Пример верстки формы на CSS Grid #4

На этом уроке разберем, как верстать форму на CSS Grid. У нас будет не совсем типичная форма, когда поля находятся в одной колонке друг под другом. В нашем примере, поля формы стоят в одном ряду и занимают 4 колонки.

HTML разметка
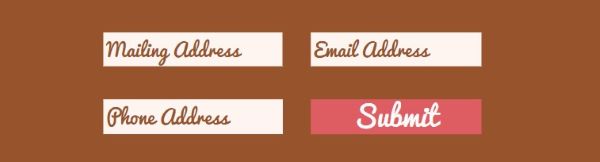
По макету видно, что форма имеет ограниченную ширину, так как по краям браузера остается свободное пространство. Сначала создадим секцию с классом form_section, внутри которой будет контейнер и сама форма.
<section class="form_section">
<div class="container">
<form class="grid">
<div><input type="text" name="mailing" placeholder="Mailing"></div>
<div><input type="text" name="email" placeholder="Email"></div>
<div><input type="text" name="phone" placeholder="Phone"></div>
<div><button class="button">Submit</button></div>
</form>
</div>
</section>
Построение CSS сетки
Достаточно задать тегу form класс grid для построения сетки. Далее равномерно распределим элементы формы на колонки, задав свойству grid-template-columns 4 колонки по 1 фракции каждая. Теперь все поля формы встали в один ряд и имеют одинаковую ширину.
.form_section {
padding: 30px 0; / * отступы сверху и снизу * /
background-color: #96532c; / * цвет фона секции * /
}
.form_section form {
grid-gap: 20px; / * расстояние между колонками * /
grid-template-columns: repeat(4, 1fr); / * разбивка на колонки * /
}
.container {
display: grid; / * отобразить как сетку * /
max-width: 1200px; / * ограничивает ширину формы * /
margin: auto; / * автоматически выравнивает по центру * /
padding: 0 20px; / * отступы сверху и снизу * /
}
.grid {
display: grid; / * отобразить как сетку * /
}
Делаем адаптив
Зачем нужно делать адаптив? На мобильных устройствах верстка сделанная под большие и средние экраны устройств, выглядит неадекватно. С помощью медиа запросов мы перестраиваем существующую верстку под маленькие разрешения.
На ширине устройств менее 768 пикселей уменьшаем количество колонок в ряду до двух вместо четырех. Для этого внесем изменения в свойство grid-template-columns - пропишем две фракции. Сетка сразу перестроилась на две колонки в ряду, соответственно две последние колонки перешли на второй ряд.
@media only screen and (max-width:768px) {
.formsection form {
grid-template-columns: 1fr 1fr;
}

На отметке меньше 480 пикселей сделаем одну фракцию. В результате в одном ряду останется только одна колонка.
@media only screen and (max-width:480px) {
.formsection form {
grid-template-columns: 1fr;
}

-
Создано 19.03.2021 10:27:47

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.