Обратная связь на WordPress

В этой статье вы узнаете, как реализовать функцию кнопки обратная связь для сайта на WordPress двумя похожими способами.
Мы научимся вставлять кнопку "Заказать обратный звонок" или "Напишите нам" на ваш WordPress сайт, кликнув по которой, всплывет модальное окно с формой обратной связи.
1. Комбинация (Contact Form 7 + FancyBox)
Для этого нам потребуется установить популярный jQuery плагин FancyBox, в котором будет выводиться форма плагина Contact Form 7.
Для примера разместим нашу кнопочку в сайдбаре. На данный момент у меня установлен Wordpress 4.9.1 c дефолтной темой Twenty Seventeen.
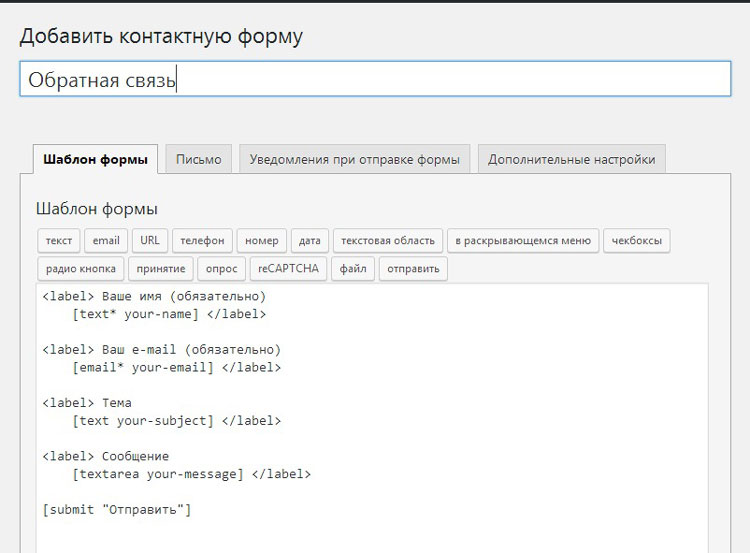
Давайте добавим новую контактную форму: Contact Form 7 -> Добавить новую. Вы увидите дефолтный шаблон формы, придумайте ему свое название и сохраните, как на скриншоте ниже.

Во вкладке Contac Form 7 -> Контактные формы, напротив созданной вами формы "Обратная связь" вы увидите шорткод: [contact-form-7 id="823" title="Обратная связь"], который можно вставить в нужное вам место на сайте.
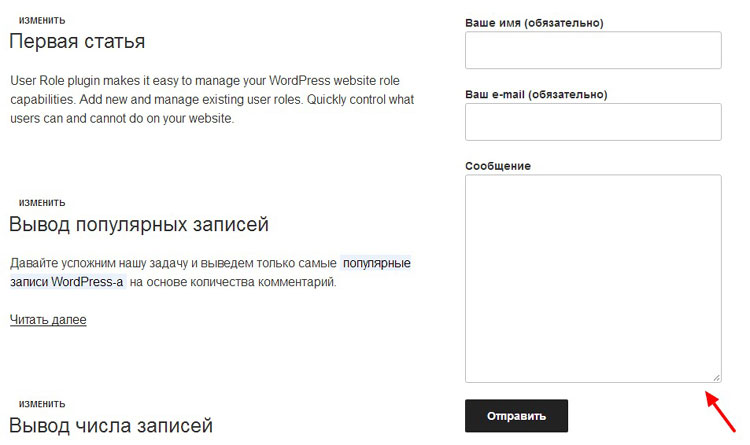
Перейдем в меню Внешний вид -> Виджеты, добавим текстовый виджет в сайдбар и вставим туда шорткод с формой.

В сайдбаре появилась форма обратной связи, но мы хотели бы ее скрыть, чтобы она появлялась в модальном окне, только при клике по кнопке. Скроем нашу форму и вместо нее поставим кнопку, для этого пропишем следующий код в виджете:
<div id="customForm" style="display:none;"> /* скрыть форму */
[contact-form-7 id="823" title="Обратная связь"] /* шорткод */
</div>
где даем id произвольное имя customForm, в дальнейшем через него мы свяжем форму с модальным окном.
Добавим выше код кнопки:
<a class="fancybox" href="#customForm"> /* связать ссылку с формой */
Написать нам
</a>
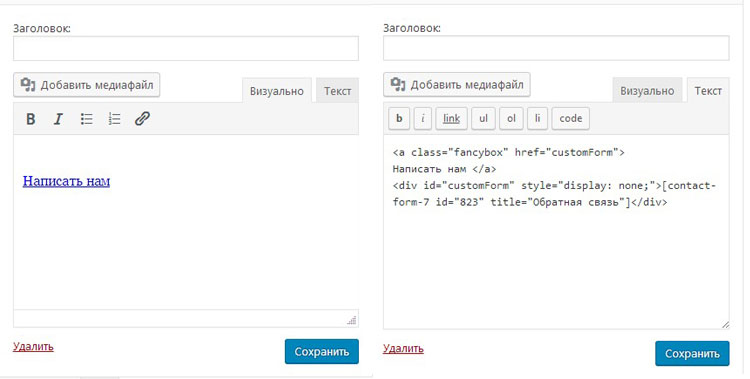
На данном этапе в текстовом виджете вы должны увидеть следующее.

Вы уже скачали плагин FancyBox и загрузили его на свой хостинг, теперь надо подключить файл CSS стилей и сам плагин. Для этого в файл function.php текущей темы, вставляем следующие строчки кода.
wp_enqueue_script( 'my-fb', get_template_directory_uri() . '/fancybox/jquery.fancybox.pack.js',
array('jquery') );
wp_enqueue_style( 'my-fb-css', get_template_directory_uri() . '/fancybox/jquery.fancybox.css' );
Обращаться к плагину мы будем через ранее прописанный класс – fancybox. В файл footer.php текущей темы перед закрывающимся тегом body вставляем код:
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox();
});
</script>
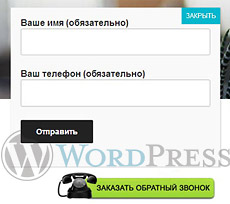
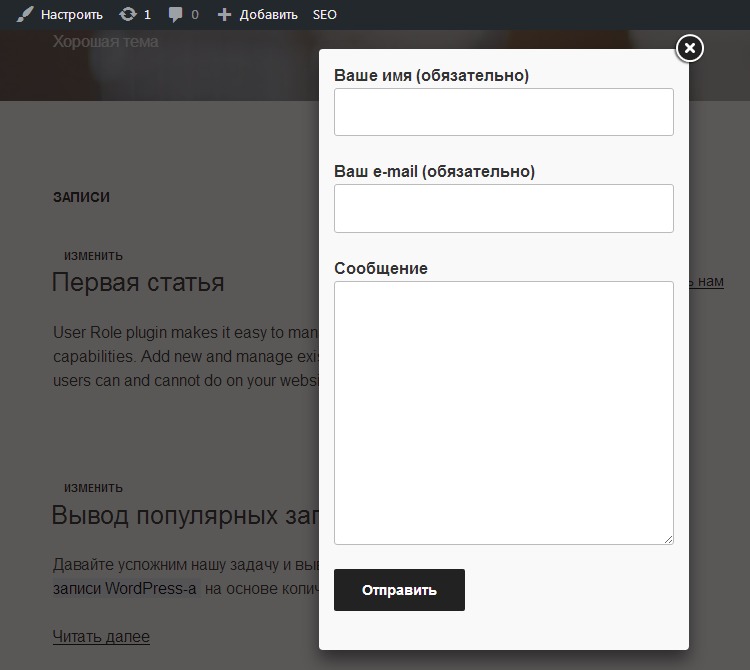
Наконец-то мы получили нужный результат, при клике по ссылке "Написать нам" всплывает форма, которую можно заполнить и отправить администратору сайта. Сообщение приходит мгновенно на ваш емайл. Закрывается форма при клике по крестику или в любом месте экрана.

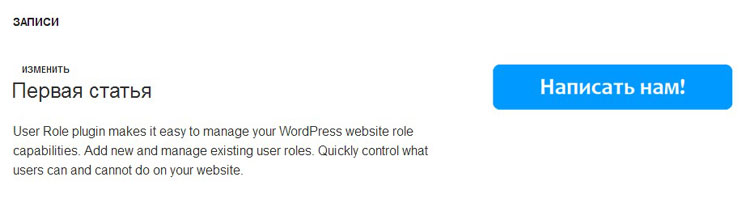
Для визуальной привлекательности вместо текстовой ссылки можно вставить графическую кнопку. Такую кнопку не обязательно размещать только в виджетах, например можно встроить ее в меню сайта.

2. Комбинация (Contact Form 7 + Popup Maker)
Второй способ намного проще первого и реализуется он с помощью WordPress плагинов: Contact Form 7 и Popup Maker™ – Best Rated
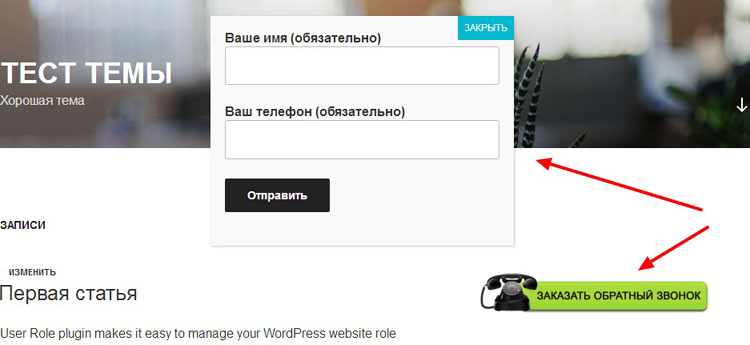
Перед нами стоит все та же задача: Вывести текстовую ссылку или кнопку в сайдбаре "Заказать обратный звонок" при клике по которой, всплывет форма в модальном окне. Посетитель заполняет поля формы, жмет кнопку "Отправить" и закрывает форму. Администратор сайта получает на свой емайл контакты этого посетителя и связывается с ним.
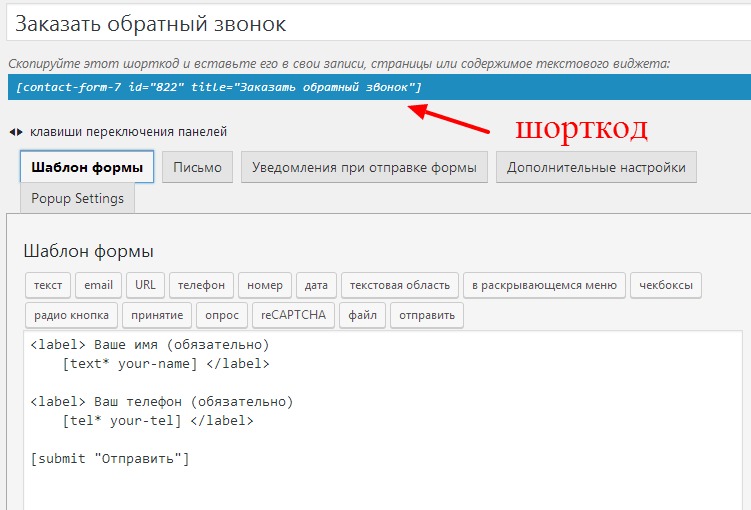
Создаем новую форму с двумя полями для ввода имени, телефона и кнопкой "Отправить". Копируем оттуда шорткод.

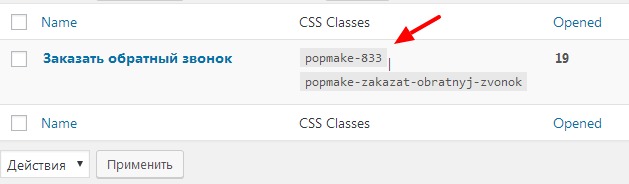
Добавляем новое модальное окно: Popup Maker -> Add Popup, вставляем в текстовую область новый шорткод и обновляем. Плагин автоматически присвоил модальному окну CSS класс – popmake-833.

Запомним этот класс, в дальнейшем он свяжет форму с модальным окном. Вставляем следующий код в текстовый виджет сайдбара.
<a class="button" href="#popmake-833">Заказать обратный звонок</a>
Вместо текстовой ссылки можно вставить кнопку, как это сделал я.

-
Создано 11.01.2018 10:42:22

-
 Михаил Русаков
Михаил Русаков






Комментарии (3):
Збс!
Ответить
Збс!
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.