Как изменить шапку сайта (часть 3)

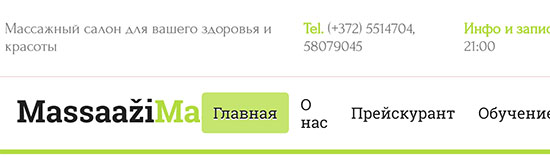
В первой и второй части урока, мы заново создали шапку сайта, но этого не достаточно. При уменьшении ширины экрана до 1000 пикселей, элементы сайта начинают наезжать друг на друга.

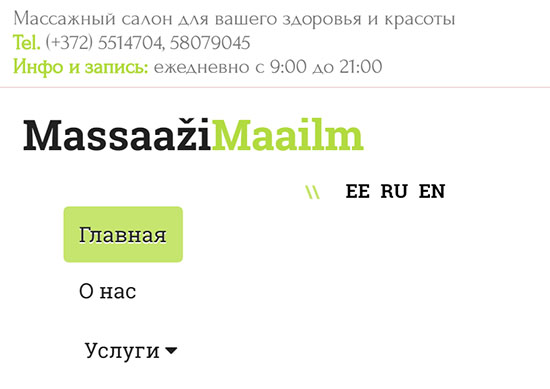
Поэтому, нам нужно изменить некоторые стили, чтобы сайт не ломался, на любой ширине между 1000 и 320 пикселями. В первую очередь мы меняем у flexbox-ов рядное расположение блоков на колоночное, все блоки-дети должны встать друг под другом. Для всех flex-контейнеров задаем свойство.
flex-direction: column;
Все переопределенные селекторы записываем в медиа-запросе.
Медиа запросы
/* На ширине меньше 1000px меняем стили для адаптивности */
@media screen and (max-width: 1000px) {
.top-header {
flex-direction: column;
}
p {
margin: 0 5px; /* уменьшение отступов у инфоблоков */
}
header {
flex-direction: column;
}
nav {
flex-flow: column-reverse; /* меняем порядок колонок */
align-items: flex-end; /* сдвигаем элементы по вертикали вниз */
}
nav .menu {
flex-direction: column;
align-items: flex-start; /* сдвигаем элементы по вертикали вверх */
position: relative; /* относительное позиционирование */
}
/* позиционирование ссылок меню */
.move-links {
position: absolute;
left: 102px;
top: -38px;
}
}
Теперь шапка сайта, адаптируется под разные разрешения экранов.

Перейдя по ссылке, вы можете посмотреть, как работает адаптация, уменьшая размеры окна браузера.
Демонстрация примера
В видеокурсе "Вёрстка сайта с нуля 2.0", я показываю на живом примере, как сделать сайт полностью адаптивным.
-
Создано 12.04.2019 10:18:24

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.