Как сделать спойлер на сайте

На этом уроке вы узнаете, как на языке JavaScript сделать простой спойлер. Спойлер на сайте - это скрытая часть контента, которая будет скрыта до тех пор, пока пользователь сам не захочет увидеть её.
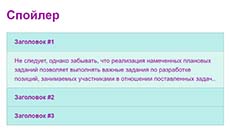
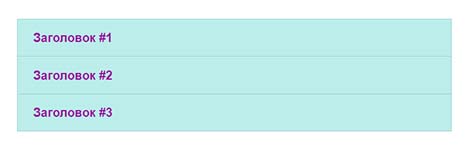
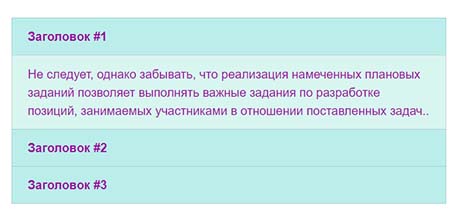
Изначально на странице контентная часть скрыта и мы видим только одни заголовки и только при клике по заголовку, появляется блок с контентом.


HTML разметка спойлера
Создадим flex-контейнер list-group для блоков с заголовками и контентом. Блоки с заголовками пометим классом list-header, а блоки с контентом - классом list-content.
<div class="list-group">
<div class="list-group-item list-header" data-name="spoiler-title">
Заголовок #1
</div>
<div class="list-group-item list-content spoiler-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div class="list-group-item list-header" data-name="spoiler-title">
Заголовок #2
</div>
<div class="list-group-item list-content spoiler-body">
Quae eum ipsum tempora voluptatum officiis alias harum itaque atque veniam perferendis odio deserunt, distinctio ad quibusdam a mollitia quia at consequuntur.
</div>
<div class="list-group-item list-header" data-name="spoiler-title">
Заголовок #3
</div>
<div class="list-group-item list-content spoiler-body">
Dicta, architecto a id deleniti odio sapiente illum molestiae distinctio debitis earum, maiores ut nemo nihil tempora! Animi, sunt! Cumque, exercitationem qui.
</div>
</div>
CSS код спойлера
body {
max-width: 600px;
margin: 0 auto;
padding: 50px 15px;
font-family: sans-serif;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #9d10a1;
text-align: left;
background-color: #fff;
}
.list-group {
display: flex;
flex-direction: column;
}
.list-group-item {
position: relative;
display: block;
padding: 0.75rem 1.25rem;
margin-bottom: -1px;
background-color: rgb(187, 238, 235);
border: 1px solid rgba(0, 0, 0, 0.125);
}
.list-header {
font-weight: 700;
}
.list-content {
background-color: rgb(216, 246, 239);
}
На всех блоках с контентом имеется класс spoiler-body, который делает эти блоки невидимыми.
.spoiler-body {
display: none;
}
JavaScript код спойлера
Создадим переменную headers, которой присвоим все заголовки, помеченные в HTML разметке дата-атрибутом spoiler-title при помощи метода querySelectorAll. Данный метод нам больше всего подходит из-за своей гибкости, ведь администратор сайта может впоследствии добавлять новые блоки у спойлера. Поэтому все новые добавленные блоки с дата-атрибутом spoiler-title, автоматически станут спойлерами.
const headers = document.querySelectorAll("[data-name='spoiler-title']");
Далее нам нужно отловить все клики по заголовкам, для этого в цикле forEach переберем все заголовки (item). Слушатель событий addEventListener запустит для каждого элемента функцию headerClick, после клика по нему.
headers.forEach(function(item) {
item.addEventListener("click", headerClick);
});
Опишем ниже, что должна делать функция при клике по блоку с заголовком. Эта функция должна выбрать следующий элемент после заголовка и удалить у него класс spoiler-body, чтобы блок с контентом стал видимым. Метод nextElementSibling возвращает следующий элемент. Элемент, по которому был сделан клик, можно заменить на оператор this (этот). Метод toggle добавит класс spoiler-body, если его нет или удалит, если он есть.
function headerClick() {
this.nextElementSibling.classList.toggle("spoiler-body");
}
-
Создано 20.04.2020 10:39:41

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.