Просмотр HTML тегов в Tkinter

Среди множества вариантов разработки графического интерфейса на Python наиболее часто используемым является Tkinter. При использовании данного фреймворка значительно упрощается создание приложений с графическим интерфейсом. При этом в процессе использования приложения, может возникнуть необходимость отображения данных в формате html. В этой статье мы узнаем, как мы можем использовать HTML-теги в Tkinter. Здесь мы будем использовать модуль tkhtmlview.
Модуль tkhtmlview представляет собой набор виджетов Tkinter, текст которых можно задать в формате HTML. HTML-виджет - это не фрейм веб-браузера, а всего лишь простой и легкий синтаксический анализатор HTML, который форматирует теги, используемые базовым классом Tkinter - Text.
Установка.
pip install tkhtmlview
Список тегов поддерживаемых тегов.
[ 'a', 'b', 'br', 'code', 'div', 'em', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6','i', 'img', 'li', 'ul', 'ol', 'mark', 'p', 'pre',
'span', 'strong', 'u']
Для описания html-тегов мы используем класс HTMLLabel(). И перейдем к примеру:
# импортировать модуль
from tkinter import *
from tkhtmlview import HTMLLabel
#создать объект
root = Tk()
# установить размер окна
root.geometry("450x450")
# добавить метку
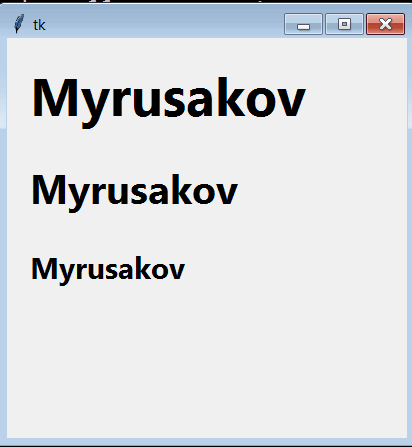
my_lab = HTMLLabel(root, html="""
<h1>Myrusakov</h1>
<h2>Myrusakov</h2>
<h3>Myrusakov</h3>
""")
# граница метки
my_lab.pack(pady=20, padx=20)
# запустить программу
root.mainloop()
Результат

Таким же образом можно применять и оставшиеся теги.
from tkinter import *
from tkhtmlview import HTMLLabel
root = Tk()
root.geometry("500x500")
my_label = HTMLLabel(root, html="""
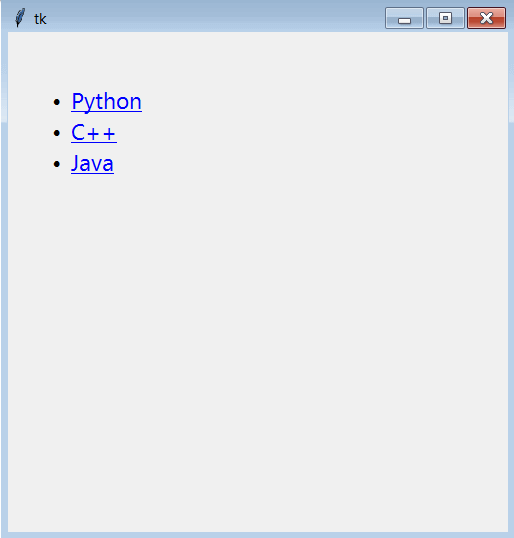
<ul>
<li><a href='https://myrusakov.ru/python-tutorial.html'>Python</a></li>
<li><a href='https://myrusakov.ru/cpp-tutorial.html'>C++</a></li>
<li><a href='https://myrusakov.ru/java-tutorial.html'>Java</a></li>
</ul>
""")
my_label.pack(pady=20, padx=20)
root.mainloop()
Результат:

Таким образом, используя Python и GUI(Tkinter), можно создать приложение для навигации и переходу по ссылкам.
-
Создано 09.09.2021 09:41:05

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.