Поиск DOM элемента с помощью getElementById

Предположим, что мы создали HTML страницу с заголовком «Урок по JavaScript #1» и неким текстом. Затем мы передумали и решили заменить старый заголовок на новый «Поиск DOM элемента с помощью getElementById, не внося изменения напрямую в HTML код. Как это сделать, используя только JavaScript возможности?

Шаг 1) Найти DOM узел с заголовком
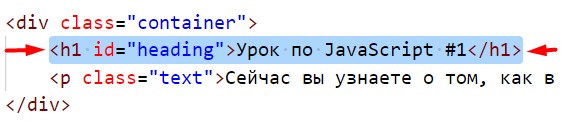
Нам нужно заменить содержимое тега <h1></h1>. У этого заголовка есть идентификатор «heading», который является уникальным в пределах одной HTML страницы. Для нахождения узлов с идентификатором есть специальный метод объекта документ, который называется getElementById (дословно: получить элемент по идентификатору).

// HTML код
<div class="container">
<h1 id="heading">Урок по JavaScript #1</h1>
<p class="text">Сейчас вы узнаете о том, как в объекте DOM отбирать нужный элемент по идентификатору.</p>
</div>
Для начала объявим переменную headingNode, в которой будем хранить найденный элемент. Далее вызывем метод getElementById и укажем в скобках идентификатор heading (тот, что мы ищем), обязательно в кавычках.
let headingNode = document.getElementById('heading');
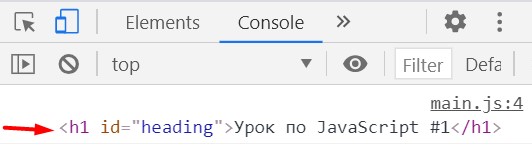
До того, как мы начнем работать с элементов, нам нужно убедиться, что он действительно найден. Удобнее всего вызвать консоль разработчика, через сочетание клавиш CTRL+SHIFT+I на Windows и передать в аргументах метода console.log переменную.
console.log(headingNode);
Если в консоли браузера вы увидели тег <h1></h1> вместе с содержимым, значит все сделано правильно, элемент найден и можно двигаться дальше.

Шаг 2) Манипуляции с DOM узлом
Для этого, используя свойство innerHTML, поменяем текст внутри заголовка. Пишем имя переменной headingNode, через точку указываем свойство innerHTML и через оператор присваивания «=», указываем новый заголовок.
headingNode.innerHTML = 'Поиск DOM элемента с помощью getElementById';
Манипуляция удалась и заголовок поменялся.

Приобретя мой видеокурс, Вы удивитесь сколько еще всего интересного можно сделать в браузере с помощью языка программирования JavaScript. Вы научитесь делать простые HTML страницы интерактивными. Язык JavaScript может изменять все элементы на созданной HTML странице. И это еще не все, изначально JavaScript был задуман для добавления интерактивности веб страницам. Однако в наши дни, JavaScript активно используется и в других областях. Например при помощи него можно создавать серверную часть (backend) вебсайтов, где генерируются веб страницы и хранятся данные пользователей. Кроме того, в JavaScript можно рисовать объекты и анимировать их.
-
Создано 29.03.2021 10:55:32

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.