Captcha и генератор случайных чисел на JS

Нельзя так просто установить форму обратной связи на сайт без защиты от спама. По какому принципу работает эта защита? Прежде чем разрешить пользователю нажать на кнопку отправки данных, его вынуждают ввести в специальное поле проверочный код, состоящий обычно из комбинации букв и чисел - капчи (по анг. Captcha). Расчет на то, что для пользователя такая проверка закончится удачно, а вот робот не сможет ее пройти. В результате ему не удастся оставить свое спам сообщение.
Что такое арифметическая капча
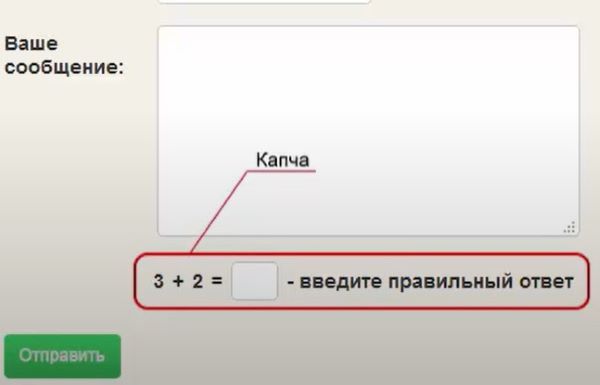
Капча с арифметическим вычислением представляет из себя результат суммы двух чисел, который нужно ввести в соответствующее поле ввода, перед кнопкой «Отправить».

Создание HTML разметки для защиты (капчи)
<div class="captcha">
...
</div>
2. Внутри контейнера создадим два блока для первой и второй цифры - класс firstNumber и secondNumber. Оставим оба блока внутри пустыми, куда разные цифры будут автоматически записываться при помощи генератора случайных чисел. Сделаем по отдельному блоку для знаков сложения и равно.
<div class="captcha">
<div class="firstNumber">...</div>
<div class="plus">+</div>
<div class="secondNumber">...</div>
<div class="equal">=</div>
</div>
<input type="text" name="captcha" class="result" maxlength="2" value="">
Сейчас, согласно блочной модели, все элементы капчи начинаются с новой строки. Нам же нужно их все расположить в одну строку.

// flex-контейнер
.captcha {
display: flex;
margin: 20px;
}
// flex-элементы
.firstNumber,
.plus,
.secondNumber,
.equal,
.result {
margin-right: 3%;
}

Как работает генератор случайных чисел в JS
Наверное вы уже догадались, что числа для капчи будут генерироваться случайным образом из объекта Match. Метод Math.random() возвращает случайное число от 0 до 1. Данный метод и есть генератор случайных чисел. Чтобы увидеть генератор в работе, нужно занести метод Math.random() в переменную и вывести содержимое переменной в модальном окне.
const random_number = Math.random();
alert(number);
При каждом обновлении браузера, будет обновлятся и число внутри переменной. Созданная переменная random_number хранит случайное число.

Есть одна проблемка, нам нужно целое число в диапазоне от 0 до 10. Для этого, нужно случайное число умножить на 10 и округлить его до целого через метод round. Наш генератор случайных чисел стал чуть сложнее, механизм его действия следующий: "Мы генерируем случайное число, умножаем его на 10, округляем до целого числа и результат действия заносим в переменную.
const random_number = Math.round(Math.random() * 10);
Создадим функцию myRandom, которая генерирует случайное целое число в диапазоне from (от) и to (до). При обращении к функции, вместо условных параметров (from, to), подставятся реальные случайные числа из заданных диапазонов. После того, как будет сгенерировано первое число, оно запишется в переменную rand_num1. На втором заходе сгенерируется второе число и запишется в переменную rand_num2. На следующем этапе, вычисляем сумму двух случайных чисел и результат заносим в переменную sum.
function myRandom (from, to) {
return Math.round((Math.random() * (to - from + 1)) + from);
}
let rand_num1 = myRandom(1,9); //задаем диапазон для первого числа от 1 до 9
rand_num2 = myRandom(1,7); //задаем диапазон для второго числа от 1 до 7
sum = rand_num1 + rand_num2; //вычисляем сумму двух случайных чисел
-
Создано 14.10.2020 10:06:19

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.