Верстка формы обратной связи используя Bootstrap

На прошлом уроке мы научились с вами создавать простую HTML форму обратной связи без всякого оформления и PHP обработчик данных этой формы. Сейчас я покажу вам, как сделать верстку формы обратной связи средствами CSS, используя знаменитый фреймворк Bootstrap.
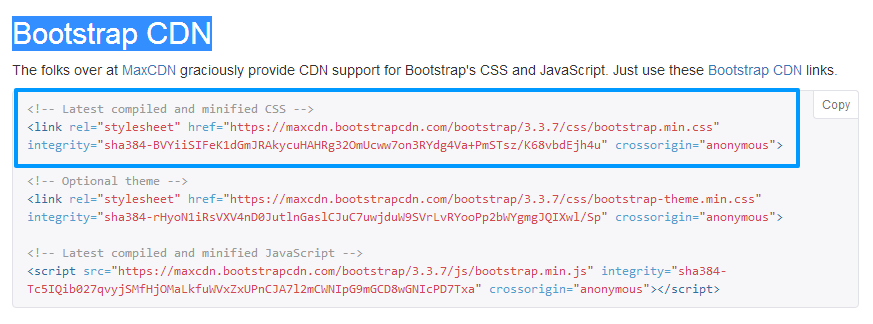
Нам не надо создавать свой файл стилей CSS, он уже создан разработчиками. Все что вам надо, это подключить к нашему файлу form.php ссылку на ../bootstrap.min.css на официальном сайте Bootstrap. Открываете Getbootstrap, копируете саму верхнюю ссылку на файл стилей в разделе Bootstrap CDN и вставляете ее на страничку с формой между тегами head. Смотрите ниже скриншот:

Этот фреймворк очень здорово облегчает жизнь веб-разработчика, не нужно придумывать свои CSS стили, берем уже готовые шаблоны и прописываем в нужное место подходящие нам классы. Процесс верстки формы обратной связи вместе с Bootstrap будет увлекательным и конечный результат вас обязательно порадует.
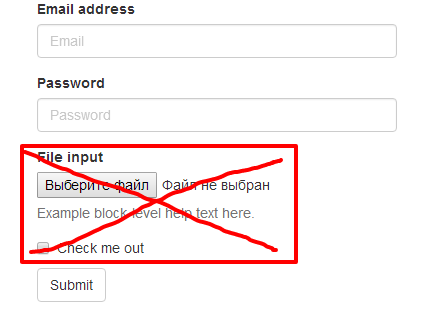
Заходим в раздел "getbootstrap.com/css/#forms" и в качестве основы берем образец базовой формы. Затем копируем код и вставляем его к себе на страницу form.php, выше нашей ранее созданной формы (ее пока оставим на месте в качестве примера), а чтобы форма не расползалась на всю ширину браузера, обертываем ее в контейнер:
<div class="container">
...
</div>
Используя класс col-md-4 с помощью Grid System (сеточной системы), разделим страницу на 3 части и поместим нашу форму в средний блок.
<div class="row">
<div class="col-md-4">пустой блок
</div>
<div class="col-md-4">наша форма здесь
</div>
<div class="col-md-4">пустой блок
</div>
</div>
Новая форма содержит поля, которых не было в нашей оригинальной форме - это file input и checkbox. Удалим их из кода.

Добавим еще одно поле, путем копирования div блока и все что внутри него.
<div class="form-group">...</div>
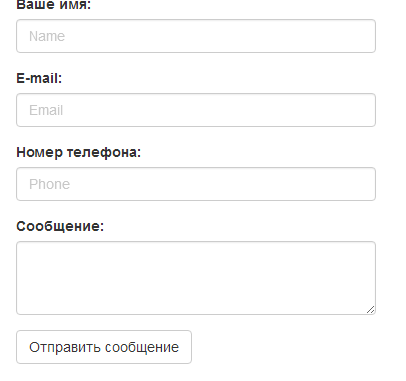
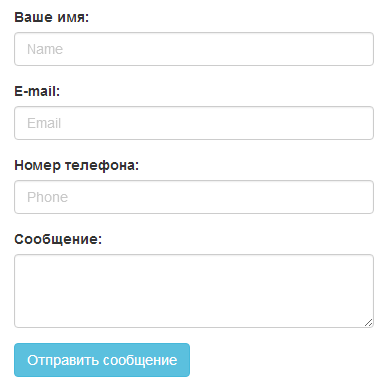
Сейчас у формы три поля, пописываем им названия как в нашей исходной форме и добавляем четвертое широкое поле для ввода сообщений textarea, поместив его в блок div.
<div class="form-group">
<label for="message">Сообщение</label>
<textarea class="form-control" rows="3"></textarea>
</div>

На скриншоте выше - кнопка «Отправить сообщение» выглядит слишком бледно, идем в раздел button и подберем что-нибудь повеселее. Выберем кнопку с голубым цветом, ему соответствует - class="btn btn-info".

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<title>Верстка формы обратной связи используя Bootstrap</title>
</head>
<body>
<div> </div>
<div class="container">
<div class="row">
<div class="col-md-4"> </div>
<div class="col-md-4">
<h4>Форма обратной связи на Bootstrap</h4>
<form action="./mail.php" method="post">
<div class="form-group">
<label for="name">Ваше имя:</label>
<input type="name" name="name" class="form-control" id="name" placeholder="Name">
</div>
<div class="form-group">
<label for="email1">E-mail:</label>
<input type="email" name="email" class="form-control" id="email1" placeholder="Email">
</div>
<div class="form-group">
<label for="phone">Номер телефона:</label>
<input type="phone" name="phone" class="form-control" id="phone" placeholder="Phone">
</div>
<div class="form-group">
<label for="message">Сообщение:</label>
<textarea class="form-control" name="message" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-info">Отправить сообщение</button>
</form>
</div>
<div class="col-md-4"> </div>
</div>
</div>
</body>
</html>
Только что сверстанная форма с помощью Bootstrap рабочая, то есть может отправлять данные на почту. Смотрите код PHP обработчика - mail.php на этом уроке.
-
Создано 17.08.2017 11:02:36

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.