Верстка email писем

Верстка писем для email рассылки непростая задача, требующая нестандартного подхода от верстальщика. В чем состоит, трудность, верстки писем?
Все дело в огромном изобилии почтовых программ, браузеров, мобильных устройств. Как сделать так, чтобы письмо выглядело корректно, везде, где-бы не открыл его, пользователь.
Базовые принципы адаптивной верстки писем
Они отличаются от привычной блочной верстки обычных страниц. Верстать следует, на давно устаревшей табличной верстке, прописывая стили инлайн-способом, непосредственно внутри тегов. Многие почтовые программы, обрезают все внешние CSS файлы и медиа-запросы. Ширина контейнера с письмом, не должна превышать 600 пикселей.
Для HTML-тегов
Обнуляем все отступы и рамки
<table border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0">
Заменяем:
<div> на <table><margin> на <padding>
<background> на <background-color> или <bgcolor>
Их можно применять только для тега <table>.
Для каждой ячейки td, span, p и ссылок обязательно указывать font-family, font-size и color. Для всех span и ссылок, прописываем line-height. В противном случае, почтовые клиенты добавят свои значения. Здесь работает принцип, что лучше лишний раз продублировать стилевые свойства в тегах, чем оставить их пустыми.
-webkit-text-size-adjust:none; - свойство для всех строчных элементов
Изображения
Изображения прописывать только, через тег img, избегая вставки их фоном, обязательно прописывая ширину и высоту.
Шрифты
Шрифты желательно использовать стандартные, которые есть на всех устройствах. Однако, при верстке письма по макету, нестандартные шрифты вставлять картинками, за исключением Google Fonts.
Ко всем изображениям, надо приписать display:block, иначе Outlook автоматически добавит отступы к картинкам.
Адаптивная верстка
Для адаптивности писем, надо совмещать медиа-запросы и резиновую табличную верстку с указанием максимальной ширины max-width. Специально для почтового клиента Outlook, прописывая внутри комментариев альтернативный код, поскольку он не понимает свойство max-width.
Медиа-запросы не поддерживаются в Gmail App, Mail.ru App, Yandex App, Mailbox App, Yahoo! App, Windows Phone, BlackBerry.
Совет новичкам. Если вы для себя создаете email письмо для рассылки, то делайте его в одну колонку, так вы избавите себя от сложной адаптивной верстки, когда приходится перестраивать колонки.
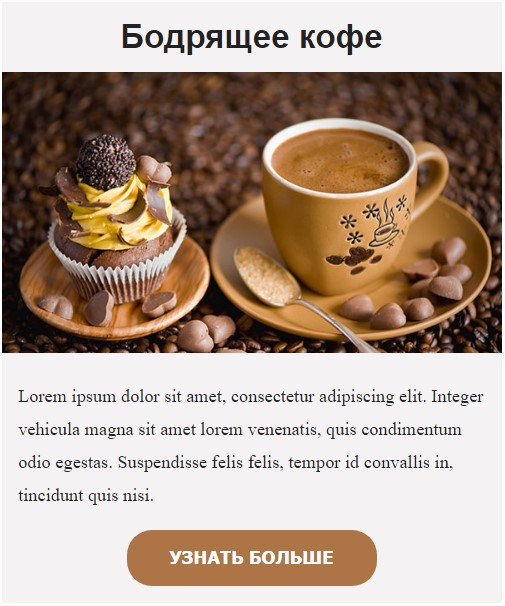
Пример верстки письма для рассылки
Создаем таблицу, шириной 600 пикселей с серым фоном и заголовком в первой строке.
<table align="center" cellspacing="0" cellpadding="0" border="0"
style="width:100%; max-width:600px; background-color:#f4f2f2;">
<tr>
<td height="100%"
style="padding-top:20px; padding-bottom:20px; padding-right:20px; padding-left:20px; text-align:center;">
<h2 style="margin:0;color:#222222;font-family:Arial,'sans-serif';font-size:40px;">Бодрящее кофе</h2&>
</td>
</tr>
</table>
Во второй строке разместится картинка.
<tr>
<td style="padding-bottom:10px;">
<img src="coffee.jpg" width="600" alt="кофе" style="height:auto;width:100%;display:block;"/>
</td>
</tr>
В последней строке текст и кнопка, в виде вложенной таблицы.
<tr>
<td class="text" style="color:#222222;font-famil:Tahoma;font-size:22px;line-height:30px;padding-bottom:20px;padding-right:20px;padding-left:20px;">
<p style="color:#222222;font-famil:Tahoma;font-size:22px;line-height:40px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vehicula magna sit amet lorem venenatis, quis condimentum odio egestas. Suspendisse felis felis, tempor id convallis in, tincidunt quis nisi.
</p>
<div style="margin:0 auto; width:300px;">
<table cellspacing="0" cellpadding="0" width="300"><tr><td align="center" bgcolor="#ad7445" style="border-radius:30px;color:#ffffff;padding:18px 2px 18px 2px;"><a href="#" style="font-family:Tahoma;width:100%;font-size:22px;font-weight:bold;color:#ffffff;text-decoration:none; text-align:center;text-transform:uppercase;"><span style="color:#ffffff;">Узнать больше</span></a></td></tr></table></div>
</td>
</tr>
Выше было сказано, что Outlook не понимает свойства max-width, поэтому пропишем в комментариях альтернативный код.
<body>
<!--[if mso]>
<table><tr><td width="600">
<![endif]-->
<table>..</table>
<!--[if mso]>
</td></tr></table>
<![endif]-->
</body>
Медиа-запросы
Увеличим текст на мобильных устройствах.
@media screen and (max-width: 425px) {
.text, p {
font-size: 28px;
width: 100% !important;
}
}
Скриншот примера

Заключение
Для тех, кто хочет научиться быстро, создать себе бизнес сайт и создавать внутри системы email письма (установив плагин), лучшим решением, по прежнему остается платформа WordPress. Посмотрите мой новый видео-курс по WordPress.
-
Создано 31.05.2019 10:34:52

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.