Работа с LocalStorage на примере

LocalStorage - это локальное хранилище данных прямо в браузере клиента. Иногда нужно между перезагрузками страниц, сохранять пользовательские настройки, чаще всего для элементов формы, корзины с товарами. Чтобы при повторном заходе на сайт, пользователю не нужно было бы все заново настраивать.
Доступ в браузере к localStorage
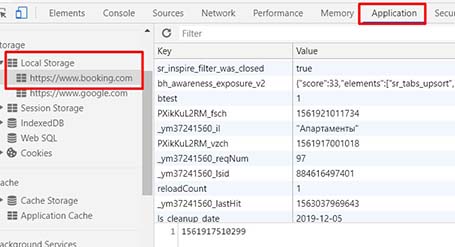
Использует или нет сайт встроенное хранилище данных, можно увидеть в консоли разработчика, во вкладке Application / Local Storage, предварительно нажав F12. На скриншоте у сайта booking.com, мы видим какие-то данные в виде характерной для массивов записи ('key': 'value').

Объект localStorage
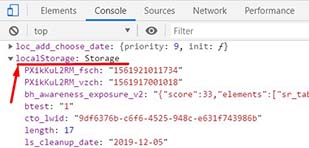
С точки зрения программирования на JS, localStorage - это встроенный в браузер объект, который может хранить различные данные. Объект localStorage - это свойство глобального объекта window. В этом можно легко убедиться, если вывести в консоль команду.
console.log(window);

Где использовать localStorage
Например, пользователь установил настройки в магазине и при повторном заходе, ему уже не нужно этого делать заново. Если посетитель не досмотрел видео до конца, то продолжить просмотр он может с того самого места, где остановился. Использование технологии localStorage, даёт нам такие возможности.
Размер localStorage
Размер хранилища данных составляет 5 Mb. Этого более, чем достаточно для обслуживания одного домена.
Работа с localStorage
В LocalStorage можно сохранять, добавлять, удалять и получать данные. Работа с localStorage напоминает работу с объектами в JS, у него конечно есть свои методы . Метод setItem запишет новый элемент в объект, состоящий из пары ('ключ', 'значение').
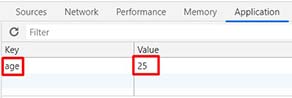
localStorage.setItem('age', '25')
В application появилась эта пара. И более того, при перезагрузке страницы, данные сохраняются. Если добавленный ключ уже существует, то его значение перезапишется на новое.

Следующий метод getItem получит значение ключа.
localStorage.getItem('age');
Для удаления элемента из хранилища, достаточно указать метод removeItem и передать в параметрах ключ.
localStorage.removeItem('age')
Как очистить localStorage
Метод clear() очищает все хранилище.
localStorage.clear()
Пользователь также может очистить localStorage, но только в пределах одной сессии, нажав на иконку Clear All. После перезагрузки страницы, все данные снова появятся во вкладке. В этом нет ничего удивительного, ведь через браузер нельзя поменять код сайта. JavaScript заново наполнит хранилище данными.
Пример использования localStorage
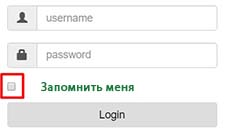
В нашей логин форме имеется поле checkbox. Если пользователь при первом заходе на сайт, поставит галочку "Запомнить меня", то при повторных заходах, уже не нужно вводить данные в форму.

Обработчик события отследит, когда построится DOM-дерево. Только после этого начнет выполняться JavaScript код. Первым делом получим инпут и положим его в переменную checkbox. Повесим ещё один обработчик события на инпут и будем отслеживать, когда произойдет событие клика. Пользователь кликнет внутри чекбокса и поставится галочка. Это стандартное поведение чекбокса.
<input type="checkbox" class="rememberMe">
window.addEventListener('DOMContentLoaded', function(){
let checkbox = document.querySelector('.rememberMe');
checkbox.addEventListener('click', function(){
localStorage.setItem('isChecked', 'true');
})
})
Пользователь нам говорит, запомните меня. Для фиксации состояния checked, нам и нужен localStorage, выполняющий, по сути функцию базы данных. С помощью метода setItem запишем, что состояние onChecked - true, является истиной.
В хранилище localStorage записалась пара (ключ, значение). При каждом заходе пользователя на сайт, поле с чекбоксом всегда будет активным.

Однако в этом коде не хватает проверки. Есть одна проблема. При обновлении страницы галочка пропадает. Пускай визуальное отсутствие галочки не влияет на работу localStorage, но все равно этот косяк надо исправить. Пропишем условие: получим значение onChecked из хранилища и если оно равно true, то мы устанавливаем checkbox в отмеченное положение.
if(localStorage.getItem('onChecked') === 'true'){
checkbox.checked = true;
};
Пропишем код целиком.
window.addEventListener('DOMContentLoaded', function(){
let checkbox = document.querySelector('.rememberMe');
if(localStorage.getItem('onChecked') === 'true'){
checkbox.checked = true;
}
checkbox.addEventListener('click', function(){
localStorage.setItem('onChecked', 'true');
});
});
-
Создано 16.12.2019 10:47:59

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.