CSS3 свойство box-sizing

CSS3 свойство box-sizing может принимать два значения: первое по умолчанию - content-box (его не нужно указывать) и второе - border-box. Именно последнее значение в обязательном порядке нужно прописывать в начале CSS файла для всех HTML-тегов на странице. Селектор звездочка (*) позволяет задать указанное свойство для всех тегов сразу. Абсолютно у всех тегов на HTML странице box-sizing (размер бокса) становится равным border-box.
* {
box-sizing: border-box;
}
Как работает border-box?
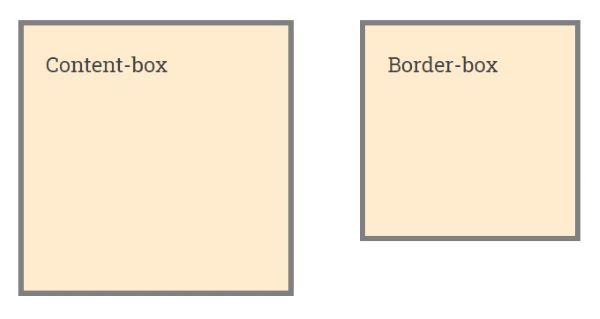
HTML-структура сайта основана на блочной модели. Для наглядности создадим два одинаковых блока, но с разными значениями свойства box-sizing.
// HTML теги
<div class="content-box">Content-box</div>
<div class="border-box">Border-box</div>
// CSS стили
.content-box {
box-sizing: content-box;
margin: 30px;
padding: 20px;
width: 200px;
height: 200px;
background-color: blanchedalmond;
border: 5px solid gray;
}
.border-box {
box-sizing: border-box;
margin: 30px;
padding: 20px;
width: 200px;
height: 200px;
background-color: blanchedalmond;
border: 5px solid gray;
}

content-box вредит верстальщику
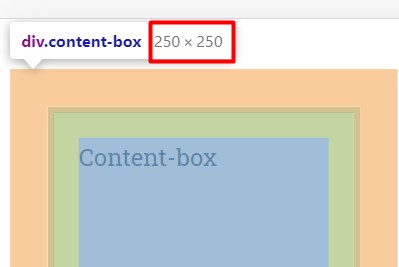
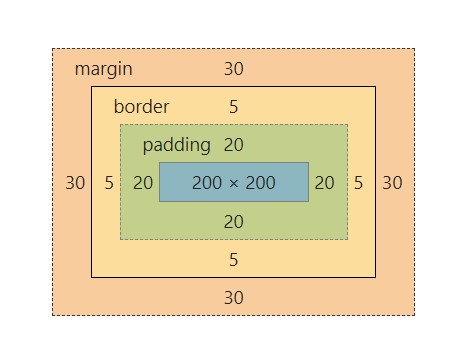
На картинке мы видим, что наши блоки разные по размеру, несмотря на то, что размеры в стилях прописаны одинаковые. На самом деле блок с классом content-box раздулся в размерах за счет ширины и высоты добавленных полей и рамки. Значение свойства content-box прибавляет к заданным в стилях размерам - толщину рамки и поля со всех четырех сторон. Отступы (маржины) в расчетах не учитываются, так как это внешние отступы. Поэтому реальные размеры блока существенно превосходят заданных 200 пикселей.

Расчет реальной ширины блока: 200 + 20*2 +5*2 = 250
Высота рассчитывается аналогичным образом. На скриншоте можно увидеть, как в принципе устроена блочная модель.

Данное дефолтное свойство мешает нормально верстать по макету, сильно усложняет необходимость соблюдать точные размеры элементов. При указании размеров, нужно ещё учитывать влияние паддингов и рамок на ширину и высоту элемента. При таком раскладе повышается вероятность ошибок и в целом замедляется процесс верстки.
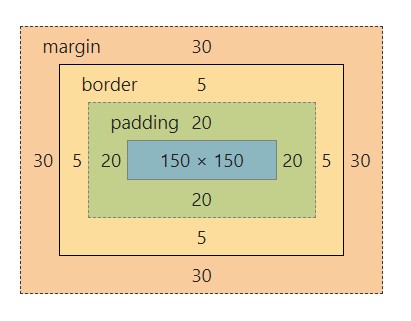
border-box помогает верстальщику
Блок с классом border-box имеет правильные размеры, как мы и указали в стилях - 200x200 пикселей, благодаря box-sizing: border-box. Данное свойство не дает добавленным полям и рамкам как-то влиять на размеры блока. На скриншоте очень хорошо видно, что размеры непосредственно контентной части уменьшились до 150x150 пикселей, чтобы поля и рамка могли занять свои 50 пикселей.

Если вы новичок и все еще испытываете трудности с пониманием тех или иных CSS свойств, нужно просто запомнить это. Каждый раз, когда верстаете сайт, всегда прописывайте box-sizing: border-box для селектора звездочка (*). Со временем придет большее понимание, не все сразу. Послушать простым языком теоретическую часть и увидеть, как делают верстку профессионалы, вы можете уже сейчас, перейдя по ссылке на мой видеокурс.
-
Создано 23.10.2020 10:06:03

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.