Валидация формы на jQuery

На этом уроке мы научимся делать валидацию форм с помощью плагина jQuery Validate. Валидация формы - это проверка скриптом правильность (выполнение заданных условий) заполнения полей формы. В случае ошибок при заполнении, скрипт сообщает об этой ошибке и блокирует отправку формы получателю.
Официальный сайт плагина: https://jqueryvalidation.org/
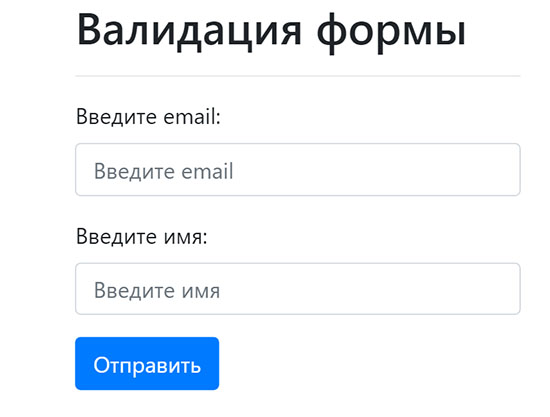
Для демонстрации и настройки работы плагина, нам потребуется простая HTML форма. Это как раз тот случай, когда фреймворк Bootstrap будет очень полезен, позаимствуем уже готовый код симпатичной формы в разделе Components/Forms на сайте https://getbootstrap.com. Обратите внимание, где именно в HTML-коде подключены CDN для Bootstrap, jQuery и плагин jQuery Validate.
<!doctype html>
<html lang="ru">
<head>
<title>Валидация формы на jQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row justify-content-center">
<div class="col-4">
<h2>Валидация формы</h2>
<hr>
<form class="form" id="myForm" role="form">
<div class="form-group">
<label for="inputEmail">Введите email:</label>
<input type="email" class="form-control" name="email" id="inputEmail" placeholder="Введите email">
</div>
<div class="form-group">
<label for="inputName">Введите имя:</label>
<input type="text" class="form-control" name="name" id="inputName" placeholder="Введите имя">
</div>
<button type="submit" class="btn btn-primary">Отправить</button>
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.17.0/jquery.validate.js"></script>
</body>
</html>

Вызываем на форму метод validate
Наша форма имеет id - "myForm", его и пропишем в параметрах. Метод validate принимает объект, в котором мы передаем значение rules (создаем правило) и у данного объекта перечисляем поля - input, которые будут использованы. У нас имеется два поля (input), имя первого - name="email", а второго - name="name", сделаем эти поля обязательными (required) для заполнения.
Зададим ещё одно правило для поля name - длина вводимых символов должна быть не меньше 5-ти.
$("#myForm").validate({
rules: {
email: {
required: true,
email: true
},
name: {
required: true,
minlength: 5
}
}
});
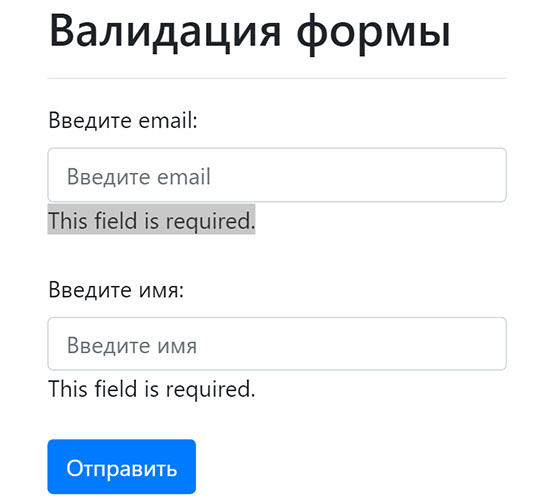
Давайте проверим, работает ли валидация полей, на прописанные правила. При отправке пустых полей, появляется сообщение: "This field is required.".

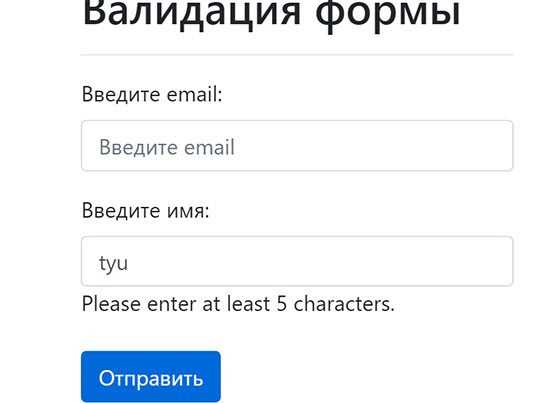
При вводе длины имени меньше 5-ти символов, мы видим сообщение: "Please enter at least 5 characters".

Как изменить текст выводимых сообщение? Просто запишем другое правило - messages. Теперь сообщения будут выводиться те, что мы задали.
messages: {
email: {
required: "Поле email обязательно для заполнения",
},
name: {
required: "Поле имя обязательно для заполнения",
minlength: jQuery.validator.format("Длина имени должна быть больше 5-ти символов")
}
},
Функция submitHandler будет вызываться, когда валидация формы прошла успешно. Добавим следующий код:
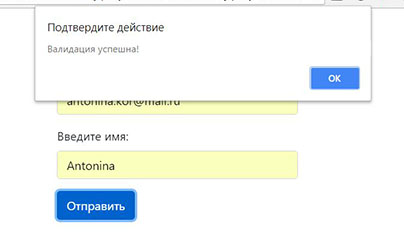
submitHandler: function() {
alert("Валидация успешна!");
}
Введем в поля формы любой email и имя не менее 5-ти символов. После нажатия кнопки, выскакивает окно с текстом: "Валидация успешна!". Это значит, что форма прошла валидацию и все поля совпадают.

Мы разобрали только самые главные параметры плагина jQuery Validate. Умение для верстальщика внедрять в проекты готовые плагины на jQuery - это большой плюс и мой видеокурс поможет вам в этом деле.
Весь код валидации формы на jQuery:
See the Pen jquery validate form by porsake (@porsake) on CodePen.
-
Создано 02.07.2018 10:22:19

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Пробел тоже считается за символ. В данном примере, если ввести 5 пробелов в поле имя, то валидация будет успешной.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.