Подменю на CSS

Давно хотел написать статью о том, как сделать подменю на CSS. Многие делают его на JQuery и получается достаточно неплохо, однако, весь базовый принцип создания подменю на CSS я изложу здесь. А уже дальше, отталкиваясь от этой базы, можно совершенствовать подменю дальше.
Привожу сразу CSS-код:
* html ul li {
float: left;
}
* html ul li a {
height: 1%;
}
ul {
border-bottom: 1px solid #000;
list-style: none;
margin: 0;
padding: 0;
width: 100px;
}
ul li {
position: relative;
}
ul li a {
display: block;
border: 1px solid #000;
border-bottom: 1px;
padding: 5px;
text-decoration: none;
}
li ul {
display: none;
left: 99px;
position: absolute;
top: 0;
}
li:hover ul {
display: block;
}
Самое главное здесь - это селектор "li:hover ul". Фактически, он и показывает содержимое меню. По умолчанию, оно "display: none", а при наведении курсора на пункт меню, подменю становится: "display: block", то есть видимым. Это самое главное. Также в первых двух селекторах (которые со *) идёт CSS-хак для IE, иначе без него в этом браузере ничего работать не будет. Всё остальное - это внешний вид, который, безусловно, можно менять.
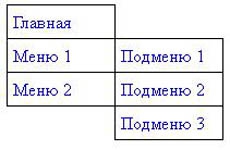
Привожу и HTML-код:
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Меню 1</a>
<ul>
<li>
<a href="#">Подменю 1</a>
</li>
<li>
<a href="#">Подменю 2</a>
</li>
<li>
<a href="#">Подменю 3</a>
</li>
</ul>
</li>
<li>
<a href="#">Меню 2</a>
<ul>
<li>
<a href="#">Подменю4</a>
</li>
<li>
<a href="#">Подменю 5</a>
</li>
<li>
<a href="#">Подменю 6</a>
</li>
<li>
<a href="#">Подменю7</a>
</li>
<li>
<a href="#">Подменю 8</a>
</li>
</ul>
</li>
</ul>
Если внимательно вдуматься в эту структуру, то становится всё очень понятно. Тег ul - создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li отвечает за конкретный пункт меню.
Разумеется, меню самое наипростейшее, как с точки зрения логики и структуры, так и с точки зрения дизайна. Разумеется, можно с помощью JQuery сделать плавное раскрытие. Можно также изменить дизайн, но весь принцип останется тем же, что и в этом подменю, написанном на CSS и HTML.
-
Создано 22.06.2011 14:18:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (46):
Спасибо за статью Михаил!Она оказалась очень полезной. Скажите,а как создать например в "Подменю 1" подменю второго уровня?
Ответить
Аналогично, внутри подменю 1-го уровня добавить очередной <ul>.
Ответить
Думаю, что аналогично нужно и в CSS добавить строки. Если этого не сделать - то будет некрасивость)
Ответить
А куда нужно написать сss код? У меня получается только html код
Ответить
В отдельный CSS файл (style.css -> открыть с помощью Notepad (или другой текстовый редактор)) , или в тег <style> в теге <head>
Ответить
Статья действительно оказалась полезной, спасибо. Возник только один вопрос: что делать если вместо меню 1 и меню 2 мне нужно поставить изображение?
Ответить
Написать тег <img>.
Ответить
пробовал, возникает проблемма. этакое смещение, т.е. меню возникает при наведении курсора на пространство левее и выше изображения.
Ответить
Вот так нужно вставлять img: <a href="#"><img src="image.jpg" alt="Изображение" /></a>
Ответить
ничего не изменилось
Ответить
Значит, смотрите на саму картинку. Возможно, там много белого фона, который при этом, безусловно, частью картинки является. У меня же всё почему-то работает.
Ответить
а вот на это я внимания не обратил, спасибо большое
Ответить
Здравствуйте Михаил, я сделал меню через программу CSS3 Menu если вы знаете как вставить меню через эту программу подскажите
Ответить
Не использовал данную программу.
Ответить
Здравствуйте, Михаил. Интересует вопрос: можно ли сделать фон "Меню" прозрачным? С подменю у меня это получилось, а вот с главным меню не получается - прозрачным становиться и текст, и фон. Спасибо большое.
Ответить
Тут никаких проблем быть не должно. Проверьте правильно ли прописали background-color:transparent;
Ответить
Вот часть кода CSS, отвечающая за неупорядоченный список. Куда вставлять свойство background-color:transparent; ? .header ul a{ list-style: none; margin: 2px 2px 2px 0; padding: 0; width: 100%; text-align: center; background-image: -moz-linear-gradient(bottom, #FFA500, #999999); /* FF3.6 */ background-image: -o-linear-gradient(bottom, #FFA500, #999999); /* Opera 11.10+ */ background-image: -webkit-gradient(linear, left top, left bottom, from(#FFA500), to(#999999)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(bottom, #FFA500, #999999); /* Chrome 10+, Saf5.1+ */ border-radius: 17px; -moz-border-radius: 17px; } .header ul { list-style: none; margin: 0; padding: 0; width: 100%; text-align: center; opacity: 0.24; } .header ul { position: relative; text-align: center; } .header li { position: relative; text-align: center; } .header ul li a { display: block; border: none; padding-top: 20px; padding-bottom: 20px; padding-left: 0px; padding-right: 0px; text-decoration: none; font-style: normal; font-variant: normal; font-weight: bold; font-size: 115%; font-family: arial, sans-serif; text-transform: uppercase; text-align: center; color: #000000; }
Ответить
Видимо у Вас проблема в наследовании свойства opacity. Добавьте его не в ul а в .header ul li a {}
Ответить
Поменял. Что делать дальше? Куда вставлять свойство background-color:transparent; ?
Ответить
В Вашем случае не нужно, так как у Вас градиент в этих менюшках, а не фоновый цвет. opacity должно хватить, но оно распространяется на все дочерние элементы.
Ответить
То-есть, нельзя сделать фон прозрачным, а текст непрозрачным?
Ответить
Можно сделать сам градиент прозрачным. Строчка для мозиллы будет выглядеть примерно так: -moz-linear-gradient(bottom, rgba(255,163,0,0.24) 0%, rgba(255,255,255,0.24) 100%) Суть в том что все цвета надо задавать в rgba, где последний аргумент меняет прозрачность.
Ответить
Спасибо. В Mozilla работает. Прописую -o-linear-gradient(bottom, rgba(255,163,0,0.54) 0%, rgba(255,255,255,0.54) 100%); и в Опере не работает (((
Ответить
Везде цвета замените на rgba(). Только проценты не нужно копировать.
Ответить
Спасибо большое. Работает. А может быть Вы знаете какие нибудь хорошие сервисы, где можно одновременно смотреть одну и ту же страницу во всех возможных браузерах?
Ответить
Я использовал только IETester, так как трудно держать под рукой сразу множество версий IE.
Ответить
Спасибо
Ответить
тут не то что трудно, возможно только одну версию IE держать
Ответить
Здравствуйте, Михаил. А как сделать меню через неупорядоченный список, но горизонтальное и что-бы оно размещалось по центру страницы? При этом, в этом меню я хочу использовать спрайты. Спасибо.
Ответить
Чтобы меню было горизонтальным, нужно display не block ставить, а inline. Ну и ширину поменять на нужную. А по центру выровнять внешний блок, в котором оно находится.
Ответить
Какой из двух?
Ответить
Михаил спасибо за статью, меню сделал без проблем. Но как добавлять материал в категории, ведь в БД этой менюшки нет?
Ответить
Изучить PHP и MySQL, вот базовый курс: http://srs.myrusakov.ru/freephp
Ответить
Спасибо. А как сделать многоуровневое меню, к примеру вот так: http://clip2net.com/s/2GiK1
Ответить
Продолжить внутри очередного <li> создавать новый <ul>.
Ответить
Здраствуйте Михаил,я создала выпадающее меню,но хотелось бы ,чтобы оно открывалась не по правому краю,а вниз,как это делать.
Ответить
http://myrusakov.ru/css-submenu-hor.html
Ответить
Михаил подскажите пожалуйста как сделать это подменю ниже http://s60.radikal.ru/i168/1308/18/01c0e63c431d.png
Ответить
Применяйте позиционирование с помощью css
Ответить
Огромное спасибо
Ответить
здравствуйте. у меня вопрос по схожему меню.Если несложно, подскажите: меню здесь- http://astrological-prediction.ru/ как главное меню отцентрировать на странице, но так чтобы выпадающее подменю не смещалось вместе с верхним. т.е. чтобы к центру сместились только буквы главного меню, а всё остальное осталось как есть?
Ответить
Задайте размеры фиксированные, а не на всю ширину страницы.
Ответить
Не получилось что-то у меня, чтобы из уровня ПодМЕНЮ выпадало еще МЕНЮ. В HTML создал, внутри очередного <li> (уровня ПодМЕНЮ), новый <ul> с ячейками <li>.Это понятно. Оно отобразилось. Но в SCC не понял как правильно прописать свойства для вновь добавленных элементов списка. Попробовал скопировать свойства для li ul и li:hover ul но для новых элементов, но не работает или работает совсем не корректно. Михаил, не могли бы Вы привести пример как прописать для уровня подМЕНЮ дополнительное выпадающее меню. Спасибо.
Ответить
Прописываете аналогично, как и для меню. Только внимательнее соблюдайте вложенность.
Ответить
Почему несмотря на хаки подменю в IE не выпадает? В других браузерах все работает нормально. Какая может быть ошибка?
Ответить
как выровнять меню по середине с возможностью добавления новых пунктов меню
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.