Креативная трансформация радиокнопок

На этом уроке произойдет превращение стандартных радиокнопок в креативные.
HTML код
В HTML-разметке мы создадим два поля с обычными радиокнопками. Под верхней кнопкой пропишем span с классом check, а под нижней span с классом cross. Дефолтные радиокнопки будут скрыты, а на их месте мы создадим новые. Наверняка вы спросите: Зачем вообще указывать в разметке дефолтные радиокнопки, чтобы потом их прятать? Без них никак не обойтись, но об этом чуть позже.
<div class="container">
<p>You have a dog?</p>
<label>
<input type="radio" name="yesNo">
<span class="check"></span>
Yes
</label>
<label>
<input type="radio" name="yesNo">
<span class="cross"></span>
No
</label>
</div>
Стилизация и позиционирование дефолтных радиокнопок
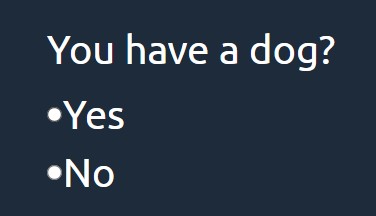
Стандартные радиокнопки внешне ничем не примечательны. Пропишем стили для текста и разместим всю конструкцию в центре экрана.
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Ubuntu', sans-serif;
}
body {
display: flex;/*отобразить как flexbox*/
justify-content: center;/*горизонтальное позиционирование*/
align-items: center;/*вертикальное позиционирование*/
min-height: 100vh;
background: #1e2b3b;
}
.container {
position: relative;/*относительное позиционирование*/
display: flex;
flex-direction: column;/*направление главной оси*/
}
p {
color: #fff;
font-size: 2em;
margin-bottom: 10px;
}
label{
position: relative;
margin: 5px 0;
cursor: pointer;
display: flex;
align-items: center;
font-size: 2em;
color: #fff;
}

Создание новых радиокнопок
Сначала спрячем дефолтные радиокнопки. Это значит, что визуально этих кнопок не видно, но они все равно остаются в разметке и для нас это важно.
label input {
appearance: none;
display: none;/*не показывать поле*/
}
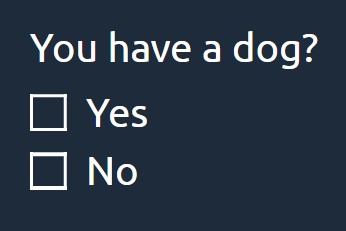
Рисуем новые радиокнопки.
label span {
position: relative;
display: inline-block;/*отобразить как строчно-блочный элемент*/
width: 30px;/*ширина*/
height: 30px;/*высота*/
margin-right: 15px;/*отступ справа*/
transition: 0.5s;
}
label span::before {
content: '';/*обязательное свойство*/
position: absolute;/*абсолютное позиционирование*/
bottom: 0;
left: 0;
width: 100%;/*ширина линии*/
height: 3px;/*высота линии*/
background: #fff;
box-shadow: 0 -27px 0 #fff;
transition: 0.5s;
}
label span::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 3px;
height: 100%;
background: #fff;
box-shadow: 27px 0 0 #fff;
transition: 0.5s;
}

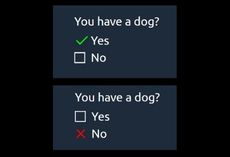
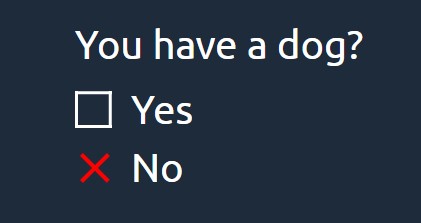
Мы получили новые радиокнопки и теперь предстоит их трансформировать в галочку и крестик. Когда пользователь выбирает вариант ответа Yes, квадратик становится галочкой. При выборе варианта No, мы видим красный крестик. Так вот, поле input имеет состояние checked (выбранный). На самом деле пользователь кликает по спрятанному инпуту, чтобы вызвать состояние checked. Ведь тег span ничего не может переключать, а значит трансформация былы бы невозможной без тега input.
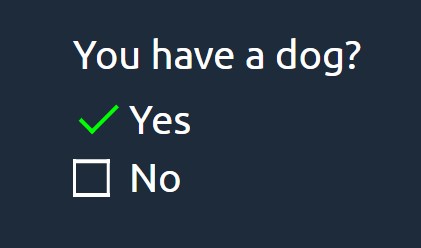
Трансформация в зеленую галочку
label input:checked ~ span.check::before {
background: #0f0;
box-shadow: 0 0 0 transparent;
}
label input:checked ~ span.check::after {
height: 50%;
background: #0f0;
box-shadow: 0 0 0 transparent;
}
label input:checked ~ span.check {
transform: rotate(-45deg) translate(7px,-7px);
}

Трансформация в красный крестик
label input:checked ~ span.cross::before {
background: #f00;
box-shadow: 0 0 0 transparent;
transform: rotate(-45deg) translate(10px,-9px);
}
label input:checked ~ span.cross::after {
background: #f00;
box-shadow: 0 0 0 transparent;
transform: rotate(-45deg) translate(10px,10px);
}

Послушать простым языком теоретическую часть и увидеть, как делают верстку профессионалы, вы можете уже сейчас, перейдя по ссылке на мой видеокурс.
-
Создано 31.12.2021 10:45:08

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.