Эффект появления рамки при наведении

Сегодня мы рассмотрим простой, но интересный эффект появления рамки из центра, при наведении на кнопку. В качестве объекта наведения может быть любая фигура.
Позиционирование кнопки
HTML разметка состоит из тега button и родительского контейнера.
<div class="container">
<button type="button">Отправить</button>
</div>

Предвосхищая вопрос новичков - "А зачем нужен контейнер?", предлагаю посмотреть на картинку выше. По умолчанию кнопка прижата к левому верхнему углу браузера. Для управления позиционированием кнопки, нужна внешняя оболочка. Контейнер играет роль родителя, а кнопка является его дочерним элементом. Мы хотим расположить кнопку чуть ниже от верха окна браузера и в центре по горизонтали. CSS свойства отвечающие за позиционирование элемента, прописываются его родителю - контейнеру.
.container{
margin-top: 40px; /* отступ сверху */
display: flex; /* гибкий контейнер */
justify-content: center; /* по центру по горизонтали */
}

Стилизация кнопки
Сделаем нашу кнопку красивее - присвоим CSS свойства тегу button. Обязательно нужно задать тегу button относительное позиционирование, чтобы можно было позиционировать псевдоэлементы относительно его самого.
button {
font-family: 'Roboto Condensed'; /* название шрифта */
text-transform: uppercase; /* трансформация в заглавные буквы */
font-weight: 900; /* толщина шрифта */
color: #fff; /* цвет текста на кнопке */
font-size: 30px; /* размер шрифта */
background-color: #ad1ca1; /* цвет кнопки */
padding: 30px 60px; /* расстояние от текста до края кнопки */
border: 2px solid #000; /* толщина стиль и цвет обводки кнопки */
position: relative; /* относительное позиционирование */
}

Создание рамки внутри кнопки
Для создания рамки внутри кнопки, благодаря псевдоэлементам before и after, нам не нужно создавать реальный элемент ради красивого спецэффекта. С помощью before нарисуем верхнюю и нижнюю линию рамки.
button:before {
content: ''; /* отображает псевдоэлемент */
position: absolute; /* абсолютное позиционирование */
top: 5%; /* позиция линии сверху */
right: 3%; /* позиция линии справа */
bottom: 5%; /* позиция линии снизу */
left: 3%;/* позиция линии слева */
border-top: solid 2px; /* толщина верхней линии */
border-bottom: solid 2px; /* толщина нижней линии */
transition: 0.2s; /* плавный hover эффект */
transform: scaleX(1); /* ширина рамки 100% */
}

Используя псевдоэлемент after, создадим верхнюю и нижнюю линии рамки.
button:after {
content: '';
position: absolute;
top: 5%;
right: 3%;
bottom: 5%;
left: 3%;
border-left: solid 2px;
border-right: solid 2px;
transition: 0.2s;
transform: scaleY(1);
}

Появление рамки при наведении
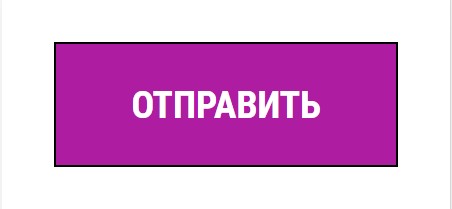
Белая рамка (картинка ниже), должна появиться при наведении мыши на кнопку. Поэтому мы спрячем её, заменив значения у scaleX и scaleY свойства transform, на нулевые.

transform: scaleX(0);
transform: scaleY(0);
При наведении мыши на кнопку, поменяется значение scale с 0 на 1 и тогда мы увидим этот красивый эффект.
button:hover:before,
button:hover:after{
transform: scale(1);
}
Посмотрите пример на CodePen
-
Создано 02.06.2021 10:37:04

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.