Угловая лента на CSS

Где на сайте можно использовать угловую ленту? Например ленту можно добавить на блок с ценами, скидками, подарками или украсить карточку с лучшим предложением, товаром. Усвоив данный урок, вы уже не растеряетесь при виде блока с угловой лентой на макете для верстки.
HTML разметка
Ленточка с классом ribbon вложена в блок с классом box, который обернут в блок с классом wrap. Класс wrap отвечает за позиционирование блока с ленточкой относительно окна браузера.
<div class="wrap">
<div class="box">
<div class="ribbon">
Best
</div>
</div>
</div>
CSS код
Зададим общие оформительские стили для текста, селектор звездочка обозначает, что правила действуют на все элементы.
* {
box-sizing: border-box;
font-family: sans-serif;
font-weight: 700;
text-transform: uppercase;
}
/* Позиционирование блока */
.wrap {
position: relative;
margin: 20px 100px;
}
Нарисуем прямоугольник с черной рамкой, спозиционируем текст относительно верхнего левого угла.
.box {
/* Обозначить верхний левый угол */
left: 0px;
position: absolute;
top: 0px;
/* Размеры блока */
height: 250px;
width: 200px;
/* Рамка блока */
border: 2px solid black;
}

Теперь рисуем красную ленту и выравниваем внутри неё текст по центру.
.ribbon {
/* Позиционирование ленты */
left: -64px;
position: absolute;
top: 32px;
/* Размеры ленты */
height: 30px;
width: 206px;
/* Цвет фона */
background-color: red;
/* Текст по центру */
text-align: center;
}

Повернем ленту на 45 градусов против часовой стрелки.
.ribbon {
/* Поворот ленты по диагонали */
transform: rotate(-45deg);

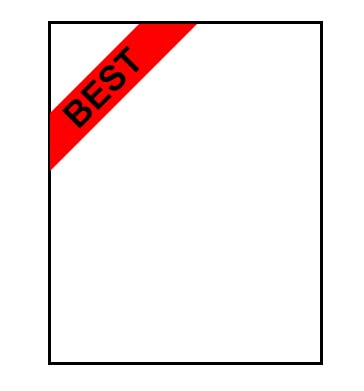
Скроем лишнюю ленту, выходящую за пределы родительского блока.
.box {
/* Скрыть выступающую часть ленты за пределы бокса */
overflow: hidden;
}

Лента в правом верхнем углу
Чтобы поместить ленту в правый верхний угол, нужно создать новый класс, где заменить только два правила - изменить левую координату и повернуть ленту по часовой стрелке на 45 градусов.
.top-right {
left: 31px;
transform: rotate(45deg);
}

Лента в нижнем левом углу
.bottom-left {
left: -57px;
transform: rotate(45deg);
}

Лента в нижнем правом углу
.bottom-right {
left: 42px;
transform: rotate(-45deg);
}

-
Создано 29.05.2020 10:51:43

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.