Боковая панель приложения на C# и WindowsForms

В сегодняшней статье мы попробуем создать боковое меню с изменяющимися данными, при помощи C# и фреймворка WindowsForms. Для данного примера нам понадобится VisualStudio с установленной на нем WindowsForms. Итак, создадим новый проект c типом WinForms.
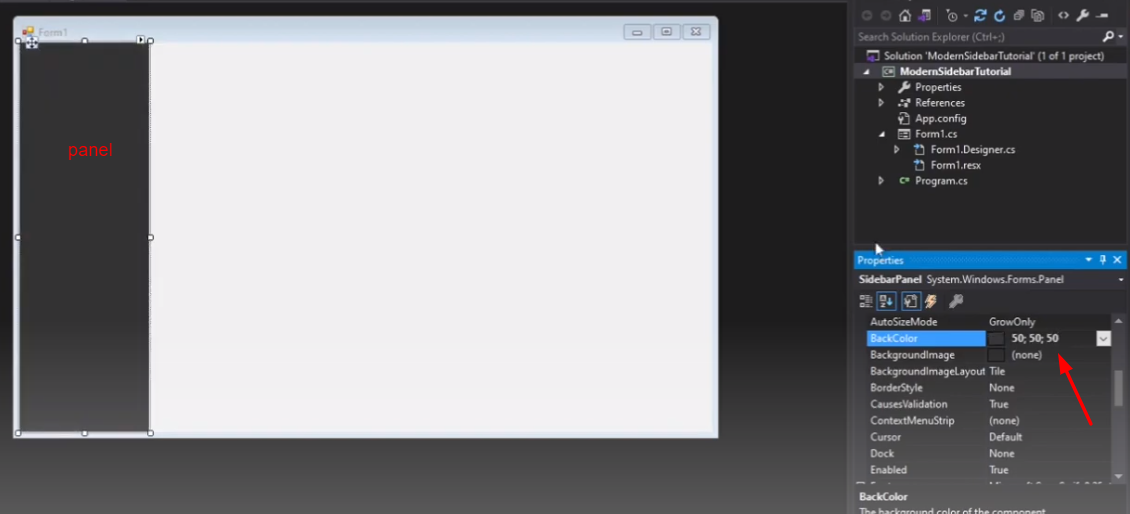
Поместим на форму элемент Panel и растянем его до нижнего края. Выделим элемент и нажмем на нем правой кнопкой мыши. Откроется окно свойств, в котором мы меняем цвет на 50,50,50 и название элемента на SidebarePanel.

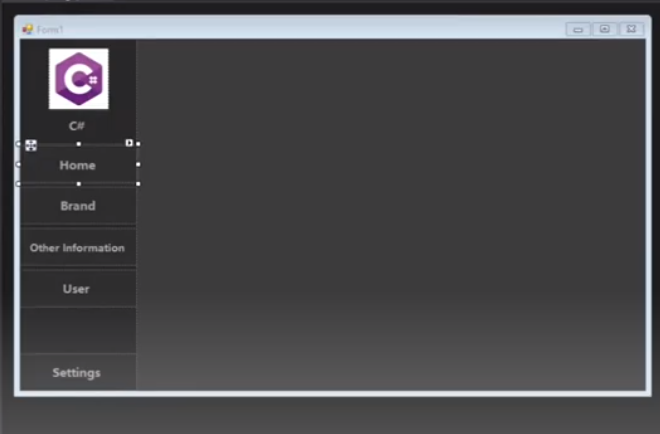
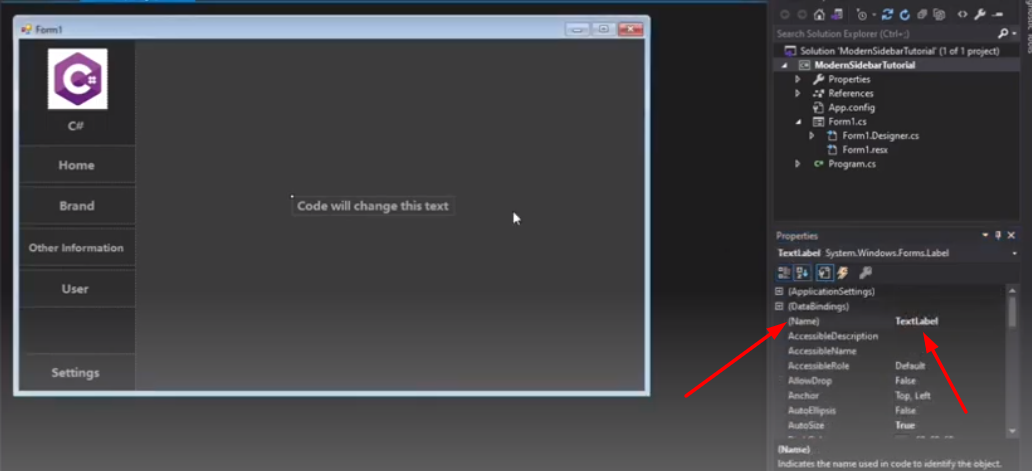
Разместим на нем PictureBox и вставим в него картинку. Далее, внутри элемента Panel размещаем такие же элементы, как показано на картинке. Внутри каждого помещяем label с названиями. В центре основной формы разместим label и изменим в окне свойств, значение Name на Textlable. Вышеуказанным образом изменим цвет основной формы на 60, 60, 60.

Разместим один элемент label в центре формы и назовем его Textlable.

Дважды кликаем по элементам меню и переходим в обработчик событий. В него вставляем следующий код
namespace Example
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
.// при клике по элементу в колонке меню, текст в центре формы изменится
private void PanelButton1_MouseClick(object sender, MouseEventArgs e)
{
Textlabel.Text = "This will be home";
}
}
}
Таким образом, мы создали полноценное меню на C# и WindowsForms. Какие данные поместить на элемент label, зависит только от вас.
-
Создано 21.02.2023 13:40:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.