CORS Anyware на PHP

В данной статье мы поговорим с Вами, что такое CORS, где оно используется и реализуем его.
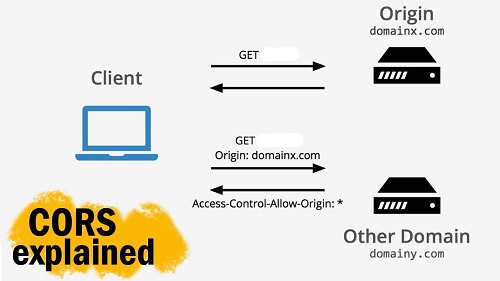
Итак, согласно документации Cross-Origin Resource Sharing (CORS) — механизм, использующий дополнительные HTTP-заголовки, чтобы дать возможность агенту пользователя получать разрешения на доступ к выбранным ресурсам с сервера на источнике (домене), отличном от того, что сайт использует в данный момент.
Т.е. когда вы делаете, например, Ajax запрос с Вашего домена на другой, то браузер Вам не позволит это сделать, если сервер из которого Вы запрашиваете ресурс, не передаст определенные заголовки, тем самым явно сообщая, что он (сервер) готов отдать запрашиваемую информацию.
И чтобы скрипт на стороне браузера мог получить необходимые данные, сервер должен ответить определенными заголовками, как в пример далее.
<?php
// загружает файл по переданному URL
function get_url_content($url) {
// настраиваем запрос
$opts = [
'http' => [
'method' => "GET",
'header' => "Accept-language: en\r\n" .
"Cookie: foo=bar\r\n" .
"User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.90 Safari/537.36 \r\n"
]
];
$context = stream_context_create($opts);
// пытаемся получить ресурс с удаленного URL
$content = @file_get_contents($url, false, $context);
return $content;
}
// заголовки CORS
function set_cors_headers()
{
// массив, которые содержит список разрешенных источников запроса
$allowedOrigins = array(
'http://myrusakov.ru'
);
if (isset($_SERVER['HTTP_ORIGIN']) && $_SERVER['HTTP_ORIGIN'] != '') {
foreach ($allowedOrigins as $allowedOrigin) {
if (preg_match('#' . $allowedOrigin . '#', $_SERVER['HTTP_ORIGIN'])) {
// устанавливаем необходимые заголовки
// теперь мы можем обращаться к указанному URL посредством AJAX c домена myrusakov.ru
header('Access-Control-Allow-Origin: ' . $_SERVER['HTTP_ORIGIN']);
header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS');
header('Access-Control-Max-Age: 1000');
header('Access-Control-Allow-Headers: Content-Type, Authorization, X-Requested-With');
break;
}
}
}
}
// выводим заголовки
set_cors_headers();
// делаем запрос
print(get_url_content($_GET['url']) ?: 'пусто' );
Таким образом, сервер, который отдает данные заголовки, явно дает понять, что он готов отдать запрашиваемые Ajax-ом данные, в противном случае, JavaScript запрос закончится ошибкой.
Пример приложения работающего с помощью вышеуказанного скрипта (посмотрите на запросы в консоли)
-
Создано 14.07.2020 13:52:04

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Здравствуйте, можете сделать статью о том как сделать добавление новостей на сайт через php
Ответить
Здравствуйте! Сделаем. Следите за почтовой рассылкой
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.