Необычный эффект наведения для дизайна веб-сайтов

У нас есть два изображения, каждое из которых поместим в box. Затем создадим общий контейнер и поместим туда два бокса с изображениями. Сделаем наш контейнер гибким, чтобы изображения встали в ряд, а не друг под другом.
<div class="container">
<div class="box">
<img src="img1.png">
</div>
<div class="box">
<img src="img2.png">
</div>
</div>
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*включение границ и полей в размер*/
}
body {
display: flex;/*гибкий контейнер*/
justify-content: center;/*в центре по горизонтали*/
align-items: center;/*в центре по вертикали*/
min-height: 100vh;/*минимальная высота на весь экран*/
background: #262626;/*цвет фона*/
}
.container {
position: relative;/*относительное позиционирование*/
display: flex;
/*зеркальное отражение элемента*/
-webkit-box-reflect: below 1px linear-gradient(transparent,transparent,transparent,#0004);
}

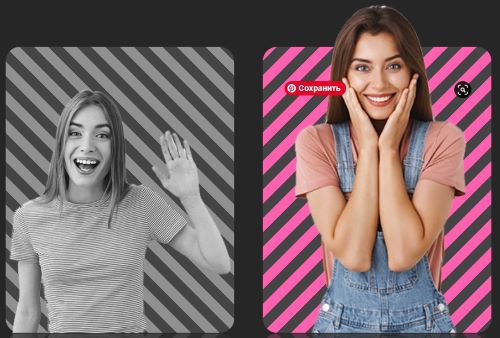
За изображением нарисуем черно-белый полосатый фон с помощью свойств линейного градиента. Обратимся ко второму боксу через псевдокласс nth-child и поменяем угол наклона полосок.
.container .box {
position: relative;
width: 320px;/*ширина бокса*/
height: 400px;/*высота бокса*/
margin: 0 20px;/*отступы*/
border-radius: 20px;/*закругление углов бокса*/
background: linear-gradient(45deg,#2da2ff 25%,
#444 25%, #444 50%, #2da2ff 50%, #2da2ff 75%,
#444 75%, #444 100%);/*свойства линейного градиента*/
background-size: 40px 40px;/*размер фона*/
filter: grayscale(1);/*интенсивность черно-белого фильтра*/
transition: filter 1s;/*плавность наложения фильтра*/
display: flex;
justify-content: center;
}
.container .box:nth-child(2){
background: linear-gradient(135deg,#ff61ae 25%,
#444 25%, #444 50%, #ff61ae 50%, #ff61ae 75%,
#444 75%, #444 100%);
background-size: 40px 40px;
}

При наведении на фотографию, черно-белый фон становится цветным и увеличивается в размерах сама фотография.
.container .box:hover {
filter: grayscale(0);/*отмена черно-белого фильтра*/
}
.container .box img {
position: absolute;/*абсолютное позиционирование*/
bottom: 0;/*положение снизу*/
height: 90%;/*уменьшение высоты картинки*/
transition: height 0.5s;/*плавность увеличения*/
}
.container .box:hover img {
height: 480px;/*увеличение высоты картинки*/
}

-
Создано 29.12.2021 10:24:40

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.