {
transform: rotate(360deg);
}
Прикручиваете анимацию к элементу на странице.
<div data-aos="new-rotate"></div>
В примере всем секциям поочередно применяли анимации.
<section id="works" data-aos="slide-right">
<section id="contact" data-aos="slide-left">
Заключение
Скрипт AOS работает на нативном JS, по сути, он заменяет популярную связку animate.css + wow.js, делающую аналогичную анимацию при скролле.
-
Создано 17.05.2019 10:37:52

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.