Плагин для табов для Frontend разработчика

Easytabs - это популярный jQuery плагин среди Frontend разработчиков, который прост в использовании и понятен новичкам. Я надеюсь, что после прочтения этой статьи, вы уже сразу можете применить данный плагин табов на своем реальном проекте.

Официальный сайт плагина: https://os.alfajango.com/easytabs/
Подключение Easytabs и Bootstrap
На сайте https://cdnjs.com/ можно найти CDN ссылки на любой плагин или фреймворк. В поле поиска вбиваем название и копируем код в HTML-файл. Между тегами head подключаем Bootstrap для красоты и экономии времени, ссылку скачиваем напрямую с сайта.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
Между тегами script в теге body подключим сам плагин easytabs, библиотеку jQuery и плагин hashchange.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-hashchange/1.3/jquery.ba-hashchange.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.easytabs/3.2.0/jquery.easytabs.min.js"></script>
HTML разметка
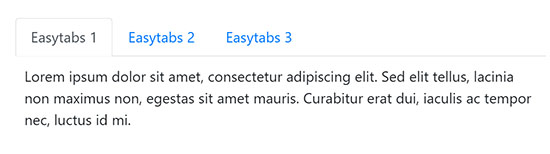
Мы видим, что в демо HTML разметке находится контейнер с идентификатором tab-container для навигации и для контента табов. Ваш код обязательно должен быть обёрнут в общий контейнер tab-container, к которому и будет обращаться метод easytabs. Можно дать другое название контейнеру, вместо дефолтного, но тогда не забудьте изменить это название и в jQuery коде.
<div id="tab-container">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#tab-1">Easytabs 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#tab-2">Easytabs 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#tab-3">Easytabs 3</a>
</li>
</ul>
<div class="tab-content">
<p class="mb-0" id="tab-1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed elit tellus, lacinia non maximus non, egestas sit amet mauris. Curabitur erat dui, iaculis ac tempor nec, luctus id mi.</p>
<p class="mb-0" id="tab-2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non arcu eu mi pulvinar sollicitudin. Curabitur sit amet justo mauris.</p>
<p class="mb-0" id="tab-3">Vestibulum suscipit urna ultrices velit dictum, vel laoreet lorem tincidunt. Donec eget mi gravida est faucibus accumsan.</p>
</div>
</div>
В HTML-коде мы прописали Bootstrap классы чисто для красоты и чтобы не тратить время на написание собственных CSS стилей. Стили заданы только для контейнера. Отодвинем контейнер tab-container от окна браузера маржином и ограничим его ширину наполовину.
#tab-container {
width: 50%;
margin: 20px 200px;
}
Метод easytabs
К нашему контейнеру нужно вызвать метод easytabs.
$('#tab-container').easytabs();
Добавим функцию загрузки DOM дерева и поместим код ниже остальных скриптов.
<script type="text/javascript">
$(document).ready(function()
{ $('#tab-container').easytabs();
});
</script>
Теперь при клике по табам навигации, меняется их содержимое, в нашем случае текст, но это могут быть и другие элементы. По работе с фреймворком Bootstrap есть хороший видео-курс.
Дополнительные настройки EasyTabs
Настройки можно посмотреть во вкладке Configuration - опция defaultTab.
По умолчанию открывается Easytabs 1, но это можно изменить, добавив код внутри метода easytabs, теперь по умолчанию будет стоять tab-2.
defaultTab: li#tab-2
по аналогии, можно поиграться и с другими настройками плагина EasyTabs.
Код целиком и результат
See the Pen Плагин Easytabs by porsake (@porsake) on CodePen.
-
Создано 20.07.2018 10:44:15

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.