Блок со скошенным углом на CSS

Существует несколько способов создания блоков со скошенными углами на CSS. Блоки со скошенными углами можно использовать для секций или для всевозможных карточек на сайтах. На макетах для верстки такой способ отрисовки блоков довольно часто встречается.
Независимо от способа, у нас всегда будет блок и псевдоэлемент (before / after). Сделаем у блока правый верхний угол скошенным.
// HTML разметка
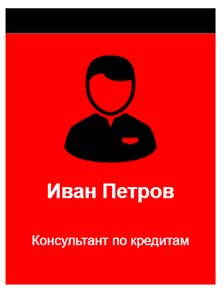
<div class="block">
<img class="icon" src="image.png" alt="">
<h2>Иван Петров</h2>
<p>Консультант по кредитам</p>
</div>
// CSS код
.block {
width: 250px; // ширина блока
height: 300px; // высота блока
background-color: red; // цвет блока
position: relative; // позиционируем относительно этого блока
}
.block::before {
display: block; // это блочный элемент
content: ''; // без него псевдоэлемент не отрисуется
width: 100%; // на всю ширину блока-родителя
height: 30px; // высота скошенного края
background: black; // цвет скошенного края
position: absolute; // позиционируем относительно block
top: 0; // пристроим к верхней части блока
left: 0; // пристроим к левой части блока
transform: translateY(-100%); // сдвигаем вверх на 30 пикселей
}
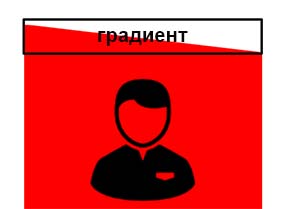
Мы видим псевдоэлемент черного цвета в верхней части блока. Нам пришлось его сдвинуть вверх на его собственную высоту (30 пикселей). Черный цвет используется для лучшей наглядности.

Первый способ: linear-gradient()
Эффект скошенного края получается за счет резкого перехода между двумя цветам у линейного градиента. Поэтому зададим свойству background вместо черного цвета, линейный градиент. Укажем направление заливки градиентом (из нижнего левого угла к верхнему правому), от красного (цвет блока) до прозрачного цвета и по 50% на каждый цвет, чтобы был резкий переход.
background: linear-gradient(to top right, red 50%, rgba(255,0,0,0) 52%);

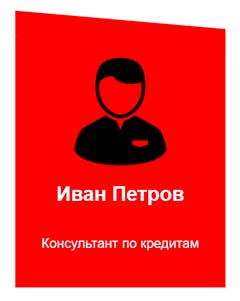
Второй способ: transform: skewY()
Значение skewY() свойства transform будет искажать наш блок по оси Y на .-175 градусов. Вернем у псевдоэлемента before назад красный цвет и добавим к свойству трансформации, искажение skew.
.block::before {
background: red;
transform: translateY(-100%) skewY(-175deg);
}

Для ликвидации белой полоски, нужно поменять местоположение точки, относительно которой отрабатывает трансформация. По умолчанию эта точка находится в центре. Добавим свойство transform-origin и зададим ему значение left.
transform-origin: left;

Оба эти способа имеют хорошую поддержку у браузеров, даже у семейства Microsoft.
-
Создано 15.05.2020 10:33:21

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.