Функции 3D-преобразования в CSS

Если вы когда либо создавали сайт, то возможно, как начинающий web-дизайнер уже знакомы c CSS преобразованием элементов в двух измерениях - X и Y. Иначе, позиционирование элементов по горизонтали и вертикали. В 3D пространстве же, инициализированным свойством perspective, мы можем трансформировать элементы в трех пространственных направлениях. В качестве третьей плоскости выступает ось Z. И в сегодняшней статье мы рассмотрим основные функции для 3D преобразований в CSS.
Тип данных CSS transform-function представляет преобразование, которое влияет на внешний вид элемента. Функции преобразования могут поворачивать, изменять размер, искажать или перемещать элемент в 2D или 3D пространстве.
Он задается с помощью одной из функций преобразования, перечисленных ниже. Каждая функция применяет геометрическую операцию либо в 2D, либо в 3D. Нас интересуют 3D трансформации.
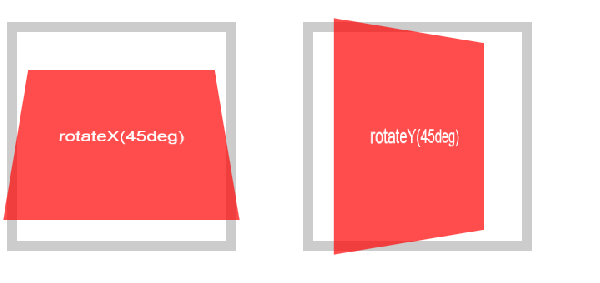
rotateX( угол )
rotateY( угол )
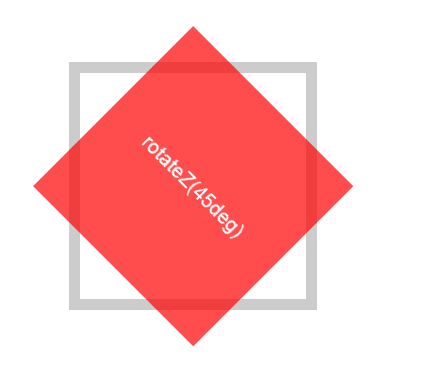
rotateZ( угол )
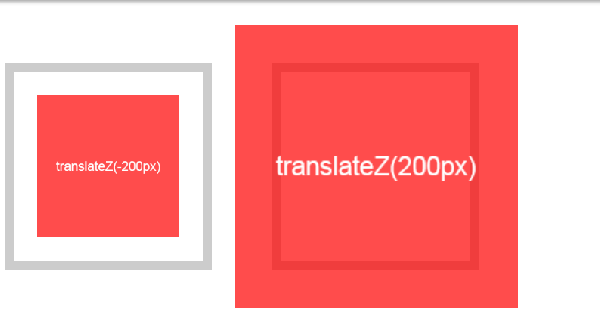
translateZ( px )
scaleZ( px )
И перейдем к примерам. Для начала необходимо создать HTML разметку и затем между тегами body вставить нижеуказанный HTML.
HTML разметка:
<div class="scene">
<div class="panel panel--translate-neg-z">translateZ(-200px)</div>
</div>
<div class="scene">
<div class="panel panel--translate-pos-z">translateZ(200px)</div>
</div>
<div class="scene">
<div class="panel panel--rotate-x">rotateX(45deg)</div>
</div>
<div class="scene">
<div class="panel panel--rotate-y">rotateY(45deg)</div>
</div>
<div class="scene">
<div class="panel panel--rotate-z">rotateZ(45deg)</div>
</div>
CSS код:
body { font-family: sans-serif; }
.scene {
width: 200px;
height: 200px;
border: 1px solid #CCC;
display: inline-block;
width: 200px;
height: 200px;
margin: 60px 60px 60px 0;
perspective: 600px;
}
.panel {
width: 100%;
height: 100%;
background: hsla(0, 100%, 50%, 0.7);
line-height: 200px;
color: white;
font-size: 18px;
text-align: center;
}
.panel--translate-neg-z {
transform: translateZ(-200px);
}
.panel--translate-pos-z {
transform: translateZ(200px);
}
.panel--rotate-x {
transform: rotateX(45deg);
}
.panel--rotate-y {
transform: rotateY(45deg);
}
.panel--rotate-z {
transform: rotateZ(45deg);
}
В то время как translateX() позиционирует элемент вдоль горизонтальной оси X, translateZ() позиционирует его вдоль оси Z, которая проходит спереди назад в 3D-пространстве. Положительные значения размещают элемент ближе к зрителю, отрицательные-дальше.
translateZ

rotateX, rotateY

rotateZ

Таким образом, используя функции трансформации CSS, в дальнейшем можно будет создавать полноценные 3D объекты.
-
Создано 06.07.2021 10:51:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.