Canvas и JavaScript. Дуги и окружности

Сегодня мы научимся рисовать дуги и окружности. Сделать это можно с помощью метода arc, который рисует дугу из центра в заданной точке с координатами x,y. В зависимости от значения задаваемого угла окружности, мы можем получить дугу или полный круг. Для вычисления длины окружности использует значение Math.PI. Видимыми эти фигуры станут, если применить к ним методы stroke (контур) или (фигура).
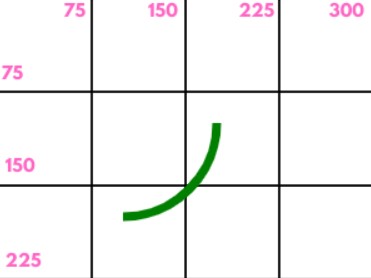
Рисование дуги
Методу arc() передадим следующие параметры:
- X,Y - координаты центра окружности
- radius - радиус окружности
- startAngle - начальный угол окружности
- endAngle - конечный угол окружности
- anticlockwise - направление рисования, false(по часовой стрелке)
<canvas id="drawRound" width="600" height="300"></canvas>
#drawRound {
width: 600px;
height: 300px;
margin: 40px;
background-image: url(grid.png);
}
// Получение элемента canvas, контекста и свойства Math.PI
let canvas = document.getElementById('drawRound');
let ctx = canvas.getContext('2d');
let pi = Math.PI;
ctx.beginPath();// начало нового пути
ctx.lineWidth = 7; // толщина обводки
ctx.strokeStyle = "green"; // цвет обводки
// Координаты центра круга, радиус, начальный угол, конечный угол, направление по часовой стрелке
ctx.arc(100, 100, 75, 0, pi/2, false );
ctx.stroke();

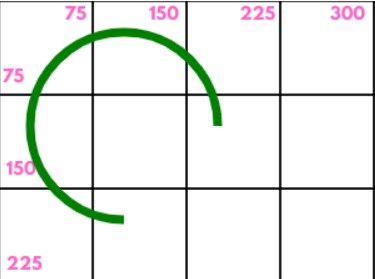
Если мы заменим false на true, то направление протягивания дуги пойдет против часовой стрелке.
ctx.arc(100, 100, 75, 0, pi/2, true);

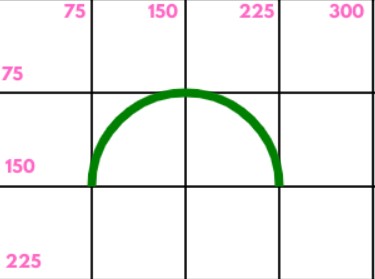
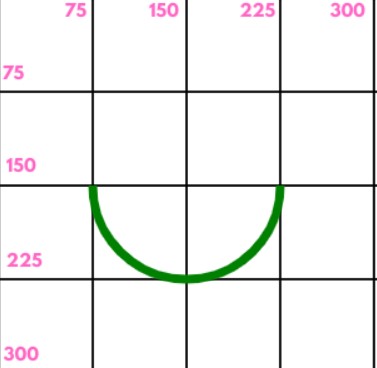
Рисование половины окружности
Угол окружности зависит от числа PI. Половина окружности соответствует 180 градусам или целому числу PI.
ctx.arc(150, 150, 75, 0, pi, true); // против часовой стрелке

ctx.arc(150, 150, 75, 0, pi, false); // по часовой стрелке

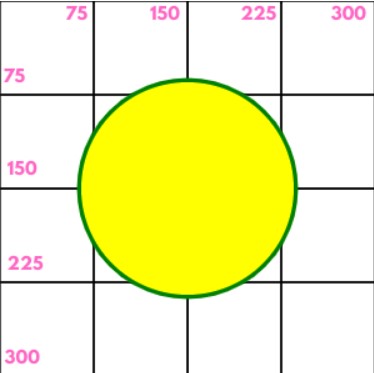
Полная окружность
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = "green";
ctx.fillStyle="yellow";
ctx.arc(150, 150, 85, 0, 2*pi, false);
ctx.stroke();
ctx.fill();

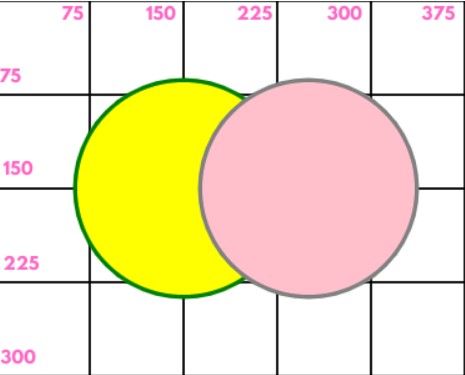
Наложение окружностей
Ничто не мешает накладывать окружности или дуги друг на друга, просто манипулируя координатами.
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = "green";
ctx.fillStyle="yellow";
ctx.arc(150, 150, 85, 0, 2*pi, false);
ctx.stroke();
ctx.fill();
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = "gray";
ctx.fillStyle="pink";
ctx.arc(250, 150, 85, 0, 2*pi, false );
ctx.stroke();
ctx.fill();

JavaScript удивительно многообразный язык программирования и в веб-разработке без него никак не обойтись. Да и зачем сопротивляться, когда есть такой замечательный видеокурс по JavaScript, где учебный материал подается простым и понятным языком.
-
Создано 14.05.2021 10:20:51

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.