Как создать аккордеон на JS

Первоначальное сокрытие части контента на сайте реализуется по принципу "аккордеона" - раскрывать и сворачивать. В свернутом виде пользователь видит только заголовок текстового блока и если информация его заинтересовала, то при клике, раскрывается остальной контент.
HTML код
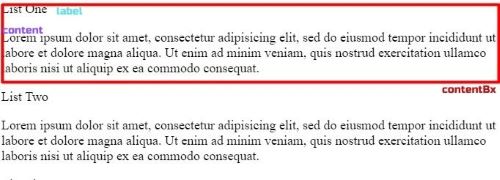
HTML разметка состоит из четырех контентных боксов. В каждом из таких боксов есть заголовок label и контентный блок content. В контентный блок можно помещать все что угодно. В нашем случае там находится параграф с текстом.
<div class="accordion">
<div class="contentBx">
<div class="label">List One</div>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.</p>
</div>
</div>
</div>

Позиционирование
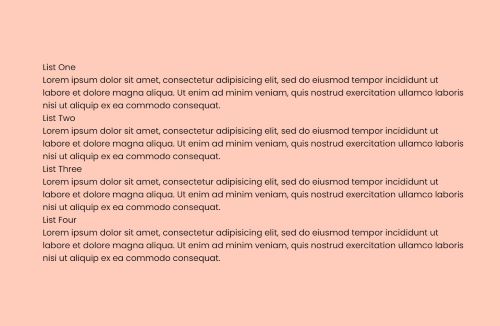
Выравнивание контейнера accordion в центре экрана.
@import url("https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #FFCCBC;
}
.accordion {
width: 800px;
}

Стилизация контентного блока
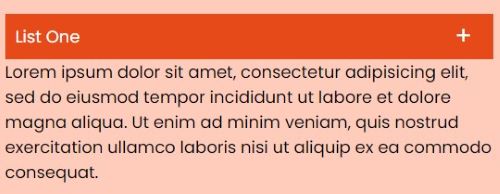
Оформим красиво наш контентный блок и добавим два переключателя (плюс и минус), используя для этого псевдоэлемент before. Оба переключателя находятся в одной и той же позиции, но мы не видим их одновременно. Если вы видите плюс, значит контент аккордеона свернут. А когда появляется минус, то наоборот развернут.
.accordion .contentBx {
position: relative;
height: auto;
margin: 10px 20px;
}
.accordion .contentBx .label {
position: relative;
padding: 10px;
background: #E64A19;
color: #fff;
cursor: pointer;
}
.accordion .contentBx .label:before{
content: '+';
position: absolute;
top: 50%;
right: 20px;
transform: translateY(-50%);
font-size: 1.5em;
}
.accordion .contentBx.active .label:before{
content: '-';
}

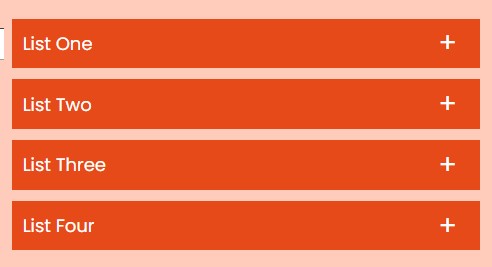
Скрытие контента
CSS код описывает два состояния видимости контента.
.accordion .contentBx .content{
overflow: hidden; / * контент скрыт * /
height: 0;
background: #fff;
visibility: hidden; / * контент скрыт * /
transition: 0.5s;
overflow-y: auto;
}
.accordion .contentBx.active .content{
height: 150px;
padding: 10px;
visibility: visible; / * контент виден * /
}

Функция переключения
Сейчас имеем два состояния у контента, но что-то должно переключать одно состояние на другое. При клике в любом месте области contentBx, запускается цикл for. Этот цикл с помощью счетчика запускает функцию столько раз, пока условие верно. Функция отслеживает клик с помощью метода addEventListener и с помощью другого метода classList добавляет класс active, если его нет и удаляет класс. если он есть. Вот так работает переключатель.
const acc = document.getElementsByClassName("contentBx");
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
});
}
Посмотрите пример на CodePen
-
Создано 02.08.2021 10:46:04

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.