Верстка портфолио на flexbox (часть 1)

Можно бесконечно долго изучать HTML теги и CSS свойства, но эти знания сами по себе ничего не дают. Нужно брать PSD макет и начинать верстать, закрепляя знания на практике.
Я скачал бесплатный макет, отделил оттуда секцию с портфолио и подготовил картинки в программе Photoshop. Дабы не сильно раздувать этот урок, я пропускаю подготовительный процесс и начинаю сразу с верстки портфолио на flexbox.
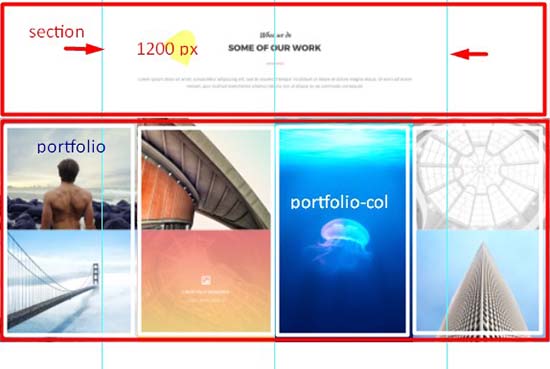
Фрагмент макета - секция портфолио:

Анализ макета
Все цвета, размеры, названия шрифтов, отступы, берутся из макета. Мы видим, что макет состоит из двух секций:
- секция с описанием
- секция с фотографиями
У макета есть контейнер с шириной 1200 пикселей между крайними направляющими, это значит, что ширина первой секции будет жестко ограничена этим размером, независимо от размера экрана. На больших экранах (например 1900 пикселей), по краям браузера останется пустое пространство, по 350 пикселей, с обеих сторон.
Однако секцию с фотографиями, ничто не ограничивает, ей не нужен фиксированный контейнер, она может растягиваться на всю ширину экрана, любого размера.
Таким образом, анализируя макет, мы намечаем структуру разметки и делаем вывод, что эти секции будут находиться в разных контейнерах.
И все таки у обеих секций есть общие стили – это верхний и нижний отступ. Создадим для них общий контейнер section и пропишем в нем отступы.
<section class="section"></section>
/* секция портфолио */
.section {
padding: 80px 0;/* отступы сверху и снизу */
}
У всей секции имеются общие стили.
/* общие свойства для всей страницы */
body {
font-family: 'Montserrat', sans-serif;
font-size: 15px;
line-height: 1.6;
color: #333;
}
/* обнуление полей и отступов для всех */
* {
margin: 0;
padding: 0;
}
Секция с описанием
HTML код
<div class="container">
<div class="section_header">
<h3>What we do</h3>
<h2>some of our work</h2>
<div class="section_text">
<p>text text<p>
</div>
</div>
</div>
CSS код
Обратите внимание, что у класса container, помимо максимальной ширины, задана ещё ширина в процентах. Это нужно для адаптивности под разные разрешения.
/* контейнер для первой секции */
.container {
width: 100%;/* ширина относительно родителя */
max-width: 1200px; /* ограничение максимальной ширины */
margin: 0 auto;/* выравнивание по центру */
}
/* шапка секции */
.section_header {
width: 100%; /* ширина относительно родителя */
max-width: 950px;/* ограничение максимальной ширины */
margin: 0 auto 50px;/* отступы */
text-align: center; /* выравнивание по центру */
}
/* подзаголовок */
h3 {
font-family: 'Kaushan Script', cursive;
font-size: 24px;
color: #333;
}
/* заголовок */
h2 {
font-size: 30px;
font-weight: 700;
color: #333;
text-transform: uppercase;
}
/* черта под заголовком */
h2:after {
content: "";
display: block;
width: 60px;/* длина черты */
height: 3px;/* толщина черты */
margin: 30px auto; /* отступы относительно родителя */
background-color: #f38181;/* цвет черты */
}
/* параграф с текстом */
.section_text {
font-size: 15px;
color: #999;
font-family: 'Roboto', sans-serif;
}
-
Создано 03.05.2019 10:24:53

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.