Коллекция CSS компонентов

Любой веб-разработчик в ежедневной рутине сталкивается с шаблонами и макетами, состоящие из определенного набора компонентов. Большая часть из которых уже давно кем-то реализована на реальных проектах. Хочу познакомить вас с замечательным сервисом CSS Layout. Данный сервис представляет из себя коллекцию готовых компонентов (паттернов), построенных на чистом CSS с применением технологии flexbox.
Как работать с коллекцией
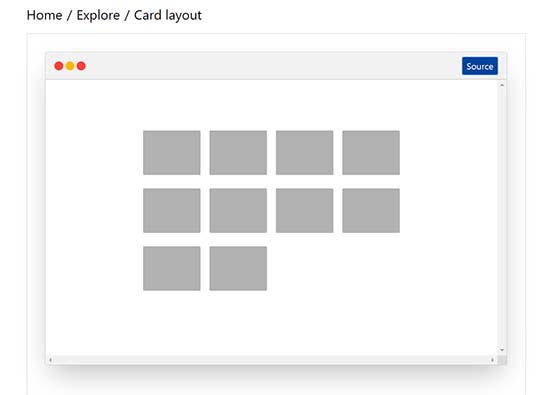
Рассмотрим на примере макета Card layout

- Выбираете нужный компонент
- Открываете код Source
- Копируете код в свой проект
Скопированный код не получится использовать как он есть. Это всего лишь заготовка, над которой ещё нужно потрудиться. Давайте разберем, что это за кусочек кода. Вы видите HTML разметку со встроенными (inline) CSS стилями . Нам нужно создать новые классы и вынести инлайн-стили в отдельный CSS файл.
Свойство flex-wrap: wrap перенесет следующую карточку на новый ряд, когда предыдущая карточка возьмет всю отведенную ширину. Ширину одной карточки устанавливает свойство flex-basis.
<!-- Общие правила поведения для всех карточек -->
<div style="
display: flex;
flex-wrap: wrap;
margin-left: -8px; /* отступ от левого края */
margin-right: -8px; /* отступ от правого края */
">
<!-- Правила поведения для одной карточки -->
<div style="
/* Расположить по 4 карточки в одном ряду */
flex-basis: 25%;
padding-left: 8px; /* отступ слева от карточки */
padding-right: 8px; /* отступ справа от карточки */
">
...
</div>
<!-- Повторить код для следующей карточки -->
...
</div>
Ожидаемо, что никаких карточек пока не видно.

Оставим в HTML файле только код разметки и добавим обоим блокам классы.
<div class="wrap">
<div class="card">карточка 1</div>
<div class="card">карточка 2</div>
<div class="card">карточка 3</div>
<div class="card">карточка 4</div>
</div>
Все инлайн-стили перенесем в классы отдельного файла со стилями. Для всех классов мы добавили свойство box-sizing: border-box, тогда отступы не будут влиять на расчет ширины элементов.
* {
box-sizing: border-box;
}
.wrap {
display: flex;
flex-wrap: wrap;
margin-left: -8px;
margin-right: -8px;
}
.card {
flex-basis: 25%;
padding-left: 8px;
padding-right: 8px;
}
Добавим для наглядности карточкам цветной фон, рамку, отступы и зададим размеры.
width: 100px;
height: 100px;
border: 2px solid bisque;
background-color: beige;
margin-left: 20px;
margin-bottom: 20px;
Для добавления ещё одного ряда, продублируем код одной карточки в HTML разметке столько раз, сколько надо карточек.
<div class="card">карточка 1</div>
<div class="card">карточка 2</div>
<div class="card">карточка 3</div>
<div class="card">карточка 4</div>
<div class="card">карточка 5</div>
<div class="card">карточка 6</div>
<div class="card">карточка 7</div>
<div class="card">карточка 8</div>

Мой курс научит вас профессионально и быстро верстать сайты на заказ.
-
Создано 27.05.2020 10:09:57

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.