Верстка формы входа (часть 1)

В чем состоят подводные камни, для верстальщика, работающего в IT компании, в отличии, например от верстальщика на фрилансе? При всех недостатках фриланса - бесконечного поиска заказов и демпинга коллег по цеху?
Верстальщик на фрилансе, хотя бы может выбирать, каким способом ему верстать. Зачастую, каким удобнее и быстрее – таким и верстает.
На этом уроке мы сверстаем форму входа из одного реального проекта. Менеджер написал для верстальщика техническое задание, в котором задал определенные рамки по верстке:
- хорошо выглядеть в современных браузерах (IE11+)
- минимум абсолютного позиционирования
- не использовать пустые блоки
- верстка по БЭМ
- предусмотреть переполнение контентом
- использовать flexbox
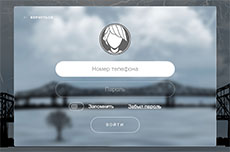
Скриншот макета

Анализ макета
Мы видим, что форма лежит внутри прямоугольника с размытым фоном, а прямоугольник внутри большой фоновой картинки. Эту фоновую комбинацию можно было бы обыграть красиво – поместить внутри секции пустой блок с рамкой и применить непосредственно к этой области размытие.
filter: blur;
Но есть две проблемы – вместе с областью размоется и рамка и потом милое семейство Microsoft, ничего не знает про CSS свойство filter.
Сервис CanIuse, нам любезно подсказывает, что размытие SVG фильтрами, поддерживается последними версиями IE, но после моего теста, это оказалось не так.

Эти два способа размывают изображение только во всех адекватных браузерах, кроме IE / Edge. А мы никак не можем проигнорировать их, ведь нам ясно указали в ТЗ, что пользователи с IE 11+, тоже должны видеть размытый прямоугольник.
Как же сверстать кроссбраузерно подложку под форму?
Придется из большой картинки вырезать нужную область и размыть её в графическом редакторе, а в HTML разметке блок с размытой картинкой положить сверху большой.
Вы спросите: "Какая разница одно или два изображения?". Два графических файла – это два HTTP запроса к серверу, что плохо влияет на скорость загрузки страницы.
Шаг 1. Фон большой и маленький
<section class="form-section">
<div class="form">
// форма
</div>
</section>
На макете фон секции затемнён, применим линейный градиент с полупрозрачным альфа-каналом.
.form-section {
background:
linear-gradient( rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),
url("../img/bg.jpg") center no-repeat;
background-size: cover; /* масштабирование с сохранением пропорций */
width: 100vv; /* на всю ширину экрана */
height: 100vh; /* на всю высоту экрана */
z-index: 1; /* большой фон ниже */
position: relative;
}
.form {
background: url("../img/bg_blur.jpg") center no-repeat;
width: 90%;
height: 100%;
max-width: 626px;
max-height: 434px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 5px;
border: solid 1px rgba(255, 255, 255, .5);
z-index: 2; /* поверх секции */
}
Шаг 2.
Внутри блока с классом form, вставить ссылку со стрелочкой.
<a href="#" class="form__link">
Вернуться
</a>
.form__link {
color: #fff;
font-size: 10px;
text-transform: uppercase;
text-decoration: none;
letter-spacing: 1.2px;
position: relative;
top: 23px;
left: 50px;
cursor: pointer;
}
Стрелочку перед ссылкой, вставляем через псевдоэлемент before.
.form__link::before {
content: "";
display: block;
background-image: url("../img/arrow.svg");
background-repeat: no-repeat;
width: 13px;
height: 7px;
top: 2px;
left: -21px;
position: absolute;
}
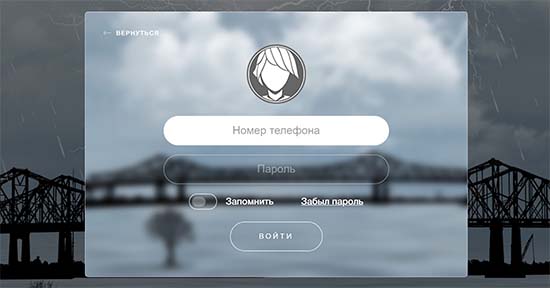
Вот, что у нас получилось.

Продолжение следует..
-
Создано 10.07.2019 10:33:57

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.